ในยุคที่ทุกอย่างอยู่บนโลกออนไลน์ เว็บไซต์ถือเป็นหัวใจสำคัญของธุรกิจและการตลาดในยุคนี้ ทำให้หลายคนพยายามที่จะทำให้ธุรกิจมีเว็บไซต์เป็นของตัวเอง แต่การออกแบบเว็บไซต์หรือเขียนโค้ดเองอาจไม่ใช่เรื่องง่าย นี่จึงเป็นเหตุผลที่หลายคนเลือกใช้ CMS เข้ามาช่วย แต่สำหรับมือใหม่ด้าน Digital Marketing น่าจะยังสงสัยอยู่ว่าแล้ว CMS ย่อมาจากอะไร และ CMS คืออะไร ช่วยให้การทำเว็บไซต์นั้นง่ายขึ้นจริงไหม?
บทความนี้จะพาทุกคนไปหาคำตอบที่สงสัย พร้อมแนะนำตัวช่วยอย่าง CMS ยอดนิยมที่จะทำให้การทำเว็บนั้นง่ายขึ้นอีกหลายเท่าตัว มาเปิดโลก WEB 3.0 ด้วยการเริ่มต้นใช้งาน CMS ไปพร้อมๆ กันเลยดีกว่า
CMS คืออะไร ?
CMS ย่อมาจาก Content Management System คือระบบจัดการเนื้อหาของเว็บไซต์ เช่น บทความ รูปภาพ วิดีโอ หรือสินค้า ฯลฯ ได้เอง
อธิบายแบบละเอียดขึ้นอีกนิด CMS คือ ระบบที่ช่วยให้คนที่ทำเว็บไซต์สามารถสร้าง แก้ไข และจัดการเนื้อหาได้แบบรวดเร็ว โดยไม่ต้องเขียนโค้ดใหม่เองเวลาที่ต้องการอัปเดตข้อมูล ระบบ CMS จะมีทั้งระบบ Backend ที่เป็นส่วนของการจัดการเนื้อหา และ Frontend ซึ่งเป็นส่วนที่แสดงผลอยู่บนหน้าเว็บไซต์มาให้แบบแยกจากกัน เวลาแก้ไขข้อมูลจึงไม่กระทบกับโครงสร้างหรือหน้าตาของเว็บไซต์ ทำให้ไม่ต้องจ้างนักพัฒนาเว็บไซต์ทุกครั้งที่ต้องแก้ไขเนื้อหา แถมยังเพิ่มฟีเจอร์ ปรับแต่งดีไซน์ และพัฒนาเว็บไซต์ได้ง่ายมากๆ
นอกจากนี้ ระบบ CMS ที่ดีจะมีฟีเจอร์ที่ช่วยเหลือการทำ SEO คือ ปลั๊กอินหรือระบบต่างๆ ที่ช่วยทำให้การสร้าง หรือ Optimize เว็บไซต์ทำได้ง่ายมากขึ้น ดังนั้น CMS จึงเป็นปัจจัยสำคัญในการเพิ่มโอกาสให้เว็บไซต์ติดอันดับบน Google และดึงดูดผู้เข้าชมในระยะเวลาที่เร็วกว่าการนั่งเขียนโค้ดเพื่อทำเว็บไซต์ด้วยตัวเอง
องค์ประกอบที่สำคัญของ CMS มีอะไรบ้าง ?
ระบบ CMS (Content Management System) เป็นเครื่องมือที่ช่วยในการจัดการและสร้างเว็บไซต์ให้เป็นเรื่องง่าย แต่ระบบของ CMS นั้นไม่ได้ทำงานเพียงลำพัง แต่ยังมีองค์ประกอบที่สำคัญหลายอย่างที่คนทำเว็บไซต์ควรทำความเข้าใจ เพื่อให้สามารถใช้งาน CMS ได้เหมือนกับมือโปร ดังนี้
โครงสร้างการทำงานของ CMS
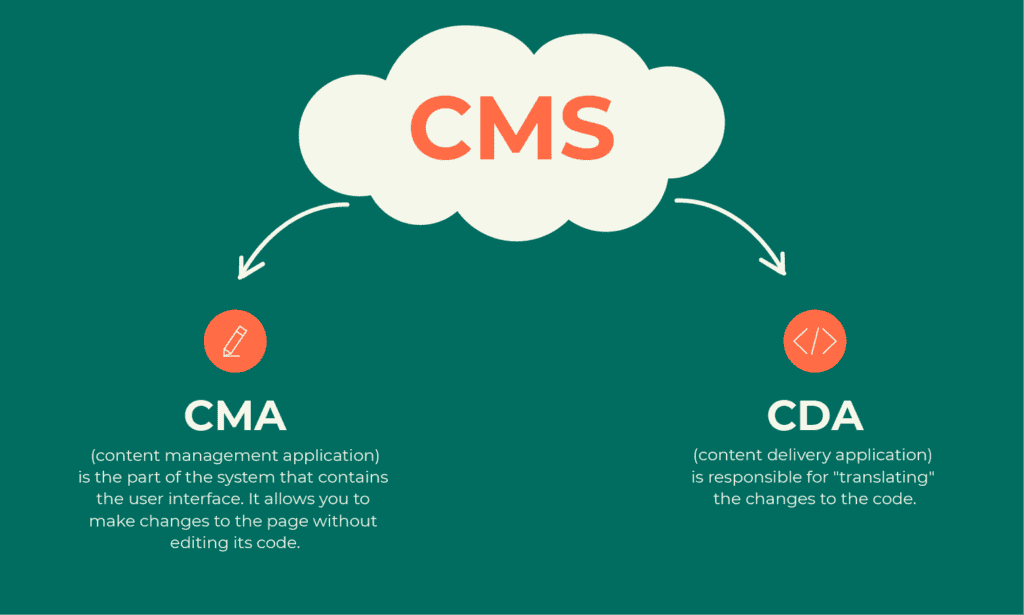
อย่างแรกที่ต้องทำความรู้จักเลยก็คือ โครงสร้างการทำงานของ CMS จะแบ่งออกเป็น 2 ประเภท คือ

- Content Management Application (CMA)
Content Management Application (CMA) คือ อินเทอร์เฟซที่ผู้ใช้งาน CMS เห็น และใช้ในการสร้าง, แก้ไข, ลบ จัดการเนื้อหา, จัดการ Media Library เช่น อัปโหลดรูปภาพและไฟล์ ได้, มีระบบ User Management เพื่อกำหนดสิทธิ์ของผู้ใช้, รองรับ SEO Tools เช่น Meta Title, Meta Description ฯลฯ รวมถึงมี Text Editor หรือ Block Editor เพื่อเพิ่มและจัดรูปแบบเนื้อหาได้
- Content Delivery Application (CDA)
Content Delivery Application (CDA) คือ ส่วนของการดึงเนื้อหาที่ถูกสร้างขึ้นจาก CMA ไปแสดงผลบนเว็บไซต์ด้วยการถึงข้อมูลจากฐาน Database ผ่านการแปลงเนื้อหาให้เป็นรูปแบบโค้ดอย่าง HTML, CSS และ JavaScript เพื่อให้ Browser คือ โปรแกรมที่ใช้สำหรับเข้าถึงและแสดงผลเว็บไซต์บนอินเทอร์เน็ตสามารถประมวลผลและแสดงผลหน้าเว็บได้อย่างถูกต้อง
นอกจากนี้ CDA ยังทำหน้าที่สร้าง URL คือ ลิงก์ที่เป็นที่อยู่ของเว็บไซต์ที่ทำให้เราเข้าถึงหน้าเว็บต่างๆ ได้ พร้อมทั้งช่วยจัดเก็บข้อมูลในระบบ Cache เพื่อให้เว็บไซต์โหลดเร็วขึ้น และทำให้เว็บไซต์รองรับ Responsive Design จึงแสดงผลได้ดีในทุกอุปกรณ์
Backend และ Frontend
- Backend คือ ระบบเบื้องหลังของ CMS ที่ทำหน้าที่จัดเก็บ ประมวลผล และส่งข้อมูลไปยัง Frontend ซึ่งรวมถึง CMA และองค์ประกอบอื่นๆ ด้วย เช่น ฐานข้อมูล (Database), API, ระบบประมวลผลเซิร์ฟเวอร์ และระบบความปลอดภัย อย่างการใช้ HTTPS เพื่อเข้ารหัสและป้องกันข้อมูลบนเว็บไซต์
- Frontend คือ ส่วนที่ผู้เข้าชมเว็บไซต์มองเห็นและมีปฏิสัมพันธ์กับเว็บไซต์ในรูปแบบที่สวยงามและใช้งานง่าย เช่น หน้าเว็บที่แสดงผลให้เห็นตาม Site Structure คือ โครงสร้างของเว็บไซต์ (เช่น มีหน้าแรก หน้าเกี่ยวกับเรา หน้าสินค้า หรือหน้าติดต่อ), การกดปุ่ม, การดูเนื้อหาบทความ, การแสดงผลบนอุปกรณ์ต่างๆ เป็นต้น
HTML CSS และ JavaScript
พื้นฐานของการสร้างเว็บไซต์ต้องใช้ภาษาคอมพิวเตอร์ในการเขียนระบบและการแสดงผลต่างๆ ขึ้นมา โดยภาษาพื้นฐานของ CMS ที่นิยม ได้แก่
- HTML คือ ภาษาหลักที่ใช้สร้างโครงสร้างเว็บไซต์ เช่น การเขียน Title, Description, ข้อความ, ลิงก์, รูปภาพ เป็นต้น
- CSS คือ ภาษาที่ใช้กำหนดสไตล์และรูปแบบของเว็บไซต์ เช่น สี ฟอนต์ การจัดวาง เป็นต้น
- JavaScript คือ ภาษาที่ช่วยเพิ่มความสามารถให้กับเว็บไซต์ เช่น การเลื่อนหน้าแบบ Smooth Scroll, ฟอร์มกรอกข้อมูลที่ตอบสนองการใช้งานทันที, การทำงานแบบ Interactive ของตัวเว็บ เป็นต้น
CMS จะช่วยให้คนทำเว็บไซต์จัดการ HTML CSS และ JavaScript ได้โดยไม่ต้องเขียนโค้ดเองทั้งหมด ทำให้การสร้าง ดีไซน์ หรือปรับแก้เว็บไซต์ทำได้ง่ายและเร็วขึ้น
ระบบออกแบบเว็บไซต์
CMS มีระบบ Template และ Theme ซึ่งเป็นระบบที่ใช้ในการออกแบบเว็บไซต์ให้มีดีไซน์ที่สวยงาม โดยไม่จำเป็นต้องเขียนโค้ดเอง ช่วยให้ทั้งนักพัฒนาเว็บไซต์และผู้ใช้ทั่วไปสามารถสร้างเว็บไซต์ที่มีเอกลักษณ์และตอบโจทย์การใช้งานได้อย่างง่ายดาย
โดย Template ของ CMS จะทำหน้าที่กำหนดรูปแบบการแสดงผลขององค์ประกอบต่างๆ ที่อยู่บนหน้าเว็บไซต์ เช่น Layout, Header, Footer, Sidebar, Content Area ฯลฯ ส่วน Theme จะเป็นชุดของไฟล์ที่กำหนดรูปแบบของเว็บไซต์ทั้งหมด เช่น สี ฟอนต์ โครงสร้างเมนู สไตล์ขององค์ประกอบต่างๆ ฯลฯ
รู้จัก 5 CMS ที่จะเข้ามาช่วยให้การทำ SEO ของคุณเป็นเรื่องง่ายขึ้น
คำถามที่ว่า อินเทอร์เน็ตคืออะไร ไม่ใช่คำถามที่ไกลตัวอีกต่อไป เพราะทุกวันนี้ใครๆ ก็ใช้อินเทอร์เน็ตเพื่อหาข้อมูลจากเว็บไซต์ ดังนั้น นี่จึงเป็นโอกาสที่คุณจะได้สร้างเว็บไซต์ของตัวเองขึ้นมาให้ติด SEO แบบรวดเร็ว เพื่อให้สามารถทำการตลาดได้ในทันที ด้วยโปรแกรม CMS ที่เราจะมาแนะนำให้รู้จักกัน มาดูกันว่า CMS มีอะไรบ้างที่น่าใช้ และโปรแกรมไหนได้รับความนิยมบ้าง เรารวบรวมมาให้แล้วถึง 5 โปรแกรมด้วยกัน ดังนี้
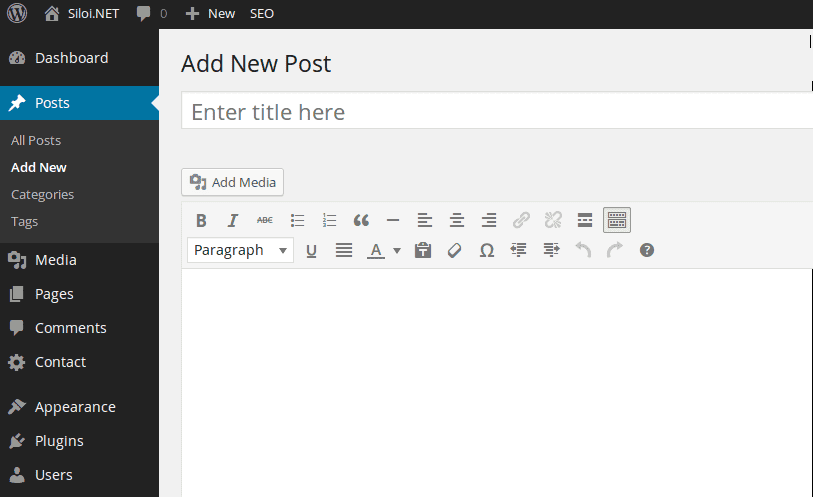
WordPress
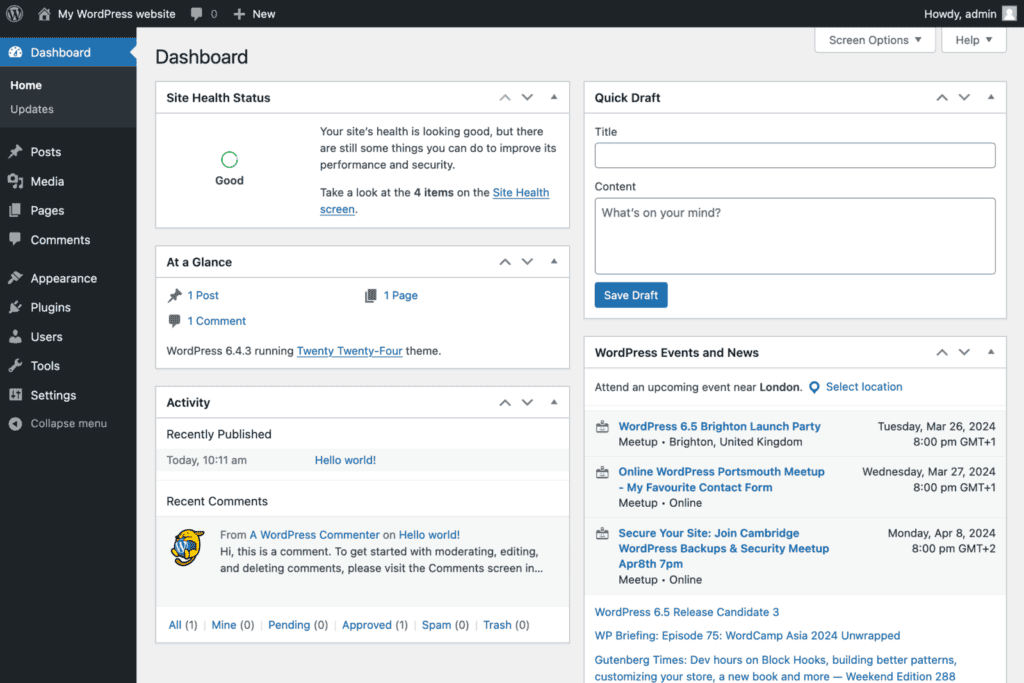
WordPress คือ ระบบ CMS ที่ได้รับความนิยมสูงสุดในโลก โดยเว็บไซต์มากกว่า 43% ของทั้งหมดบนอินเทอร์เน็ตเลือกใช้ WordPress เนื่องจากเป็นแพลตฟอร์มที่ใช้งานง่าย ปรับแต่งได้หลากหลาย และเหมาะสำหรับการทำ SEO

โดยการใช้งาน WordPress ในช่วงเริ่มต้นจะต้องมี โดเมน คือ ชื่อเว็บไซต์หลัง www. และโฮสติ้ง (Hosting) เป็นของตัวเอง ซึ่งช่วยให้คนทำเว็บไซต์ด้วย WordPress สามารถควบคุมทุกอย่างได้อย่างเต็มที่ และทำให้การทำ SEO มีประสิทธิภาพมากขึ้น
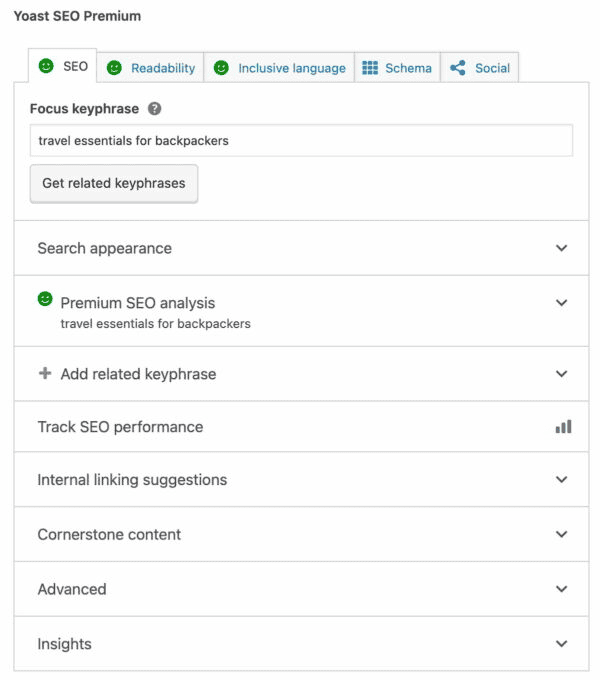
สำหรับจุดเด่นของ WordPress อย่างหนึ่งที่ทำให้คนทำ SEO ส่วนใหญ่เลือกใช้ เพราะ WordPress สามารถติดตั้งปลั๊กอินเพื่อช่วยทำ SEO ได้ค่อนข้างหลากหลาย เช่น ปลั๊กอินยอดนิยมอย่าง Yoast SEO ที่ช่วยวิเคราะห์และปรับแต่ง SEO ที่ง่ายและจบในเครื่องมือเดียว


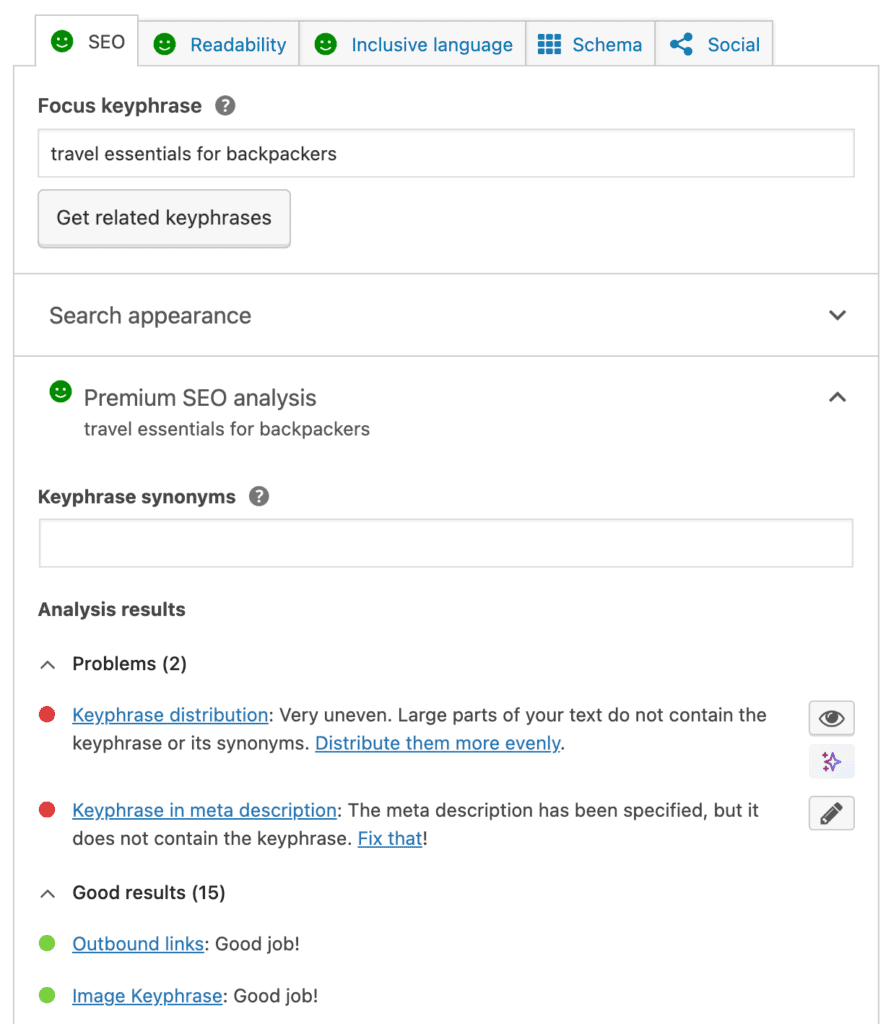
ฟีเจอร์หลักๆ ของ Yoast SEO จะช่วยในการ Optimize On-Page SEO โดยจะมี Checklist ที่เป็นคำแนะนำปรากฏขึ้นมาให้ 14 ข้อ โดยจะโชว์ด้านล่างหน้าเขียนบทความบน CMS WordPress ไปดูกันเลยว่า 14 Checklist ที่ว่านี้มีอะไรบ้าง
- Outbound links – มีการใส่ Outbound links ออกไปนอกเว็บไซต์ในบทความ
- Keyphrase length – เช็กว่าความยาวของ Keyword นั้นมีความยาวที่พอดีหรือไม่
- Keyphrase in meta description – การใส่ Keyword ใน Meta Description ถ้า Keyword ถูกต้องก็จะขึ้นสัญญาณไฟสีเขียว
- Meta description length – ความยาวของ Meta Description ควรมีจำนวนตัวอักษรไม่น้อยกว่า 120 ตัว และมีตัวอักษรไม่เกิน 156 ตัว
- Previously used key phrase – ตรวจสอบว่า Keyword ที่ใช้ในบทความนี้ไม่เคยถูกใช้มาก่อนในบทความอื่นๆ ในเว็บไซต์มาก่อนหรือไม่
- Text length – ความยาวของบทความจะต้องเขียนให้จำนวน Wording ไม่น้อยกว่า 300 คำ
- Keyphrase in title – เช็กว่า มีการใส่คีย์เวิร์ดลงใน SEO Title หรือไม่
- SEO title width – เช็กว่า ความยาวของ SEO title มีความยาวที่พอดีหรือไม่
- Keyphrase in slug – เช็กว่า มี Keyword ใน Slug URL หรือไม่
- Internal links – ถ้ามีการแทรก Internal links เข้าไปในเนื้อหาก็จะขึ้นเป็นไฟสีเขียว
- Keyphrase in introduction – มีการใส่ Keyword ในบทนำตั้งแต่ย่อหน้าแรก
- Keyphrase density – กระจายจำนวน Keyword ในปริมาณที่พอดี ไม่มากหรือน้อยเกินไป
- Keyphrase in subheading – ปรากฏ Keyword ใน หัวข้อย่อย (Heading 2, Heading 3)
- Image alt attributes – มีการใช้ Alt Text หรือ Alt attributes ในรูปภาพ
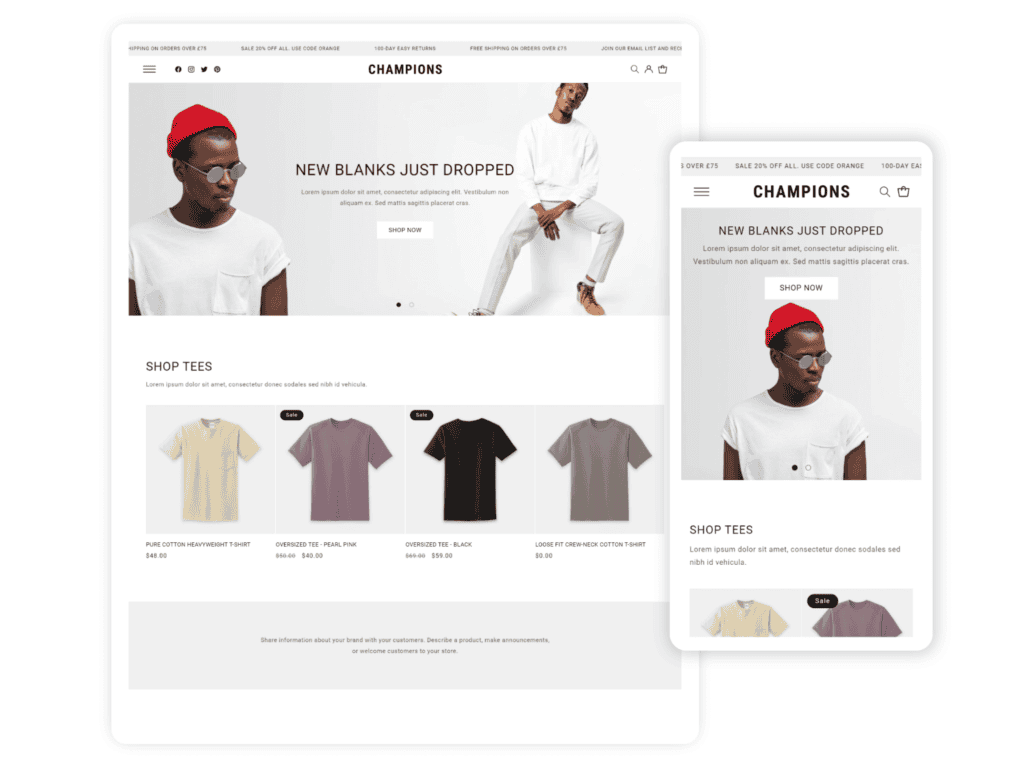
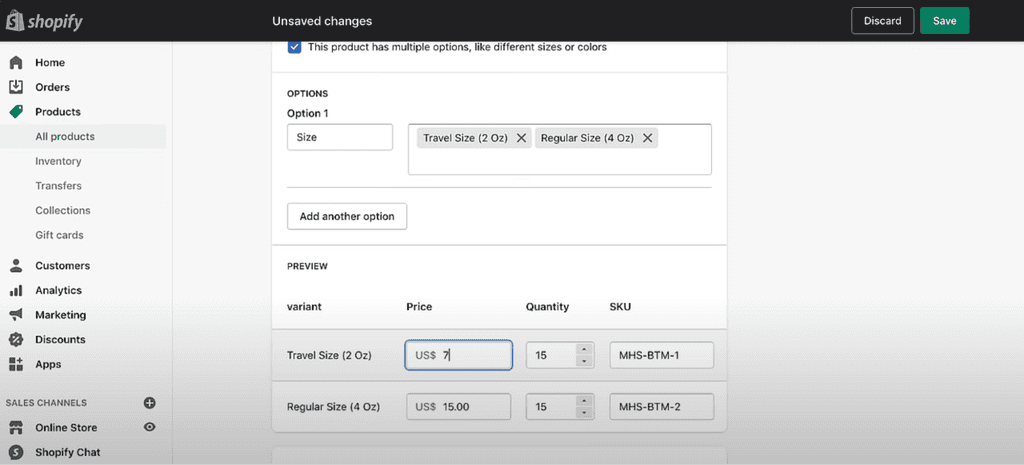
Shopify

Shopify คือ CMS ที่เหมาะกับการสร้างเว็บไซต์ประเภท E-Commerce เนื่องจากเป็นการสร้างเว็บไซต์แบบ No-Code หรือ Low-Code ช่วยให้คนที่ไม่มีประสบการณ์ด้านการพัฒนาเว็บไซต์สามารถสร้างร้านค้าออนไลน์ได้ง่าย และที่สำคัญเลยก็คือ มีระบบจัดการสินค้าแบบครบวงจร ทั้งการเพิ่มสินค้าแบบไม่จำกัด, มีระบบบริหารสต๊อกสินค้า, ตั้งค่าราคาสินค้า ส่วนลด และคูปองได้, รองรับระบบชำระเงินหลายรูปแบบ, สามารถขายสินค้าได้ผ่านหลายแพลตฟอร์ม พร้อมรองรับ POS (Point of Sale) สำหรับธุรกิจที่มีหน้าร้าน
นอกจากนี้ ในด้านการทำ SEO เองก็รองรับการตั้งค่า Meta Title, Meta Description และ Alt Text สำหรับรูปภาพ, มีโครงสร้าง URL ที่เป็นมิตรกับ SEO ทำให้ติดอันดับได้ง่าย เชื่อมต่อกับ Google Analytics, Facebook Pixel และ Google Ads ได้ง่าย ส่วนด้านการโหลดเว็บไซต์ก็จะมีระบบ CDN (Content Delivery Network) ทำให้เว็บไซต์โหลดเร็วขึ้นจากทุกที่ทั่วโลกอีกด้วย
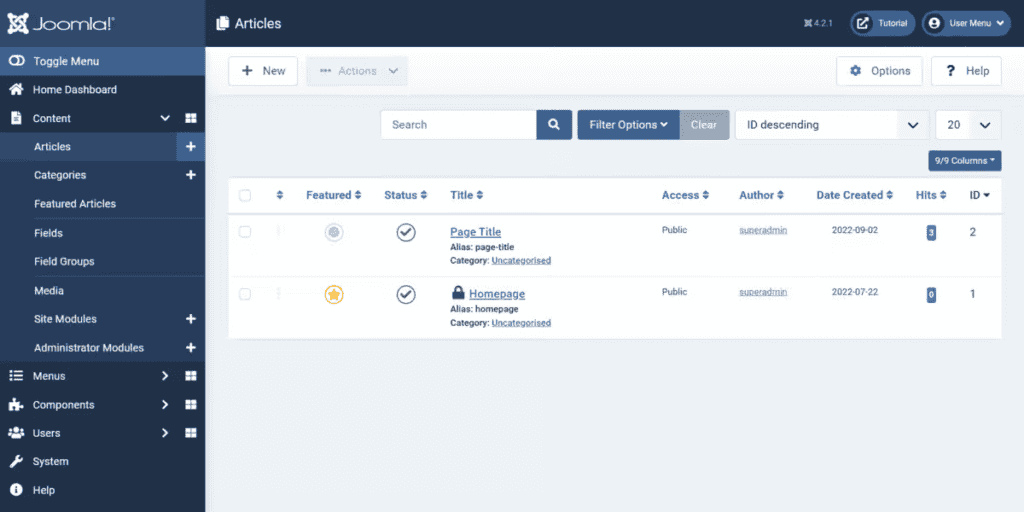
Joomla

Joomla คือ CMS ที่เหมาะกับการสร้างเว็บไซต์องค์กร หรือเว็บไซต์ขนาดกลาง-ใหญ่ เพราะมีมาตรฐานที่เป็นสากล รองรับทั้งเทคโนโลยีการออกแบบเว็บไซต์แบบดั้งเดิมและสมัยใหม่ สามารถปรับแต่งหน้าตาของเว็บไซต์ได้อย่างอิสระด้วย Templates ที่มีให้เลือกมากมาย แถมยังมีความปลอดภัยที่สูงกว่า Wix หรือ WordPress จากการมีระบบ Two-Factor Authentication ในตัว เพื่อเพิ่มความปลอดภัย และมี Access Control ทำให้เว็บไซต์ถูกโจมตียากกว่า
ในด้าน SEO ก็รองรับโครงสร้าง URL ที่เป็นมิตรกับ SEO และสามารถตั้งค่าให้มี SEF URLs (Search Engine Friendly URLs) ได้ รวมถึงตั้งค่า Meta Title, Meta Description และ Canonical URL ได้ และ Joomla จะใช้ระบบ Modules และ Components ที่เพิ่มฟังก์ชันได้โดยไม่ต้องพึ่งปลั๊กอินเยอะอีกด้วย
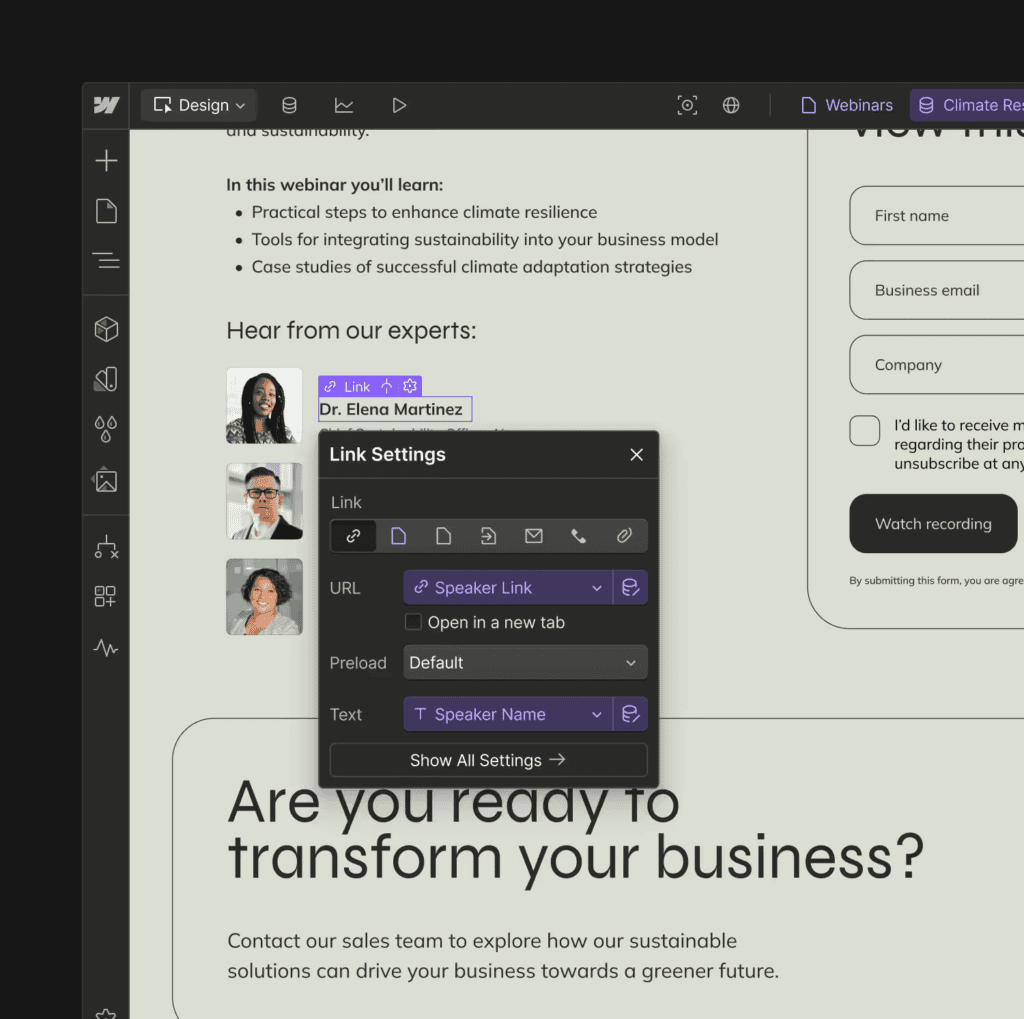
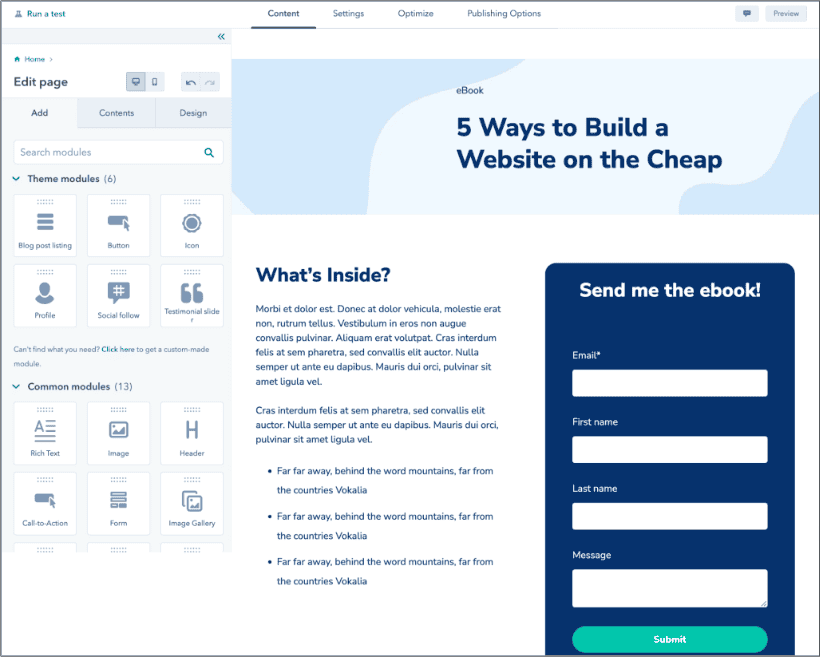
Webflow

Webflow คือ CMS ที่ได้รับความนิยมในกลุ่มของ Web Designers และ Developers เพราะมีความยืดหยุ่นสูง รองรับการแก้ไขโค้ดแบบละเอียดจากการมี Visual Editor ที่ช่วยให้การออกแบบเว็บไซต์ทำได้แบบอิสระ รวมถึงรองรับ Figma Integration และเครื่องมือออกแบบอื่นๆ ด้วย นอกจากนี้ ยังมีเครื่องมือ SEO ในตัว ช่วยให้เว็บไซต์โหลดเร็ว เหมาะกับการทำเว็บไซต์ให้เป็นไปตาม Core Web Vitals ที่เป็นหนึ่งในปัจจัยการทำ SEO ที่ค่อนข้างสำคัญ
สำหรับจุดเด่นของ Webflow ในการทำ SEO คือ ผู้พัฒนาเว็บไซต์สามารถปรับแต่ง HTML, CSS และ JavaScript ได้เต็มที่ รองรับ Schema Markup และ Canonical Tags ตั้งค่า Meta Title, Meta Description, OG Tags และ 301 Redirects ได้ในตัว ส่วนในด้านการ Optimize จะมีฟีเจอร์ Auto-Generated XML Sitemap และรองรับ Custom Robots.txt ตั้งค่า Alt Text สำหรับรูปภาพได้ และโครงสร้าง URL ของ Webflow ยังเป็น SEO-Friendly URL ด้วย
ส่วนในด้านความเร็วเว็บไซต์ Webflow ใช้ CDN (Content Delivery Network) ในตัว ช่วยให้เว็บไซต์โหลดเร็วขึ้นจากทุกที่ทั่วโลก และรองรับการใช้ Lazy Load เพื่อลดการโหลดที่ไม่จำเป็น ทำให้เว็บไซต์โหลดเร็ว ตอบสนองไว และเหมาะกับ Google Page Experience
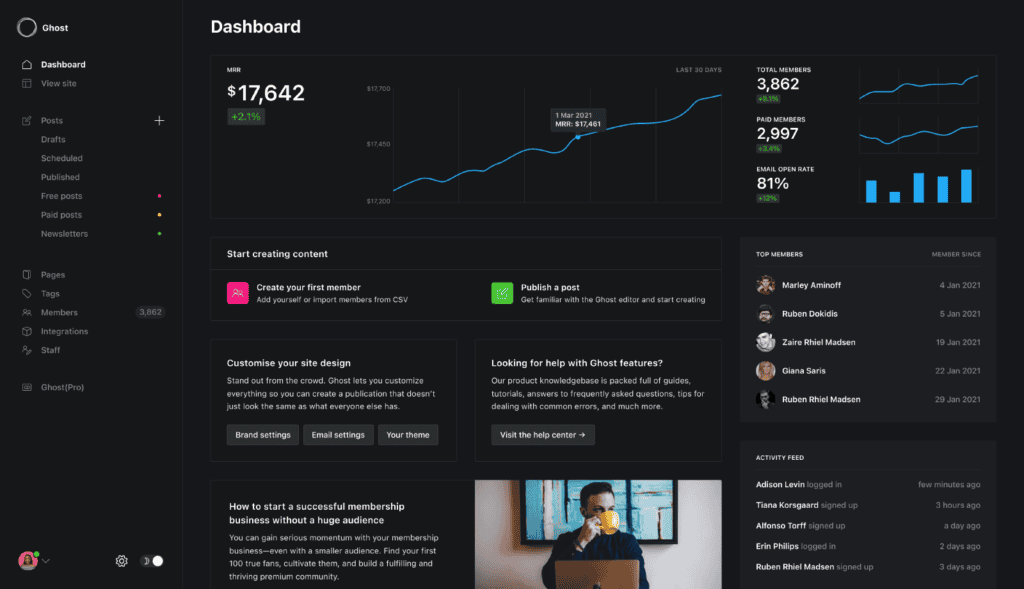
Ghost

Ghost คือ CMS ที่ออกแบบมาให้เหมาะกับการเขียน Blog และการทำ Content Creation จุดเด่นของ Ghost คือการที่เว็บโหลดเร็วมาก เนื่องจากเป็น Headless CMS ที่เรียบง่าย ไม่มีโค้ดส่วนเกิน ทำให้เว็บทำงานเร็วขึ้น มีการใช้ Node.js ที่ช่วยให้เว็บไซต์ตอบสนองได้รวดเร็ว และไม่มีปลั๊กอินส่วนเกินที่ทำให้เว็บไซต์โหลดช้า รวมถึงรองรับ AMP (Accelerated Mobile Pages) แบบไม่ต้องติดตั้งปลั๊กอินเพิ่มเติม ช่วยให้หน้าเว็บโหลดเร็วขึ้นบนมือถือ ทำให้มีโอกาสได้อันดับที่สูงขึ้นบน Google
ด้านการทำ SEO ตัว Ghost ก็มีโครงสร้าง URL ที่เป็นมิตรกับ SEO รองรับการตั้งค่า Meta Title, Meta Description และ Open Graph Tags รองรับ JSON-LD Structured Data และยังรองรับ CDN (Content Delivery Network) ทำให้โหลดเร็วจากทุกที่ทั่วโลก รวมถึงใช้ Ghost(Pro) ที่เป็นโฮสติ้งที่ปรับแต่งมาเพื่อเพิ่มความเร็วและความเสถียรของเว็บไซต์อีกด้วย
ข้อดีของการใช้ CMS ในการทำงาน มีอะไรบ้าง ?
การใช้ CMS เป็นทางเลือกที่ได้รับความนิยมสำหรับธุรกิจที่อยากมีเว็บไซต์ เนื่องจากช่วยให้ทั้งผู้ที่เริ่มต้นทำเว็บไซต์และมืออาชีพสามารถบริหารจัดการเนื้อหาหรือสร้างหน้าเพจได้ง่ายขึ้น โดยไม่ต้องเขียนโค้ดเองทั้งหมด ซึ่ง CMS มีข้อดีหลายอย่าง ดังนี้

- ใช้งานง่าย ไม่ต้องมีความรู้ด้านโค้ด โปรแกรม CMS ฟรี อย่างเช่น WordPress, Joomla, Drupal ช่วยให้เราเข้าไปสร้างเว็บไซต์ได้ง่ายๆ โดยไม่ต้องเขียนโค้ดเอง เนื่องจาก CMS จะมีเทมเพลต (Templates) และธีม (Themes) ที่ช่วยให้เว็บไซต์ดูสวยงามโดยไม่ต้องออกแบบเองให้เสียเวลา
- ช่วยจัดการเนื้อหาบนเว็บไซต์ได้อย่างมีประสิทธิภาพ เพราะ CMS มีระบบ Content Management ที่ช่วยในการสร้าง แก้ไข และเผยแพร่เนื้อหาได้อย่างรวดเร็ว แถมยังรองรับการแสดงผลในรูปของบทความ, รูปภาพ, วิดีโอ และไฟล์อื่นๆ ได้ด้วย
- ช่วยสร้างและจัดการโครงสร้างของเว็บไซต์ โดย Site Structure คือ โครงสร้างของเว็บไซต์ที่จะกำหนดว่าหน้าเว็บแต่ละหน้าจะเชื่อมโยงกันอย่างไร ซึ่ง CMS มีระบบช่วยให้การสร้างและบริหารจัดการโครงสร้างเว็บไซต์เป็นเรื่องง่ายขึ้น จากการใช้ Categories และ Tags เพื่อจัดกลุ่มเนื้อหา, มีเครื่องมือ Drag & Drop ที่ช่วยดีไซน์หน้าเพจต่างๆ , สร้างเมนูหลัก (Primary Menu), เมนูรอง (Secondary Menu) และเมนูใน Footer ได้ เป็นต้น
- รองรับการสร้าง Sitemap แบบอัตโนมัติ เพราะ CMS ส่วนใหญ่สามารถสร้าง Sitemap ได้แบบอัตโนมัติ ซึ่งช่วยให้ Google สามารถจัดทำดัชนีหรือ Indexing หน้าเว็บไซต์ได้เร็วขึ้น
- เพิ่มฟังก์ชันการทำงานของเว็บไซต์ได้ง่าย ไม่ว่าจะเป็นการเพิ่มปลั๊กอิน หรือ Extensions การเพิ่มระบบต่างๆ เช่น การเพิ่มระบบอีคอมเมิร์ซ หรือระบบสมาชิก ฯลฯ ก็สามารถทำได้บน CMS
- รองรับการทำ HTTPS และความปลอดภัยของเว็บไซต์ด้วยการติดตั้ง SSL Certificate เพื่อให้เว็บไซต์ใช้ HTTPS ได้ รวมถึงมีระบบ User Management เพื่อป้องกันการเข้าถึงข้อมูลโดยไม่ได้รับอนุญาต
เว็บไซต์ประเภทไหนบ้าง ที่ควรใช้งาน CMS ?
ในปัจจุบัน Web CMS ได้รับความนิยมอย่างแพร่หลาย ทำให้สามารถทำเว็บไซต์ได้หลากหลายประเภท ดังนี้
- Static Websites

Static Website จะเป็นเว็บไซต์ที่ไม่ต้องอัปเดตเนื้อหาอะไรบ่อยๆ เหมาะสำหรับเว็บไซต์ขนาดเล็ก เช่น หน้าเว็บของบริษัท, โปรไฟล์ธุรกิจ, เว็บไซต์ที่ไม่ต้องอัปเดตเนื้อหาบ่อยอย่างหน้า Landing Page/Event Website/Product Showcase ฯลฯ โดย CMS อย่าง WordPress, Joomla หรือ Webflow สามารถใช้สร้าง Static Websites ได้โดยที่ผู้ใช้ไม่ต้องแก้ไขโค้ดเอง
- Blogs

CMS อย่าง WordPress เหมาะอย่างยิ่งสำหรับการสร้างบล็อก เพราะรองรับการจัดการบทความ มีระบบหมวดหมู่ (Category) ของบทความได้ สร้างระบบ Tag ที่ช่วยให้ผู้อ่านค้นหาบทความที่เกี่ยวข้องกันได้ง่าย และการปรับแต่ง SEO ได้ง่ายจากการติดตั้งปลั๊กอิน รวมถึงกำหนดวันที่เผยแพร่ และตั้งเวลาโพสต์อัตโนมัติได้อีกด้วย
- E-Commerce Stores

สำหรับใครที่ต้องการสร้างแพลตฟอร์มขายของออนไลน์บนเว็บไซต์ก็สามารถใช้ CMS อย่างเช่น Shopify, WooCommerce (สำหรับ WordPress), Magento ฯลฯ สร้างและออกแบบร้านค้าออนไลน์ได้เลย เพราะมีระบบต่างๆ ที่รองรับการทำเว็บไซต์แบบ E-Commerce เช่น ระบบตะกร้าสินค้า ระบบชำระเงิน ระบบบริหารสต๊อกสินค้า เป็นต้น
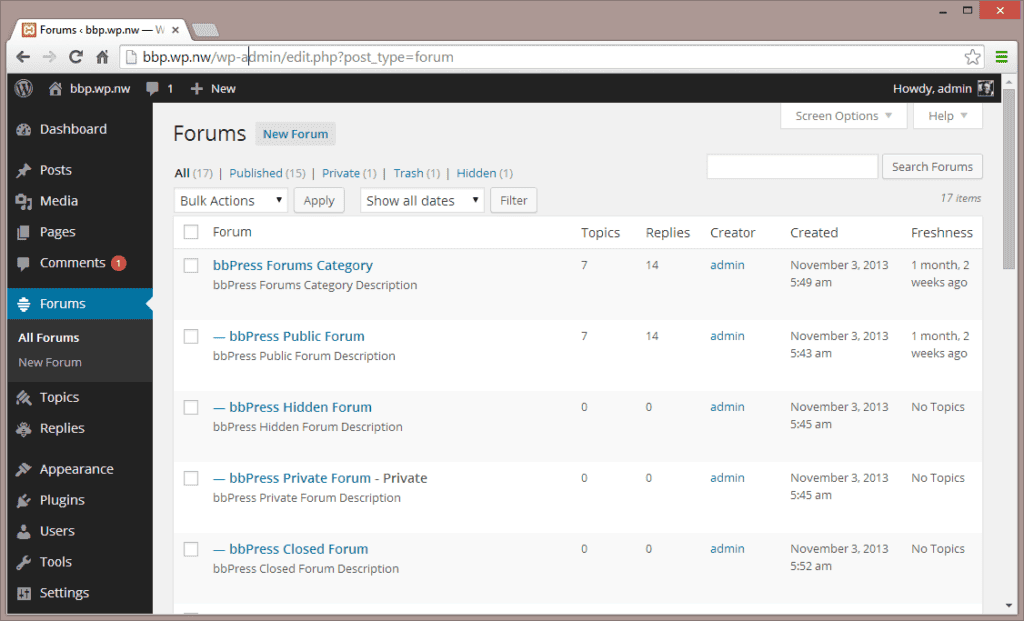
- Forums

Forum หรือ Webboard (เว็บบอร์ด) เป็นเว็บไซต์ประเภทกระดานสนทนาที่สร้างขึ้นให้คนเข้ามาตั้งกระทู้ถาม-ตอบได้ ซึ่งเราใช้ CMS ในการสร้างหน้าเว็บไซต์แบบ Forum ได้ พร้อมจัดการโพสต์ของผู้ใช้ผ่านระบบของ CMS ได้เลย
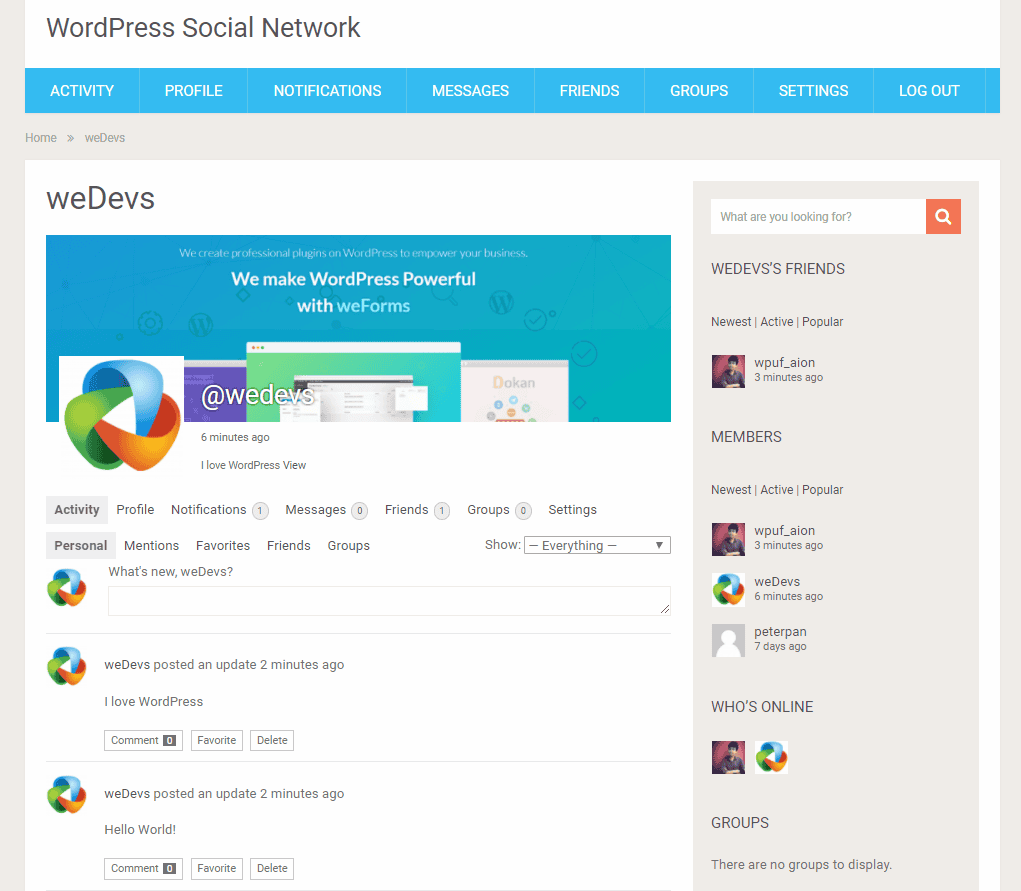
- Social Networks

Social Networks เป็นเว็บไซต์ที่สร้างขึ้นมาเพื่อเป็นสังคมออนไลน์โดยเฉพาะ ซึ่ง CMS อย่าง WordPress, Joomla, Drupal ฯลฯ จะมีปลั๊กอินหรือ Extensions ที่ช่วยเพิ่มฟีเจอร์ Social Network เช่น ระบบสมาชิก, ฟีดข่าว, การส่งข้อความ, โปรไฟล์ผู้ใช้งาน ฯลฯ ช่วยให้ทุกคนสามารถสร้าง Social Network ได้ง่ายและเร็วขึ้น
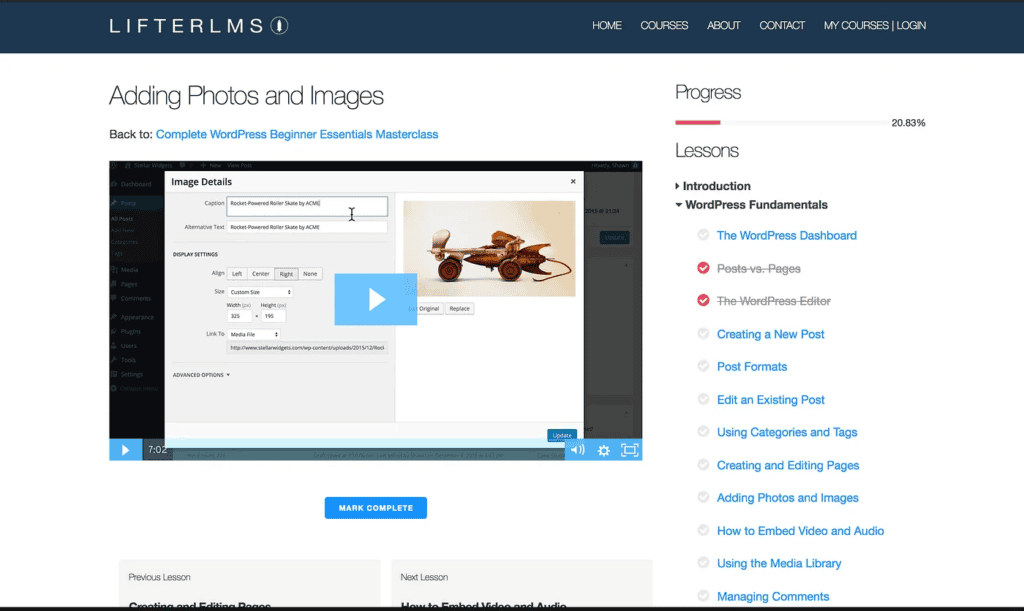
- Online Courses

CMS สามารถเพิ่มฟีเจอร์เว็บไซต์สำหรับเรียนออนไลน์ (Online Courses Website) ผ่านปลั๊กอิน LMS (Learning Management System) ช่วยให้สามารถเพิ่ม จัดหมวดหมู่ และจัดเรียงบทเรียนได้ง่าย สร้างระบบ บทเรียน (Lessons) และโมดูล (Modules) ที่ช่วยให้ผู้เรียนเข้าใจเนื้อหาได้ง่ายขึ้น สร้างระบบคะแนนและข้อสอบ เพื่อวัดผลการเรียนรู้ของผู้เข้าเรียน ไปจนถึงออกใบรับรอง (Certificate) แบบอัตโนมัติหลังจากเรียนจบหลักสูตรได้ด้วย
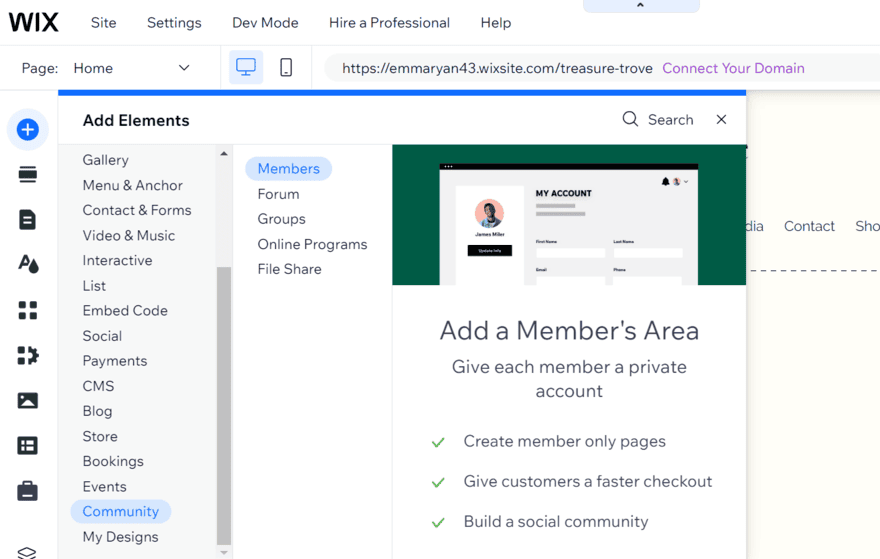
- Membership Sites

CMS สามารถเพิ่มฟีเจอร์เว็บไซต์สำหรับเรียนออนไลน์ (Online Courses Website
CMS ใช้ในการสร้าง Membership Sites หรือเว็บไซต์สมาชิกที่ให้เฉพาะสมาชิกที่ลงทะเบียนหรือจ่ายค่าสมัคร เท่านั้นที่มีสิทธิ์เข้าใช้งานได้ จากการกำหนดสิทธิ์การเข้าถึง (Access Control) ให้สมาชิกแต่ละระดับ เช่น ฟรี (Free Membership), พรีเมียม (Premium Membership), VIP ฯลฯ ผ่านระบบ User Management นอกจากนี้ ยังสามารถทำระบบจ่ายเงิน ระบบตั้งเวลาให้เนื้อหาปลดล็อกทีละส่วน หรือทำระบบแจ้งเตือน เช่น อีเมลต้อนรับสมาชิกใหม่ เพิ่มเติมด้วยก็ได้
- Portfolios

สำหรับนักออกแบบ กราฟิกดีไซเนอร์ หรือช่างภาพที่อยากมีเว็บไซต์สวยๆ สำหรับโชว์พอร์ตของตัวเอง CMS อย่าง Webflow, WordPress, Wix ฯลฯ สามารถสร้างเว็บไซต์พอร์ตโฟลิโอที่ดูเป็นมืออาชีพให้ได้จากการเลือกใช้ Themes & Templates ที่มีให้สำเร็จรูป ใช้ Page Builder เช่น Elementor (WordPress) หรือ Webflow Designer เพื่อปรับแต่งเว็บไซต์เพิ่มตามความต้องการ
สรุป CMS เป็นเครื่องมือช่วยสร้างเว็บไซต์ที่มีประสิทธิภาพแค่ไหน?
Content Management System คือ เครื่องมือที่ช่วยให้การสร้างและจัดการเว็บไซต์ที่ไม่จำเป็นต้องเขียน Coding เป็นก็สามารถทำเว็บไซต์ของตัวเองขึ้นมาได้ ทำให้ทุกคนสามารถเป็นเจ้าของ CMS Website ที่ทั้งจัดการเนื้อหาได้อย่างสะดวก ปรับแต่งดีไซน์ได้ง่าย และรองรับ SEO ได้อย่างเต็มประสิทธิภาพ
แต่ถ้าคุณไม่มีเวลาในการลงมือทำเองอยู่ดี และต้องการบริษัทรับทำเว็บไซต์ที่ใช้ CMS ในการสร้างเว็บไซต์ให้กับคุณแบบมืออาชีพ เช่น บริษัทรับทำเว็บไซต์ WordPress พร้อมกับทำ SEO ให้ตั้งแต่เริ่มต้น NerdOptimize พร้อมช่วยให้เว็บไซต์ของคุณ ติดอันดับบน Google และเพิ่มโอกาสให้ธุรกิจของคุณเติบโตมากยิ่งขึ้นกับบริการรับทำ SEO พร้อมปรับแต่ง CMS ให้เหมาะกับธุรกิจของคุณ และสร้างคอนเทนต์คุณภาพให้แบบครบวงจร
สนใจให้เราช่วยดูแลเว็บไซต์ของคุณไหม ถ้าคำตอบคือ “ใช่” ติดต่อเราได้เลย