เมื่อพูดถึงการทำ SEO นอกจากการทำเนื้อหาบนเว็บไซต์ให้มีประสิทธิภาพแล้ว การทำเว็บไซต์ให้ถูกใจ Google ก็เป็นอีกเรื่องที่สำคัญไม่แพ้กัน เพราะในปัจจุบันนี้ Google เข้มงวดกับการทำเว็บไซต์ที่ต้องตอบโจทย์กับ User Experience (UX) มากขึ้น ดังที่มีกฎของ Google อย่าง Core Web Vitals ที่ประกาศขึ้นเพื่อช่วยให้คะแนน UX ในเว็บไซต์ ซึ่งเว็บไซต์จะต้องปรับปรุง technical seo ให้เข้าเกณฑ์กันอย่างจริงจังมากขึ้น
ในบทความนี้เราเลยจะพามาดูอีกหนึ่งปัจจัยที่จะช่วยให้เว็บไซต์เป็นมิตรกับการทำ SEO มากขึ้น และถือเป็นเรื่องพื้นฐานเลยที่ทุกคนจำเป็นต้องทำนั่นคือ การทำ Site Structure ที่เป็นการปรับโครงสร้างของเว็บไซต์ให้ดีต่อทั้งการทำงานของ Google Bot และการใช้งานของมนุษย์
มาดูกันดีกว่าว่า Site Structure คืออะไร สำคัญอย่างไรกับการทำเว็บไซต์ มีรูปแบบไหนบ้าง และจะเริ่มต้นทำได้อย่างไร บทความนี้มีสรุปข้อมูลทั้งหมดให้กับคุณ
Site Structure คืออะไร ?

ที่มาภาพ: wiseseo
โครงสร้างเว็บไซต์ หรือ Site Structure คือ แผนผังที่บอกว่าเว็บไซต์เกี่ยวกับเรื่องอะไรและเชื่อมโยงถึงกันอย่างไรบ้าง โดยจะทำหน้าที่เหมือนกับแผนที่ซึ่งทำให้ Google Bot รู้ว่าเว็บไซต์นี้จัดระเบียบเนื้อหาในแต่ละหน้าลิงก์ของเว็บไซต์อย่างไร และแต่ละหน้ามีการเชื่อมโยง (Link) กันอย่างไร เพื่อทำให้เห็นว่า หากผู้ใช้งานในหน้าหนึ่งแล้วจะคลิกเข้าสู่หน้าอื่นนั้นจะทำได้อย่างไรบ้าง
ซึ่งการทำ Site Structure นั้นมีประโยชน์ต่อทั้งการจัดเก็บข้อมูลของ Bot และการใช้งานของมนุษย์ ซึ่งถ้าทำให้ยุ่งยากซับซ้อนและไม่เป็นระเบียบก็มีโอกาสที่ Bot จะเข้าถึงข้อมูลได้ยาก ส่วนผู้ใช้งานก็อาจจะหาสิ่งที่ต้องการไม่เจอ และเลือกที่จะเลิกใช้งานเว็บไซต์นั้นๆ ไป
Site Structure สำคัญอย่างไร ?
ทำไมโครงสร้างเว็บไซต์หรือ Site Structure จึงสำคัญนั่นก็เพราะ…
- ช่วยทำให้ผู้ใช้งานได้ประสบการณ์ใช้งานเว็บไซต์ที่ดี
เพราะ Google ให้ความสำคัญเกี่ยวกับ User Experience การทำโครงสร้างเว็บไซต์ให้ผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้ง่าย สะดวก ย่อมทำให้พวกเขารู้สึกพึงพอใจ และกลับมาใช้งานซ้ำเรื่อยๆ แน่นอนว่า เรื่องนี้ส่งผลต่อการจัดอันดับของ SERPs เนื่องจากเว็บไซต์มีความ Friendly ต่อผู้ใช้งานมากนั่นเอง
- Search Engine เข้าใจเว็บไซต์ของคุณมากขึ้น
เนื่องจากโครงสร้างเว็บไซต์หรือ Site Structure มีหน้าที่บอกว่าหน้าแต่ละหน้ากำลังพูดถึงเรื่องอะไรอยู่ และหน้าแต่ละหน้าจะเชื่อมโยงถึงกันอย่างไร เกี่ยวข้องกันแค่ไหน เมื่อ Bot เข้ามาทำการ Crawl ข้อมูลก็จะทำความเข้าใจกับเว็บไซต์ในแต่ละหน้าอย่างละเอียด โดยมีโครงสร้างเว็บไซต์เป็นเหมือนไกด์นำทางให้ หากไกด์ทำหน้าที่ดี ทุกหน้าก็จะถูกจัดเก็บข้อมูลโดยไม่เกิดการตกหล่น และถูกจัดอันดับผ่านการรับทำ SEO อย่างรวดเร็วมากขึ้นด้วย
- ช่วยในการวางแผนด้านเนื้อหาบนเว็บไซต์
โครงสร้างเว็บไซต์ที่มีประสิทธิภาพจะช่วยทำให้คนทำเว็บไซต์เห็นว่า ในแต่ละหน้าควรที่จะทำเนื้อหาเป็นแบบไหน ควรมีหัวข้ออะไร เพื่อทำการจัดกลุ่มเนื้อหาให้ผู้ใช้งานสามารถได้รับข้อมูลที่ต้องการอย่างสะดวกรวดเร็วที่สุด รวมถึงยังช่วยให้ทำการขยายเว็บไซต์ได้ง่าย เพราะทุกอย่างได้วางเอาไว้เป็นระบบที่สามารถเชื่อมต่อถึงกันได้ง่ายจึงไม่ต้องทำการรื้อเว็บไซต์หรือรื้อเนื้อหาเพื่อทำใหม่ทุกครั้งที่ต้องการขยายเว็บ
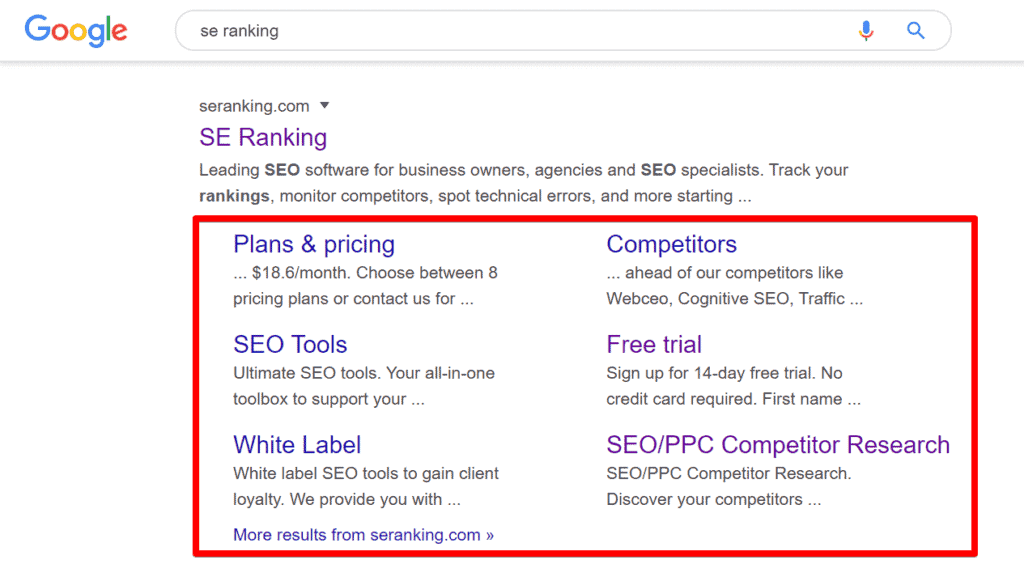
- เว็บไซต์มีโอกาสได้รับ Google Sitelinks มากขึ้น

ที่มาภาพ: seranking
โครงสร้างเว็บไซต์ที่ดีช่วยเพิ่มโอกาสในการได้รับ Google Sitelinks ซึ่งเป็นลิงก์ที่แสดงผลลัพธ์ที่เกี่ยวข้องกับคำที่ค้นหา จะแสดงอยู่ด้านล่าง Title และ Meta Description ของหน้าเว็บไซต์หลักได้มากขึ้น โดย Sitelink นี้จะช่วยเพิ่มจำนวนการคลิกเข้าสู่เว็บไซต์ (CTR) ช่วยให้ผู้ใช้งานประหยัดเวลา และค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว เป็นการบอกเป็นนัยๆ ว่า เว็บไซต์นี้ได้รับความน่าเชื่อถือจาก Google รวมถึงช่วยสร้าง Brand Awareness ได้เป็นอย่างดีอีกด้วย
รูปแบบของ Site Structure คืออะไร ? มีแบบไหนบ้าง ?
รูปแบบโครงสร้างเว็บไซต์ (Site Structure) คือ การจัดวางรูปแบบของเนื้อหาเว็บไซต์ว่าจะมีการจัดเรียงเนื้อหาไปในทิศทางใด ซึ่งปกติจะมีอยู่ด้วยกัน 5 รูปแบบ ได้แก่
- โครงสร้างแบบต้นไม้ (Hierarchical site structure)
- โครงสร้างเว็บแบบเส้นตรง (Linear site structure)
- โครงสร้างเว็บแบบเชื่อมโยงอิสระ (Webbed site structure)
- โครงสร้างเว็บไซต์แบบฐานข้อมูล (Database site structure)
- โครงสร้างเว็บไซต์แบบไซโล (Silo SEO Structure)
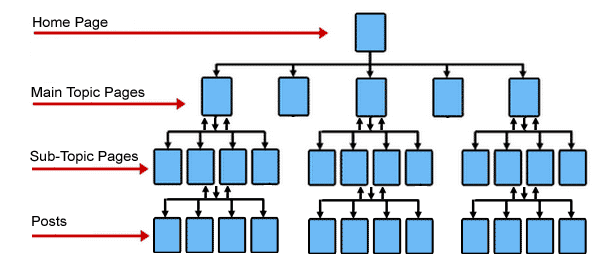
โครงสร้างแบบต้นไม้ (Hierarchical site structure)

ที่มาภาพ: slickplan
โครงสร้างแบบต้นไม้ (Hierarchical site structure) คือ โครงสร้างเว็บไซต์ที่พบได้มากที่สุด และยังเข้าใจได้ง่ายที่สุดด้วย เนื่องจากเป็น Site Structure ที่เหมาะสำหรับเว็บไซต์ที่มีข้อมูลขนาดเล็กแค่ไม่กี่หน้า ไปจนถึงเว็บไซต์ที่มีหน้าจำนวนมาก เช่น เว็บไซต์ E-commerce เป็นต้น
โดยลักษณะของโครงสร้างเว็บไซต์จะมีรูปร่างเหมือนกับแผนผังต้นไม้ เริ่มจากหน้าแรกที่อยู่บนสุด แยกย่อยลงมาเป็นหน้ารองหรือหน้าย่อยที่จัดเป็นหมวดหมู่ (Category) และยังสามารถทำหน้าแยกจากหน้าย่อยเหล่านั้นลงไปได้อีกในลักษณะเรียงลำดับความสำคัญจากบนลงล่าง ซึ่งทำความเข้าใจได้ง่ายและช่วยทำให้ Google Bot มองเห็นความสัมพันธ์ของหน้าแต่ละหน้าได้อย่างชัดเจนมากขึ้นด้วย
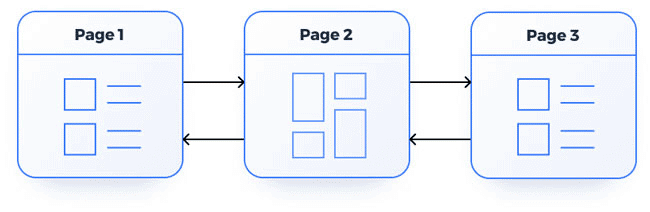
โครงสร้างเว็บแบบเส้นตรง (Linear site structure)

ที่มาภาพ: slickplan
โครงสร้างเว็บแบบเส้นตรง (Linear site structure) คือ โครงสร้างเว็บไซต์ที่จะนำเสนอเนื้อหาแบบตามลำดับ โดยเริ่มจากหน้าแรก หรือหน้า Landing Page หลังจากนั้นก็จะเรียงลำดับเนื้อหาเป็นบทๆ 1,2,3,… ต่อกันไปตามลำดับ จึงเหมาะสำหรับธุรกิจที่มีเนื้อหาน้อย หรือต้องการเรียงลำดับเนื้อหาอย่างเป็นระบบ เช่น หน้าเนื้อหาที่ออกแบบมาให้เป็นบท โดยจะต้องอ่านจากหน้าแรกไปเรื่อยๆ, เนื้อหาของคอร์สออนไลน์, เนื้อหาบน E-Book เป็นต้น โดยประโยชน์ของการทำ Site Structure คือ เป็นแผนผังที่เข้าใจง่าย ทำง่าย และใช้การบำรุงรักษาที่ต่ำอีกด้วย
โครงสร้างเว็บแบบเชื่อมโยงอิสระ (Webbed site structure)

ที่มาภาพ: slickplan
โครงสร้างเว็บแบบเชื่อมโยงอิสระ (Webbed site structure) คือ โครงสร้างเว็บไซต์ที่สามารถเชื่อมโยงถึงกันได้ทุกหน้า (ทั้งหน้าแรกและหน้าย่อย) เพื่อให้ทุกหน้าสามารถเข้าถึงได้ด้วยการคลิกน้อยที่สุด จึงเป็นรูปแบบของการวาง Site Structure ที่เหมาะกับการทำเว็บไซต์ E-Commerce ที่มีจำนวนหน้าย่อยค่อนข้างเยอะ แต่ก็สามารถคลิกกลับไปมาระหว่างหน้าต่างๆ ได้ในระยะอันสั้น สำหรับการทำ ecommerce seo
ดังนั้น การออกแบบโครงสร้างเว็บไซต์ในรูปแบบนี้จึงไม่มีลักษณะที่ตายตัว แต่ขึ้นอยู่กับการทำ Internal Link ไปยังหน้าต่างๆ ของผู้สร้างเว็บไซต์ว่าจะทำอย่างไรให้เหมาะกับความต้องการของผู้ใช้งานได้มากที่สุด แต่ก็มีข้อควรระวังอยู่ตรงที่เป็น Site Structure ที่ทำให้ใช้งานยาก หากขาดการวางแผนที่ดี และ Google อาจจะไม่เข้าใจถึงความสัมพันธ์ในหน้าต่างๆ ได้ง่ายอีกด้วย
โครงสร้างเว็บไซต์แบบฐานข้อมูล (Database site structure)

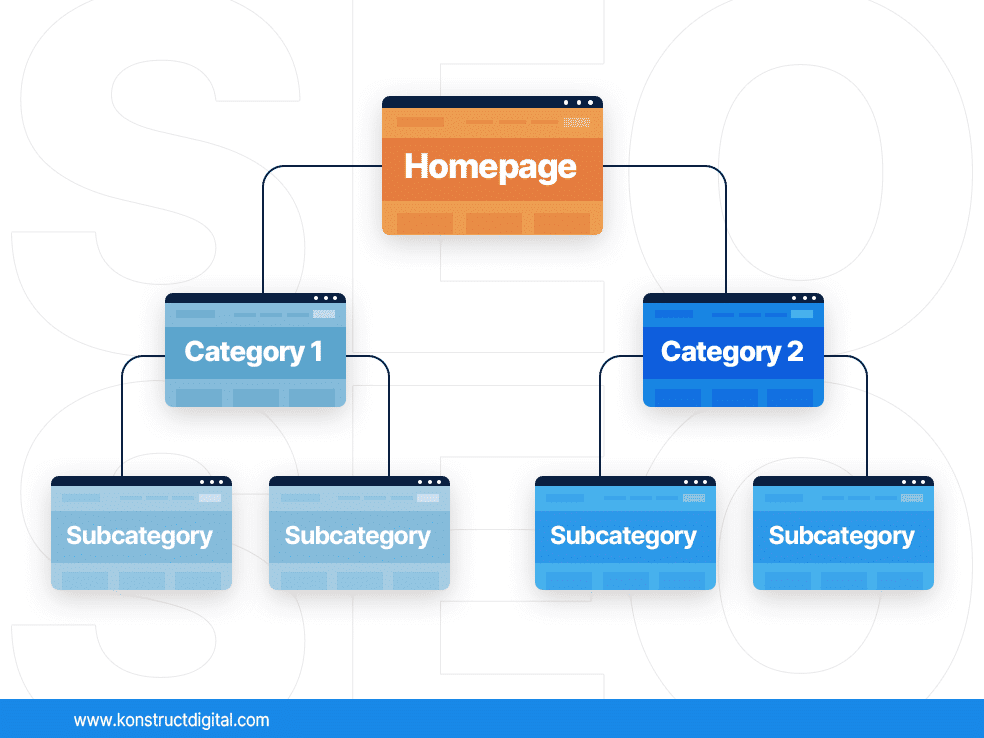
ที่มาภาพ: konstructdigital
โครงสร้างเว็บไซต์แบบฐานข้อมูล (Database site structure) คือ โครงสร้างเว็บไซต์ที่วางแผนการทำจากล่างขึ้นบน เพื่อกำหนดว่าหัวข้อย่อยๆ (Subcategory) เหล่านี้ควรทำการจัดอยู่ในหมวดหมู่ (Category) ประเภทใด ซึ่งจะเหมาะกับเว็บไซต์ที่ทำขึ้นเพื่อเป็นฐานข้อมูล เช่น เว็บไซต์ที่เป็นฐานข้อมูลของธนาคาร เป็นต้น ซึ่งผู้ใช้งานจะต้องทำการดึงข้อมูลมาจากฐานข้อมูลจากการค้นหาที่ต้องจัดเป็นระบบเอาไว้เพื่อให้เรียกใช้งานได้ง่ายนั่นเอง
โครงสร้างเว็บไซต์แบบไซโล (Silo SEO Structure)

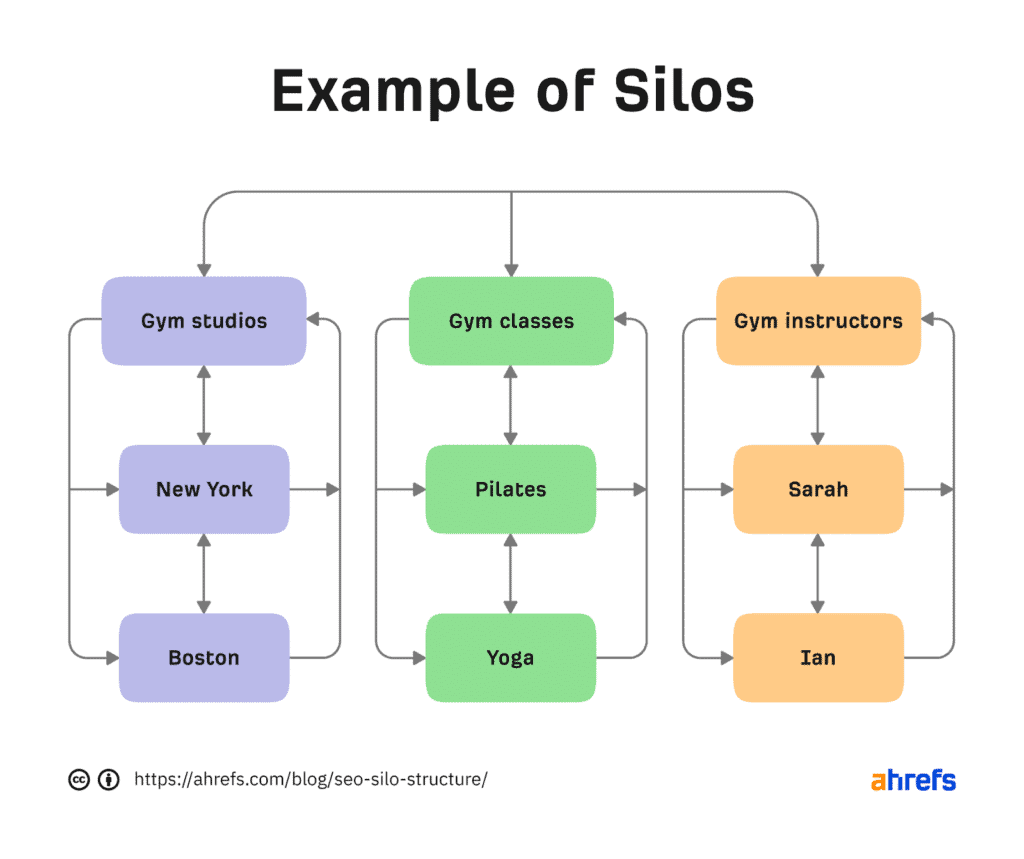
ที่มาภาพ: ahrefs
โครงสร้างเว็บไซต์แบบไซโล (Silo SEO Structure) คือ โครงสร้างเว็บไซต์ที่จัดกลุ่มเนื้อหาผ่านการทำ Internal Link ไปมาในกลุ่มที่มีเนื้อหาประเภทเดียวกันเท่านั้น เพื่อให้ครอบคลุมเฉพาะกลุ่ม Keywords ที่ต้องการและตรงต่อจุดประสงค์ของการค้นหาในแต่ละหมวดหมู่ได้มากที่สุด
เช่น คุณทำเว็บไซต์ขายของออนไลน์ คุณมีสินค้าหลายรายการ โดยแบ่งเป็นรองเท้า กางเกง และเสื้อ หากคุณทำหน้ารองเท้าสิ่งที่จะเชื่อมโยงไปยังหน้านี้ก็คือ รองเท้าแต่ละรุ่นเท่านั้น จะไม่มีการนำกางเกงยี่ห้ออื่นๆ มาเชื่อมโยงเข้ากับหน้ารองเท้าเด็ดขาด เป็นต้น ทั้งนี้ก็เพื่อให้ใช้งานง่าย และประโยชน์สำหรับการทำอันดับเฉพาะคีย์เวิร์ดใดคีย์เวิร์ดหนึ่งด้วย
การออกแบบ Site Structure ทำอย่างไร ?
ขั้นตอนออกแบบโครงสร้างเว็บไซต์ สามารถทำได้ตามขั้นตอน ดังต่อไปนี้
- เลือกเป้าหมาย
การออกแบบโครงสร้างเว็บไซต์ที่จะประสบความสำเร็จคุณจะต้องรู้ก่อนว่า คุณทำเว็บไซต์นี้ไปทำไม เช่น ทำเพื่อขายสินค้า ทำเพื่อให้ข้อมูล ทำเพื่อเล่าประสบการณ์ รวมถึงต้องรู้ด้วยว่า ใคร คือคนที่จะเข้ามาใช้งานเว็บไซต์ของคุณ เพื่อที่จะได้ออกแบบรายละเอียดของหน้าแต่ละหน้าได้ตรงกับ User Experience ได้มากที่สุด
- ดูวิธีการวาง Site Structure ของคู่แข่ง
หากไม่แน่ใจว่าจะเริ่มต้นออกแบบโครงสร้างเว็บไซต์อย่างไร ให้ลองดูว่าคู่แข่งของคุณทำการจัดระเบียบข้อมูลบนเว็บไซต์อย่างไร มีกี่ส่วน และเชื่อมโยงกันอย่างไร โดยเน้นไปยังเว็บไซต์คู่แข่งสัก 4-5 เจ้าที่ทำอันดับบนหน้า Google ได้ดี ก็จะช่วยให้ได้ตัวอย่างของเว็บไซต์ที่ Google ชอบมาไว้เป็นต้นแบบในการออกแบบด้วย หลังจากนั้นก็อาจจะหยิบเอาส่วนที่ใช้ได้มาลองปรับปรุงเป็น Site Structure ของคุณเอง
- เลือกคีย์เวิร์ดที่เกี่ยวข้อง
สำหรับหน้าเว็บไซต์ที่ต้องการทำให้ติดอันดับด้วย SEO ให้ทำการรวบรวม Keyword ที่เกี่ยวข้องและแบ่งออกเป็นกลุ่มๆ ดูว่าคีย์เวิร์ดไหนเหมาะที่จะนำมาใช้งานได้บ้าง โดยการทำ Keyword Research หลังจากนั้น จึงค่อยนำมาวางแผนว่า หน้าแต่ละหน้าของเว็บไซต์จะใช้คีย์เวิร์ดอะไรบ้าง
- จัดหมวดหมู่ทุกหน้า
ทำการจัดหมวดหมู่ (Category) ของหน้าเว็บไซต์แต่ละหน้าว่าอะไรคือหน้าหลัก อะไรคือหน้าย่อย แต่ละหน้าจะมีหัวข้อและเนื้อหาอย่างไรบ้าง และมีการเชื่อมโยงกันอย่างไร รวมถึงจะมีทั้งหมดกี่หน้าด้วย โดยมีหลักการในการจัดหมวดหมู่ ดังนี้
- ไม่ว่าโครงสร้างของคุณจะซับซ้อนแค่ไหน ก็ควรที่จะตรวจสอบให้แน่ใจว่าแต่ละหน้าสามารถเข้าถึงได้ง่าย โดยไม่เกิน 3 คลิกจากที่ใดก็ได้บนเว็บไซต์
- อย่าวางแผนหมวดหมู่ของ Site Structure ตาม Search Volume ของคีย์เวิร์ดเท่านั้น เพราะคำที่มี Search Volume มากก็มีคู่แข่งสูง แต่อาจจะเลือกใช้ Long-Tail Keyword เพื่อทำให้หน้านั้นๆ มีโอกาสในการติดอันดับมากขึ้น
- ตรวจสอบให้แน่ใจว่าเว็บไซต์จะสามารถเพิ่มหมวดหมู่หลักและหมวดหมู่ย่อยใหม่ได้โดยไม่ต้องทำโครงสร้างใหม่ทั้งหมด
- ทำให้ URL มีโครงสร้างที่ชัดเจน
หลังจากที่คุณสร้าง Wireframe ของเว็บไซต์ทั้งหมดแล้ว ให้ทำการวางโครงสร้าง URL ที่เรียบง่ายและเป็นมิตรตามลำดับของหน้าแต่ละหน้าให้ชัดเจน ดังนี้
- ใช้คำที่อ่านง่ายและทำให้ URL สั้นที่สุด
- ใช้คำ Keyword ที่เกี่ยวข้องใน URL แต่หลีกเลี่ยงการยัดเยียดที่มากจนเกินไป
- ใช้ยัติภังค์ (-) แทนเครื่องหมายขีดล่าง (_)
- สำหรับไซต์หลายภาษา ให้เพิ่มแอตทริบิวต์ hreflang พร้อมตัวบ่งชี้ภาษาในแต่ละ URL
- เชื่อมโยงแต่ละหน้าด้วยการทำ Internal Link
ทำการร่างแผนผังการเชื่อมโยงแต่ละเว็บเพจ หรือที่เรียกว่า Internal link โดยเชื่อมโยงตามลำดับความสำคัญของหน้าแต่ละหน้า เช่น หน้าไหนที่เป็นหน้าที่จะทำอันดับหรือมีความสำคัญมากก็ควรมี Internal Link ที่ทำไปยังหน้านั้นมาก และจะต้องมีความเกี่ยวข้องกันด้วย (ลองดูตัวอย่างการทำ Internal link ได้ที่ Internal Links คืออะไร แบบไหนดีแบบไหนไม่ดีบทความนี้มีคำตอบ !)
- สร้าง Navigation บนเว็บไซต์ที่เข้าใจง่าย
Navigation บนเว็บไซต์นั้นเป็นได้ทั้ง Menu Bar, Footer, Breadcrumbs, Header, ฟิลเตอร์ที่ใช้สำหรับการค้นหา ไปจนถึง Tag ต่างๆ ซึ่งเว็บไซต์ควรออกแบบมาให้ใช้งานง่าย เรียงลำดับหัวข้อจากใหญ่ไปเล็กให้เห็นอย่างชัดเจน
- สร้าง Sitemap
Sitemap คือ แผนผังเว็บไซต์ที่ทำหน้าที่เหมือนเป็นสารบัญของเว็บไซต์ แบ่งออกเป็น 2 ประเภทหลัก คือ HTML Sitemap และ XML Sitemap ซึ่งประโยชน์และวิธีการทำ Sitemap และวิธีการทำนั้น เราเคยเขียนสรุปให้แล้ว ตามไปอ่านได้เลยที่ Sitemap คืออะไร ? ศึกษาความสำคัญของ Sitemap อีกหนึ่งองค์ประกอบของการทำ SEO
- ทดสอบเว็บไซต์
ทำการประเมินโครงสร้างเว็บไซต์ด้วยการมองจากมุมมองของผู้ใช้ก่อนที่จะทำการเผยแพร่จริง เพื่อดูว่า โครงสร้างและเนื้อหาต่างๆ ที่วางเอาไว้ทำงานตามจุดประสงค์ในการค้นหา และนำทางไปยังหน้าต่างๆ ตามที่ต้องการหรือเปล่า หรือมีจุดไหนที่ทำให้สับสนและต้องแก้ไขเพิ่มเติมบ้าง และถ้าหากเผยแพร่เว็บไซต์ไปแล้วก็ยังสามารถทำการ Tracking เพื่อดูว่า เว็บไซต์ใช้งานได้ดีหรือไม่ด้วยเครื่องมือต่างๆ เช่น Hotjar ที่จะช่วยดูว่า รูปแบบการใช้งานของ User เป็นอย่างไร เขาคลิกตรงไหนบ้าง ตรวจสอบ seo audit เป็นต้น ซึ่งจะช่วยให้หาจุดที่จะต้องปรับปรุงให้ดีขึ้นได้ต่อไปในอนาคต
สรุป
โครงสร้างเว็บไซต์ หรือ Site Structure คือ ปัจจัยสำคัญสำหรับการทำเว็บไซต์เพื่อตอบสนองความต้องการของผู้ใช้งานและ Search Engine แต่ก็มักจะเป็นขั้นตอนที่หลายคนมองข้าม เนื่องจากเห็นว่าเป็นเรื่องยุ่งยากที่จะต้องมานั่งวางแผนเอาไว้ล่วงหน้าก่อน แต่เชื่อเถอะครับว่า นี่เป็นกระบวนการที่ลงแรงทีเดียวแต่จะได้ผลลัพธ์ที่ดีตามมาในภายหลังอย่างแน่นอน เพราะการรื้อเว็บไซต์เพื่อปรับปรุงโครงสร้างใหม่ไม่ใช่เรื่องที่ทำได้ง่ายเลย
ดังนั้น ทางที่ดีที่สุด คุณควรที่จะไล่เรียง Site Structure ให้ครบและถูกหลักก็จะเป็นตัวช่วยให้เว็บไซต์ติดอันดับของกูเกิลได้ง่ายขึ้นอีกเยอะเลยครับ