หนึ่งในปัจจัยของการทำ SEO ที่สำคัญไม่แพ้การทำ SEO Content, การทำ On-Page SEO หรือการทำ Off-Page SEO นั่นก็คือ การตรวจสอบความเร็วของเว็บไซต์ (Pagespeed) ที่ Search Engine อย่าง Google ให้ความสำคัญเป็นอย่างมาก เนื่องจาก Pagespeed จะมีความเกี่ยวข้องกับประสบการณ์การใช้งานเว็บไซต์ (User Experience) ที่ Google ระบุชัดว่าการมอบประสบการณ์ที่ดีแก่ผู้เข้ามายังเว็บไซต์จะส่งผลไปยังการจัดอันดับของ Google ด้วย
…ว่าแต่จะหา Pagespeed Insights จากที่ไหน จะรู้ได้อย่างไรว่าเว็บไซต์มีปัญหา PageSpeed คืออะไร และมีประโยชน์อย่างไรบ้าง ลองมาดูความสำคัญของ Pagespeed ของเว็บไซต์พร้อมดูตัวอย่างการทำ Pagespeed Insights ที่ช่วยทำให้เว็บไซต์ของคุณเร็วขึ้นไปพร้อมๆ กันเลยดีกว่า!
Pagespeed Insights คืออะไร
Pagespeed Insights คือ เครื่องมือที่ใช้ในการดูข้อมูลเชิงลึกด้านความเร็วของเว็บไซต์ที่จะต้องทำให้ตรงตามเกณฑ์ที่ Google กำหนด จึงจะส่งผลดีต่อการใช้งานและยังดีต่อ SEO รวมถึง technical seo ซึ่งคุณสามารถทำการตรวจสอบค่าความเร็วของหน้าเพจ หรือความเร็วในการแสดงผลข้อมูลต่างๆ บนหน้าเว็บไซต์ในทุกๆ หน้าได้ว่ามีระยะเวลาในการเปิดให้หน้าเว็บไซต์ขึ้นมาครบถ้วนมากน้อยแค่ไหน (แต่เว็บไซต์ที่จะทำการทดสอบได้จะต้องได้รับการรับรองจาก Google เท่านั้นนะครับ)

ที่มาภาพ: searchengineland.com
ส่วนการวัดค่า Page Speed ของเว็บไซต์สามารถทำได้หลายแบบ แต่มี 3 แบบที่ใช้กันมากที่สุดคือ
- Fully Loaded Page: คือ การวัดจากความเร็วในการโหลดเพจทั้งหน้าเต็มหน้า 100%
- Time to First Byte: คือ การวัดจากความเร็วของระยะเวลาที่เพจจะเริ่มโหลดข้อมูล
- First Meaningful Paint/First Contextual Paint: คือ การวัดจากความเร็วในการโหลดข้อมูลที่อาจจะไม่เต็ม 100% แต่มากพอที่ผู้เข้าชมสามารถเริ่มเห็นข้อมูลได้ ประมาณว่าการโหลดครึ่งบนของเว็บเสร็จ ใช้เวลาไปเท่าไหร่ เป็นต้น
โดยคะแนนของ Pagespeed Insights นั้นจะมีตั้งแต่ 0-100 ยิ่งมีคะแนนสูงแสดงว่าเว็บไซต์ของคุณมีประสิทธิภาพด้านความเร็วมากขึ้น (แต่ถึงแม้ว่าเว็บไซต์ของคุณจะได้ 100 คะแนนเต็มก็ไม่ได้หมายความว่าจะทำให้ติดอันดับแรกบน Google ได้เลยนะครับ เพราะยังมีปัจจัยอื่นๆ ที่คุณต้องทำเพิ่มอีก ลองอ่านบทความนี้ดูครับว่ามีอะไรที่ต้องรู้บ้าง >> SEO คืออะไร ? รวมทุกอย่างที่คุณต้องรู้ของการทำ SEO ปี 2025)
ทำไม Google จึงให้ PageSpeed มีส่วนสำคัญกับ SEO
สาเหตุที่ทำให้ Google มีส่วนสำคัญสำหรับการทำ SEO audit เป็นเพราะเป็นหนึ่งในปัจจัยหรือ Ranking Signal โดย Google ได้ประกาศใช้งาน Core Web Vitals ซึ่งเป็นกฎเกณฑ์ Google ที่คิดขึ้นมาเพื่อจัดอันดับของเว็บไซต์เพื่อสร้างประสบการณ์การใช้งาน (User Experience) ที่ดี ใครที่ทำเว็บไซต์ได้ตรงตามเกณฑ์เหล่านี้ Google ก็จะให้คะแนนที่ช่วยทำให้มีโอกาสติดอันดับที่ดีกว่าคู่แข่ง และเรื่องของ PageSpeed ก็เป็นปัจจัยสำคัญของกฎนี้ที่ทุกคนจะต้องโฟกัสมากขึ้นด้วย (ผมเคยสรุปวิธีการปรับปรุงเว็บไซต์ตามกฎเกณฑ์ Core Web Vitals เอาไว้แล้ว ตามไปอ่านเพิ่มเติมได้เลยที่ Core Web Vitals คืออะไร เจาะลึกปัจจัยไต่อันดับในการทำ SEO 2025)
โดยหากคุณใช้บริการบริษัทรับทำเว็บไซต์ WordPress ในหลาย ๆ ครั้งมักจะเกิดปัญหาว่า หน้าเว็บสวย แต่ Core Web Vitais ไม่ดี ก็อาจเป็นสาเหตุให้ SEO Performance ของคุณไม่ดีก็ได้

ที่มาภาพ: developers.google.com
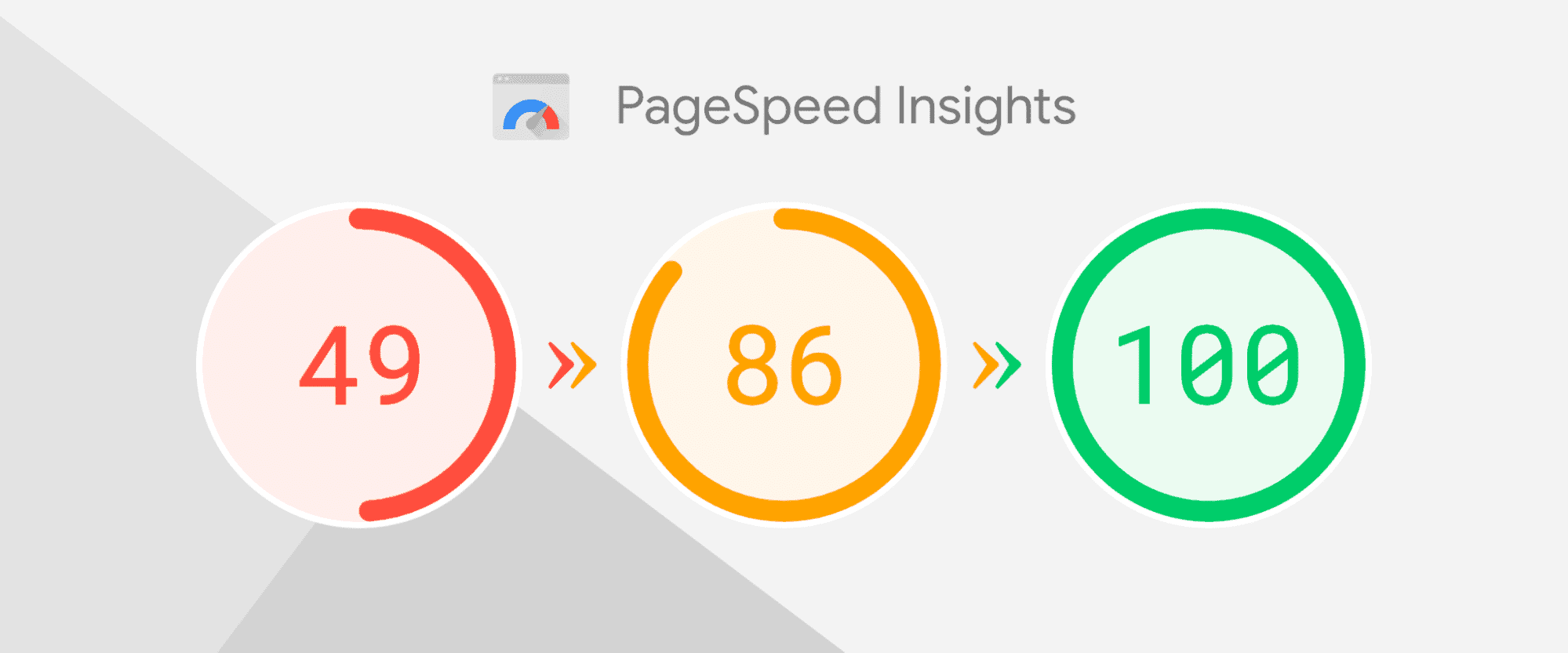
ประโยชน์ของ Pagespeed Insights

ที่มาภาพ: engageinteractive.co.uk
สำหรับประโยชน์ของ Pagespeed Insights จะมีอยู่หลักๆ 2 ด้านคือ ประโยชน์ที่มีต่อผู้ใช้งานเว็บไซต์และผู้ทำเว็บไซต์ ดังนี้
- เป็นเครื่องมือที่ช่วยสร้างประสบการณ์ใช้งานที่ดี (User Experience) ให้กับผู้เข้ามาใช้งานเว็บไซต์ เพราะเว็บไซต์ที่ค้นหาเจอในหน้าแรกของ Google จะต้องทำให้เว็บไซต์เป็นไปตามเกณฑ์ Core Web Vitals มากยิ่งขึ้น
- เป็นเครื่องมือที่ช่วยทำให้คนทำเว็บไซต์จะใส่ใจในการเพิ่มประสิทธิภาพการใช้งานเว็บไซต์จากการติดตามรายงานประสิทธิภาพของเว็บไซต์ทั้งแบบสำหรับ desktop และมือถือ รวมถึงได้รับคำแนะนำว่าควรปรับปรุงอะไรบ้างในการพัฒนาเว็บไซต์ วัดจากคะแนนต่างๆ เช่น performance score ฯลฯ มากกว่าเน้นโฟกัสเพียงแค่การทำให้ติด SEO เพียงอย่างเดียว
- ช่วยเหลือคนทำเว็บไซต์ให้สามารถตรวจสอบเว็บไซต์ได้อย่างรวดเร็วและง่ายดายมากขึ้นจากการอ่านคะแนนประเมินและคำแนะนำต่างๆ แล้วลงมือแก้ไขตาม เพียงเท่านี้ก็จะทำให้เว็บไซต์มีประสิทธิภาพที่ดีมากยิ่งขึ้นได้แล้ว
ข้อควรระวังในการทำ Pagespeed Insights
อย่างที่บอกไปแล้วว่า การทำคะแนนได้ 100 บน Pagespeed Insights ไม่ได้หมายความว่าเว็บไซต์จะเร็วที่สุด เนื่องจาก Google PageSpeed Insights นั้นไม่ได้วัดความเร็วเป็นแบบวินาทีเหมือนเว็บไซต์อื่นๆ แต่จะให้คะแนนโดยวัดความเร็วจากการแสดงผลเป็นหลัก ดังนั้น เว็บไซต์ที่ได้ 100 คะแนนก็อาจจะช้ากว่าเว็บไซต์ที่ได้ 70 คะแนนก็ได้เช่นกัน โดยสามารถใช้เครื่องมืออย่าง ahrefs เพื่อตรวจสอบข้อมูลเพิ่มเติมเกี่ยวกับความเร็วและประสิทธิภาพของเว็บไซต์ได้อีกด้วย
ตัวอย่างการทำ Pagespeed Insights
สำหรับการใช้งาน Pagespeed Insights สามารถเริ่มต้นได้ง่ายๆ โดยการเข้าไปที่ https://developers.google.com/speed/pagespeed/insights

หลังจากนั้นให้คุณทำการกรอก URL ของเว็บไซต์ลงไปแล้วกด ‘วิเคราะห์’ เครื่องมือจะแสดงข้อมูลต่างๆ ทั้งการคำนวณ Core Web Vitals คะแนนประสิทธิภาพของเว็บไซต์ พร้อมบอกว่าควรที่จะปรับปรุงในส่วนไหนให้ดีขึ้นได้บ้าง
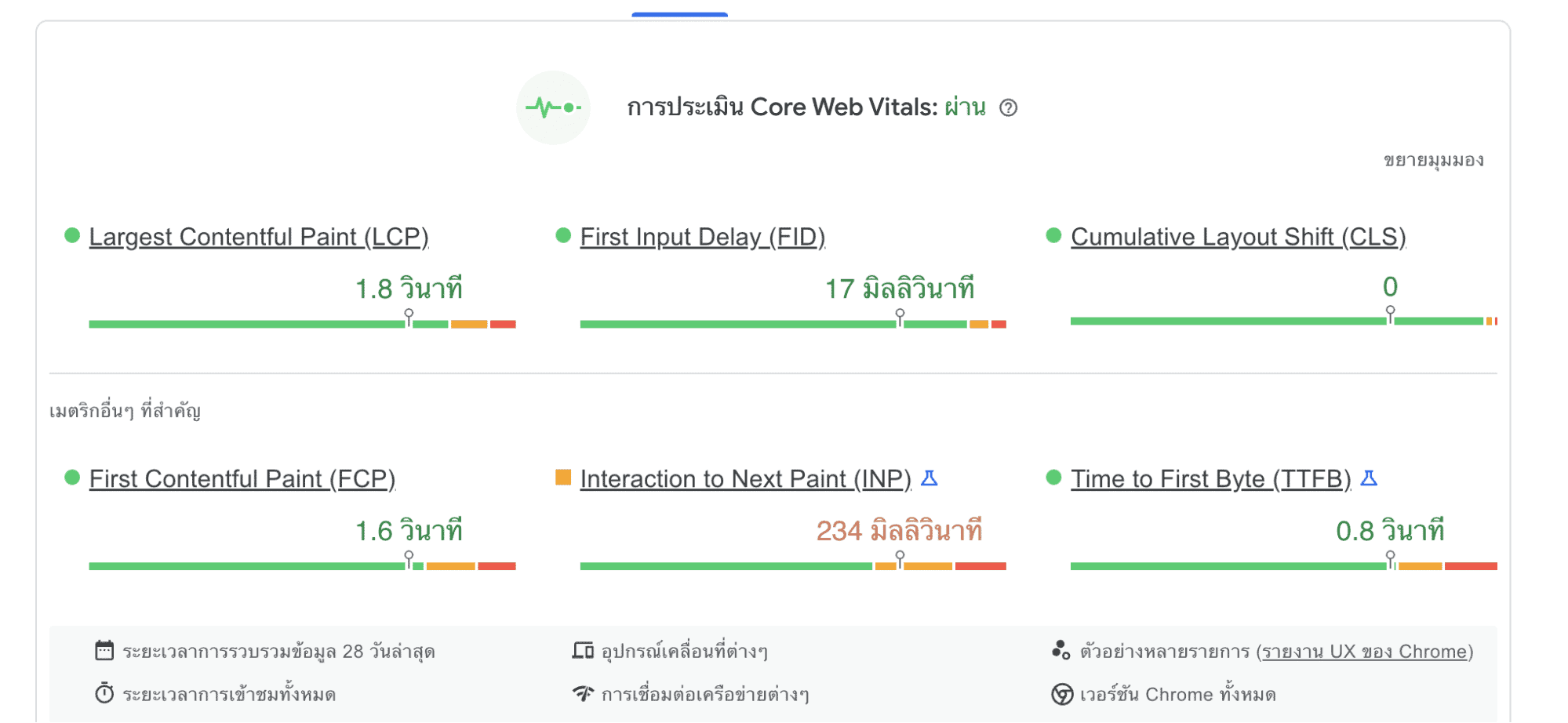
ตัวอย่างการประเมิน Core Web Vitals

ข้อมูลส่วนแรกจะเป็นการประเมิน Core Web Vitals ซึ่งจะแบ่งออกเป็น 6 ปัจจัยที่ใช้ในการวัดผลด้วยกันได้แก่
- Largest Contentful Paint (LCP) คือ คะแนนวัดค่าความเร็วในการดาวน์โหลดหน้าเว็บไซต์ จะทำการวัดจากการดาวน์โหลดคอนเทนต์ที่ใหญ่ที่สุดในหน้าเพจนั้น เช่น รูปภาพ วิดีโอ Pop-up หรือแบนเนอร์ว่าใช้เวลาในการดาวน์โหลดเท่าไหร่ สำหรับค่าที่ Google มองว่าได้มาตรฐานคือ ควรใช้เวลาโหลดไม่เกิน 2.5 วินาที เมื่อหน้าเพจกำลังโหลด
- First Input Delay (FID) คือ การวัดผลความหน่วง ระยะความเร็วในการตอบสนองของเว็บไซต์ เช่น มีการกระตุกหรือไม่ ตอบสนองไวแค่ไหน ซูมเข้า-ออกเป็นอย่างไร ฯลฯ สำหรับค่าที่ Google มองว่าได้มาตรฐานคือ ควรมีค่า FID ในการโหลดโดยใช้ระยะเวลาน้อยกว่า 100 มิลลิวินาที
- Cumulative Layout Shift (CLS) คือ คะแนนที่ใช้ในการประเมินความเสถียรของหน้าเว็บไซต์ เช่น การจัดวางหน้าเว็บไซต์ ขนาดตัวหนังสือที่ใช้ การวางปุ่ม CTA ฯลฯ โดยค่า CLS ที่ดีควรน้อยกว่า 0.1
- First Contentful Paint (FCP) คือ การวัดผลหน้าเว็บไซต์ตั้งแต่เริ่มโหลดหน้าเว็บจนถึงการแสดงเนื้อหาแรกปรากฏขึ้น เช่น เค้าโครงเว็บไซต์ ตัวหนังสือและรูปภาพบางส่วน แต่ข้อมูลยังแสดงครบไม่หมด โดยเว็บไซต์ที่ดีควรใช้เวลาโหลดอยู่ที่ 0-1,000 ms
- Interaction to Next Paint (INP) คือ การวัดผลการตอบสนองของหน้าเว็บไซต์ทั้งหน้า ซึ่งเป็นค่าที่ตรงข้ามกับ FCP ที่จะวัดเฉพาะการตอบสนองครั้งแรกที่เนื้อหาปรากฏขึ้น โดยควรที่จะทำให้เว็บไซต์มีค่า INP อยู่ต่ำกว่าหรือเท่ากับ 200 มิลลิวินาทีถึงจะดี
- Time to First Byte (TTFB) คือ เวลา (หน่วยเป็นมิลลิวินาที) ที่เบราว์เซอร์ใช้เพื่อรับข้อมูลไบต์แรกจากเซิร์ฟเวอร์ โดยควรที่จะมีค่าน้อยกว่า 200 MS
หมายเหตุ: แถบสีเขียว สีเหลือง สีแดง นั้นจะหมายถึงจำนวนเปอร์เซ็นต์เวลาในการโหลด โดยจะแบ่งเป็นดี ต้องปรับปรุง และแย่ ยกตัวอย่างเช่น ค่า FCP มีค่าเปอร์เซ็นต์เป็น 70% (เขียว), 25% (ส้ม) และ 3% (แดง) ตามลำดับ
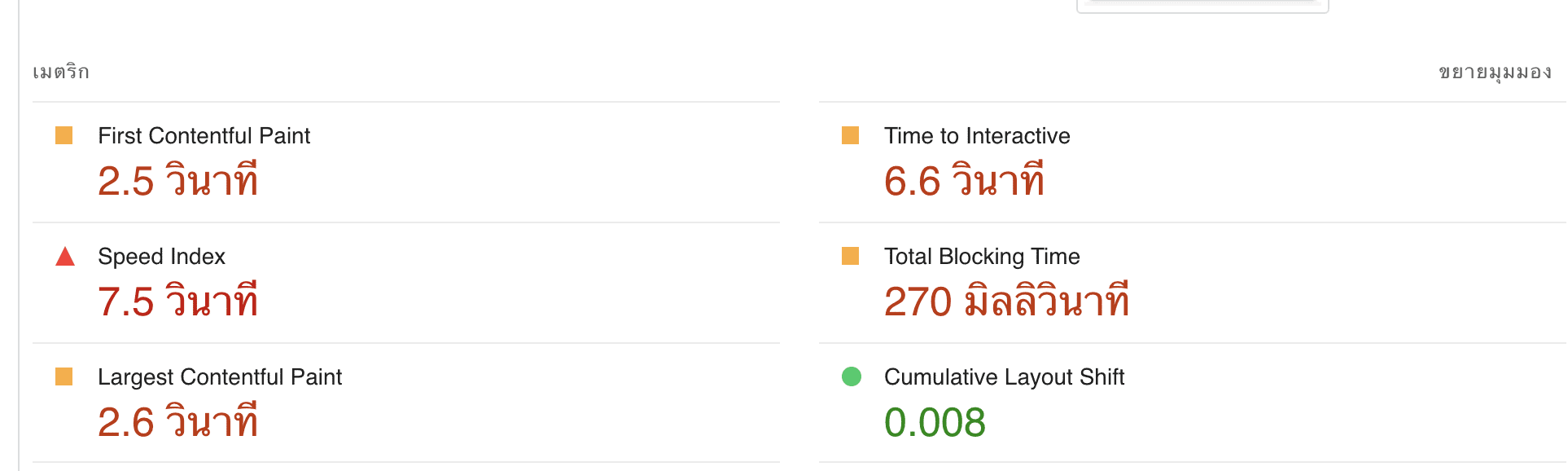
ตัวอย่างการวิเคราะห์ประสิทธิภาพของเว็บไซต์


วิเคราะห์ประสิทธิภาพของเว็บไซต์จะสามารถดูได้ทั้งเวอร์ชัน Desktop และ Mobile โดยจะมีการแสดงผลคะแนนประสิทธิภาพโดยรวมของเว็บไซต์มาให้


เลื่อนลงมาด้านล่างจะมีการรายงานปัญหาต่างๆ ที่ทำให้เว็บไซต์โหลดได้ช้า ซึ่งคนทำเว็บไซต์ก็จะต้องนำปัญหาเหล่านี้ไปทำการปรับปรุงต่อไป ซึ่งปัญหาส่วนใหญ่ที่มักจะเกี่ยวข้องกับความเร็วของเว็บไซต์ก็จะมากมายหลายอย่าง ผมจะยกตัวอย่างปัญหาและวิธีการแก้ไขง่ายๆ ให้พอเห็นภาพนะครับ ดังนี้
- ขนาดของไฟล์รูปภาพ
สำหรับเว็บไซต์ไหนที่ไม่ได้ทำการบีบอัดขนาดไฟล์รูปภาพก่อนที่จะอัปโหลดลงไปก็จะทำให้เสียพื้นที่ในการเก็บไฟล์รูปภาพจำนวนมาก อีกทั้งเวลาโหลดรูปยังใช้เวลานานเนื่องจากไฟล์ภาพมีขนาดใหญ่ วิธีการแก้ไขก็คือ การบีบอัดขนาดไฟล์ภาพก่อนอัปโหลดลงเว็บไซต์โดยใช้เครื่องมือต่างๆ เช่น kraken.io, Shutterstock Editor, TinyPNG เป็นต้น
- เว็บไซต์มีเนื้อหาเยอะทำให้โหลดช้า
เว็บไซต์ที่มีเนื้อหาเยอะๆ ยาวๆ แถมยังโหลดทีเดียวทั้งเว็บ ทำให้ดาวน์โหลดช้า ส่งผลกระทบต่อ User Experience ในการใช้งาน แนะนำให้แก้ไขโดยการใช้งาน Lazy Loading ซึ่งเป็นการให้เว็บไซต์ดาวน์โหลดเนื้อหาไปทีละส่วนๆ แทนที่จะดาวน์โหลดเนื้อหาของเว็บไซต์ทีเดียว โดยใช้ปลั๊กอิน (สำหรับ WordPress) เข้าช่วย เช่น LazyLoad , BJ Lazy Load , WP Rocket
- Tag <script> มีปัญหา
Tag <script> เป็นอีกหนึ่งตัวกำหนดความเร็ว-ช้า ของการโหลดเว็บไซต์ หากเว็บไซต์ไหนที่เมื่อทำการคลิกเข้าเว็บแล้วพบหน้าจอขาวๆ ไม่ปรากฏสิ่งใดเลยจะต้องทำการจัดการปรับตำแหน่ง Tag <script> ใน Coding โดยด่วนเลย
- ปัญหาสคริปภายในเว็บไซต์
หากทำการลดสคริปภายในเว็บไซต์ เช่น HTML, CSS, JavaScript ด้วยการลบสิ่งที่ไม่จำเป็นออกจากซอร์สโค้ดก็จะช่วยเพิ่มความเร็วในการโหลดข้อมูลของเว็บไซต์ได้ เช่น ทำการลบความคิดเห็น ช่องว่างแบ่งบรรทัด การเว้นวรรค เป็นต้น
สรุป
Pagespeed Insights คือ เครื่องมือที่ช่วยในการวัดและปรับปรุงปัจจัยหนึ่งที่ Google ให้ความสำคัญอย่างการทำให้เว็บไซต์เร็วมากขึ้น ซึ่งนับเป็นหัวใจหลักสำหรับการทำ SEO ด้วยเช่นกัน
ดังนั้น เว็บไซต์ของใครยังโหลดช้าต้องรอนานเกินกว่า 3 วินาที ซึ่งทำให้เสีย Traffic ของผู้เข้าชมเว็บไซต์ไปให้เว็บของคู่แข่ง รวมถึงทำให้เสียโอกาสในการขายไปง่ายๆ ตอนนี้ถึงเวลาแล้วครับที่จะปรับปรุงเว็บไซต์ใหม่ให้เร็วและตอบสนองต่อการใช้งานของกลุ่มเป้าหมาย เพราะถ้าหากคุณทำได้นอกจากจะทำให้ Google พึงพอใจแล้ว ยังทำให้ผู้ใช้งานเว็บไซต์ของคุณแฮปปี้มากยิ่งขึ้นอีกด้วย
และนอกจากการปรับแต่ง Page Speed แล้วอย่าลืมใส่ใจองค์ประกอบอื่นๆ ในการรับทำ SEO ด้วยนะครับ ซึ่งถ้าใครยังไม่รู้ว่าจะทำแบบไหน มีงบประมาณแต่ไม่รู้จะปรึกษาใครสามารถปรึกษาเรา NerdOptimize บริษัทรับทำ SEO สายขาวให้ติดอันดับหน้าแรกบนผลการค้นหา Google ได้เลยที่นี่
อ้างอิง
https://edgemesh.com/blog/what-is-time-to-first-byte-ttfb
https://engageinteractive.co.uk/blog/improve-performance-score-100-on-google-pagespeed-insights
https://searchengineland.com/google-pagespeeds-insights-tool-gets-a-major-update-with-more-data-from-lighthouse-307968