การทำธุรกิจในยุคนี้ การมี “เว็บไซต์ (Website)” ไม่ใช่แค่ทางเลือก แต่เป็นหัวใจสำคัญที่ขาดไม่ได้ เพราะการมีเว็บไซต์เป็นของตัวเอง เปรียบเสมือนกับการมี “หน้าร้านออนไลน์” ที่เปิดให้ลูกค้าเข้ามาเยี่ยมชม ไปจนถึงเลือกซื้อสินค้าได้ตลอด 24 ชั่วโมง นอกจากนั้น การมี Website แปลว่า ธุรกิจมีตัวตน ทำให้มีความน่าเชื่อถือ รวมถึงทำให้เรามี Data ของกลุ่มเป้าหมายจากการเก็บข้อมูลผ่านเว็บไซต์ และยังช่วยเปิดโอกาสให้ธุรกิจเติบโตในตลาดออนไลน์ได้อย่างมีประสิทธิภาพมากขึ้น
แต่การสร้างเว็บไซต์ที่ดีไม่ใช่แค่การออกแบบให้สวยงามเท่านั้น ยังต้องเข้าใจก่อนว่า เว็บไซต์คืออะไร โครงสร้างพื้นฐานการทำงานของเว็บไซต์ ไปจนถึงการเลือกเครื่องมือที่ใช้ในการทำเว็บไซต์ มาดูกันดีกว่าว่า ถ้าจะสร้างเว็บไซต์ดีๆ ขึ้นมาสักเว็บหนึ่งจะต้องรู้อะไรบ้าง
เว็บไซต์คืออะไร และมีความสำคัญอย่างไรกับธุรกิจออนไลน์?
เว็บไซต์ คือ แพลตฟอร์มหรือช่องทางที่รวบรวมข้อมูลและเนื้อหาต่างๆ ที่สามารถเข้าถึงได้ด้วยอินเทอร์เน็ต เว็บไซต์มักจะถูกนำมาใช้เป็นช่องทางสื่อสาร ใช้นำเสนอสินค้าและบริการ รวมถึงใช้สร้างตัวตนบนโลกออนไลน์ให้กับธุรกิจหรือบุคคลทั่วไป นอกจากนี้ Website คือ เครื่องมือที่ธุรกิจใช้ในการเข้าถึงกลุ่มเป้าหมายผ่าน Search Engine ซึ่งเป็นช่องทางทำ Marketing ที่สำคัญสำหรับธุรกิจอีกด้วย

หลายคนอาจจะเคยได้ยินอีกคำหนึ่งบ่อยๆ คือ เว็บเพจ (Web Page) ที่มักมาคู่กันกับคำว่า เว็บไซต์ และอาจสงสัยว่า Web Page คืออะไร เกี่ยวอะไรกับเว็บไซต์ ต้องบอกว่า เว็บไซต์ที่เราเห็นกันนั้นจะประกอบขึ้นจากหน้าเว็บเพจหลายๆ หน้าที่สร้างขึ้นภายใต้โดเมนเดียวกัน และทำการเชื่อมโยงหน้าในแต่ละหน้าถึงกันด้วย Hyperlink เพื่อให้คนใช้งานเว็บไซต์เข้าถึงหน้าต่างๆ ของเว็บได้ง่าย รวมถึงยังทำให้ Bot ของ Search Engine รู้ด้วยว่าเว็บไซต์นี้เกี่ยวกับอะไร หน้าไหนเชื่อมโยงเนื้อหาถึงหน้าไหนบ้างอีกด้วย
รู้ความหมายของเว็บไซต์กันไปแล้ว มาดูกันต่อว่า ประเภทของเว็บไซต์ที่นิยมทำกันในปัจจุบันนี้มีอะไรบ้าง เช่น
- เว็บไซต์ธุรกิจ (Business Website) : เว็บไซต์ที่ใช้สำหรับบริษัท องค์กร หรือแบรนด์ เพื่อให้ข้อมูลเกี่ยวกับสินค้าและบริการ รวมถึงช่วยสร้างความน่าเชื่อถือให้กับธุรกิจ
- เว็บไซต์อีคอมเมิร์ซ (E-Commerce Website) : เว็บไซต์ขายสินค้าออนไลน์ ที่ช่วยให้ลูกค้าสามารถเลือกซื้อสินค้า ชำระเงิน และติดตามการจัดส่งสินค้าได้ด้วยตัวเอง
- เว็บไซต์บล็อก (Blog Website) : เว็บไซต์ที่เน้นการเขียนบทความและการให้ข้อมูลเฉพาะทาง เช่น เว็บบล็อกด้านสุขภาพ, เว็บบล็อกด้านการท่องเที่ยว
- เว็บไซต์ฟอรั่ม (Forum Website) : เว็บไซต์ที่เปิดให้สมาชิกสามารถแลกเปลี่ยนความคิดเห็น แชร์ประสบการณ์ หรือพูดคุยเกี่ยวกับหัวข้อที่สนใจได้ เช่น Pantip เป็นต้น
- เว็บไซต์ข่าว (News Website) : เว็บไซต์ที่นำเสนอข่าวสาร บทความ หรือเนื้อหาที่มีการอัปเดตเป็นประจำ
อินเทอร์เน็ตคืออะไร และเกี่ยวข้องกับเว็บไซต์อย่างไร?
อินเทอร์เน็ตคืออะไร ต้องอธิบายก่อนว่า อินเทอร์เน็ต คือ ระบบเครือข่ายคอมพิวเตอร์ที่มีขนาดใหญ่ที่เชื่อมต่ออุปกรณ์ต่างๆ ทั่วโลกเข้าด้วยกัน ทำให้คนแลกเปลี่ยนข้อมูล ส่งข้อความ อัปโหลดและดาวน์โหลดไฟล์ให้กันได้จากทุกที่ในโลก

พูดให้เข้าใจง่ายๆ อินเทอร์เน็ตคงเหมือนกับ “ทางด่วน” ที่ทำให้คนเข้าถึงข้อมูลและรู้สึกใกล้ชิดกันมากขึ้น และในด้านความเกี่ยวข้องกับเว็บไซต์ อินเทอร์เน็ตก็ทำหน้าที่เป็นตัวกลางที่ทำให้คนเข้าถึงเว็บไซต์ได้ทุกที่ ทุกเวลา ดังนั้น หากไม่มีอินเทอร์เน็ต เว็บไซต์ก็จะไม่สามารถแสดงผลหรือเข้าถึงได้นั่นเอง
Browser คืออะไร? ทำไมถึงสำคัญต่อการใช้งานเว็บไซต์?
Browser คือ ซอฟต์แวร์ที่ใช้เรียกดูและเข้าถึงเว็บไซต์ ทำหน้าที่เป็นตัวกลางที่รับคำขอจากผู้ใช้ และดึงข้อมูลจากเว็บเซิร์ฟเวอร์เพื่อนำมาแสดงผล ช่วยให้คนที่ใช้งานสามารถเปิดดูเว็บไซต์ อ่านข้อมูล ดูวิดีโอ หรือซื้อสินค้าผ่านเว็บไซต์ รวมถึงช่วยแปลโค้ดที่ใช้สร้างเว็บไซต์ เช่น HTML, CSS และ JavaScript และแสดงผลเว็บไซต์ให้ตรงกับที่นักพัฒนาออกแบบไว้ด้วย ยกตัวอย่าง Browser ที่เรารู้จักกันดี เช่น Google Chrome, Safari, Microsoft Edge ฯลฯ
HTTPS คืออะไร? ทำไมทุกเว็บไซต์ควรใช้ HTTPS?
HTTPS เป็นโปรโตคอลที่ออกแบบมาเพื่อเพิ่มความปลอดภัยในการสื่อสารผ่านอินเทอร์เน็ต โดยใช้กระบวนการเข้ารหัสข้อมูลเพื่อป้องกันไม่ให้บุคคลที่สาม สามารถดักฟังหรือขโมยข้อมูลระหว่างทางได้ นอกจากนี้ HTTPS ยังมีระบบการยืนยันตัวตนเพื่อให้แน่ใจว่าผู้ใช้งานเว็บไซต์กำลังติดต่อกับ Web ที่ถูกต้อง ไม่ใช่ Web ที่ถูกปลอมแปลงขึ้นมาเพื่อหลอกลวงข้อมูล
พื้นฐานของเว็บไซต์ มีโครงสร้างและองค์ประกอบที่สำคัญอะไรบ้าง
หากคุณกำลังเริ่มต้นสร้างเว็บไซต์ คำถามแรกที่มักจะเกิดขึ้นคือ เว็บไซต์มีอะไรบ้าง? และองค์ประกอบสำคัญที่ทำให้เว็บไซต์ทำงานได้อย่างมีประสิทธิภาพคืออะไร หัวข้อนี้เราจะพาไปดูโครงสร้างพื้นฐานของเว็บไซต์กันว่าใช้อะไรในการสร้าง ดังนี้
HTML

HTML คือ ภาษา Coding หลักที่ใช้ในการสร้างเว็บไซต์ ทำหน้าที่กำหนดองค์ประกอบพื้นฐานของหน้าเว็บ และกำหนดด้วยว่าแต่ละองค์ประกอบจะแสดงผลอย่างไร เช่น Headings, Paragraphs, รูปภาพ, ลิงก์ต่างๆ และองค์ประกอบอื่นๆ ในเว็บไซต์ รวมถึงรองรับการทำ SEO โดยใช้ โครงสร้างแท็กที่ถูกต้อง เช่น <title>, <meta>, <h1>, <p> และ <alt> สำหรับรูปภาพ
CSS
CSS คือ ภาษา Coding ที่ใช้ในการกำหนดสไตล์และรูปแบบการแสดงผลของเว็บไซต์ ทำให้เราควบคุมสี ขนาดตัวอักษร ระยะห่าง พื้นหลัง และการจัดวางขององค์ประกอบต่างๆ บนหน้าเว็บได้ง่ายขึ้น ช่วยให้เว็บไซต์มีโครงสร้างที่ดีและใช้งานง่าย ทำให้เว็บโหลดเร็วจากการลดขนาดไฟล์ และช่วยให้เว็บไซต์ทำงานได้ดีขึ้นบนมือถือและคอมพิวเตอร์อีกด้วย
JavaScript
JavaScript คือ ภาษาสคริปต์ที่ช่วยเพิ่มความสามารถในการโต้ตอบและสร้างความน่าสนใจให้กับเว็บไซต์ เช่น แสดง Pop-Up หรือแบบฟอร์มแจ้งเตือน สร้างเอฟเฟกต์ภาพเคลื่อนไหว และแอนิเมชันบนหน้าเว็บ รวมถึงช่วยให้เว็บโหลดข้อมูลแบบไม่ต้องเปลี่ยนหน้าได้ เช่น การใช้งานแบบซูมเข้าออกของ Google Map เป็นต้น
Site Structure
Site Structure คือ การจัดเรียงหน้าเว็บและเนื้อหาให้เข้าถึงง่าย เข้าใจง่าย และเป็นระเบียบ โดยมีการกำหนดเส้นทางการเชื่อมโยงระหว่างหน้าเว็บต่างๆ ภายในเว็บไซต์ว่าหน้าไหนคือหน้าหลัก หน้ารอง และหน้าไหนควรเชื่อมโยงถึงกัน ยกตัวอย่างเช่นการเรียง Site Structure ของหน้า Home
- หน้าแรก
- หมวดหมู่หลัก
- หมวดหมู่ย่อย
- บทความหรือหน้าสินค้า
- หมวดหมู่ย่อย
- หมวดหมู่หลัก
การที่เว็บไซต์มีโครงสร้างที่ชัดเจนแบบนี้ทุกหน้าจะช่วยให้ Googlebot เข้ามารวบรวมข้อมูลและจัดอันดับได้เร็วขึ้น ช่วยให้คนใช้งานเว็บไซต์หาข้อมูลได้ง่ายขึ้น ทำให้อยู่บนเว็บไซต์นานขึ้น นอกจากนี้ การมี Site Structure ที่ดี อาจทำให้มีโอกาสแสดงผลแบบ Sitelinks บน SERPs ทำให้เว็บไซต์ดูน่าเชื่อถือมากขึ้นอีกด้วย
การสร้างและพัฒนาเว็บไซต์ สามารถทำได้ด้วยเครื่องมือและแพลตฟอร์มอะไรบ้าง

การสร้างและพัฒนาเว็บไซต์ทำได้ง่ายด้วยเครื่องมือที่เรียกว่า CMS หรือ Content Management System ที่ช่วยให้ทั้งคนที่ไม่มีความรู้ด้านการเขียนโค้ด และนักพัฒนาเว็บไซต์มืออาชีพสามารถสร้างเว็บไซต์ได้ตามความต้องการอย่างรวดเร็ว ยกตัวอย่างแพลตฟอร์มยอดนิยมที่ใช้เพื่อพัฒนาเว็บไซต์กันอย่างแพร่หลาย เช่น
WordPress คือ CMS ที่ได้รับความนิยมมากที่สุดในโลก รองรับทั้งเว็บไซต์ทั่วไป บล็อก อีคอมเมิร์ซ และเว็บไซต์ของธุรกิจ และก็จะมี Joomla, Drupal ที่เป็น CMS ด้วยเช่นกัน
นอกจาก CMS แล้วก็จะมีเครื่องมือสร้างเว็บไซต์แบบสำเร็จรูป (Website Builders) อย่างเช่น Wix, Squarespace, Weebly ฯลฯ ที่เน้นการสร้างเว็บไซต์แบบสำเร็จรูปผ่านระบบ Drag and Drop โดยไม่ต้องมีทักษะการเขียนโค้ดก็สามารถสร้างเว็บไซต์ขึ้นมาเองได้
ส่วนนักพัฒนาเว็บไซต์ที่อยากจะสร้างเว็บไซต์แบบกำหนดเอง สามารถใช้เครื่องมือที่เน้นการเขียนโค้ดขึ้นเองได้ เช่น React.js / Next.js เหมาะสำหรับเว็บไซต์ที่ต้องการความเร็วสูง และมีการใช้งานแบบ Interative, Vue.js / Nuxt.js ใช้สำหรับสร้างเว็บแอปพลิเคชัน เป็นต้น
รับทำเว็บไซต์ คืออะไร? ตัวเลือกสำหรับธุรกิจที่ต้องการเว็บไซต์
บริการรับทำเว็บไซต์ คือ บริการจากบริษัทเอเจนซี่ที่มีความเชี่ยวชาญด้านการออกแบบเว็บไซต์ ไปจนถึงการพัฒนาและดูแลระบบของเว็บไซต์ต่างๆ ให้สามารถทำงานได้ดี และตอบโจทย์สำหรับธุรกิจ เหมาะกับธุรกิจที่ต้องการมีเว็บไซต์ที่ดูเป็นมืออาชีพโดยไม่ต้องสร้างเอง
ซึ่งบริการรับทำเว็บไซต์ของแต่ละบริษัทเอเจนซี่ก็มีรูปแบบงานที่รับทำแตกต่างกัน แต่สำหรับใครที่ต้องการจะจ้างทำเว็บไซต์ แนะนำให้ตรวจสอบบริษัทรับทำเว็บไซต์ว่าสามารถทำเรื่องเหล่านี้ได้ดีหรือไม่?
- ออกแบบเว็บไซต์ให้สวยงามและใช้งานง่าย โดยเว็บไซต์ที่ดีต้องมีดีไซน์ที่ทันสมัย ใช้งานง่าย และรองรับทุกอุปกรณ์ (Responsive Design) รวมถึงคำนึงถึง User Experience ของการใช้งานในด้านการออกแบบ UX/UI ด้วย
- บริษัทที่รับทำเว็บไซต์จะต้องวางโครงสร้างเว็บไซต์ให้เหมาะกับการจัดอันดับบน Google หรือการทำ SEO ได้ ทั้งในด้าน On-Page, Off-Page และ Technical SEO รวมถึงทำให้เว็บไซต์รองรับ Core Web Vitals ซึ่งเป็นปัจจัยสำคัญของ SEO ที่ Google ใช้จัดอันดับด้วย
- เลือกเครื่องมือที่ใช้สร้างเว็บไซต์ให้เหมาะสมกับธุรกิจ เช่น คุณทำเว็บไซต์ขายสินค้าก็ควรที่จะทำเว็บไซต์จาก WooCommerce หรือ Shopify ให้กับคุณได้ เป็นต้น
- จะต้องออกแบบให้เว็บไซต์รองรับการเพิ่มเนื้อหา ฟีเจอร์ใหม่ๆ หรือการปรับปรุงตามการเติบโตของธุรกิจได้
- บริการดูแลเว็บไซต์ อัปเดตระบบความปลอดภัย และเพิ่มประสิทธิภาพเว็บไซต์อย่างต่อเนื่อง
สิ่งที่ต้องเตรียมหากต้องการเริ่มทำเว็บไซต์ให้พร้อมใช้งาน
หากต้องการทำให้เว็บไซต์ทำงานได้ดี ทั้งในแง่การใช้งาน การทำ Branding ไปจนถึงติดอันดับด้วยการทำ SEO ควรที่จะต้องเตรียมพร้อมในสิ่งต่างๆ ดังนี้
- ตั้งชื่อเว็บไซต์และทำการจดโดเมน
หลายคนที่เริ่มต้นทำเว็บอาจจะสงสัยว่า จะตั้งชื่อเว็บไซต์ว่าอะไรดี ชื่อเว็บไซต์มีอะไรบ้าง และถ้าอยากให้ชื่อง่ายๆ ที่เป็นคำทั่วไปไม่ได้เป็นชื่อเฉพาะทำได้ไหม?
สำหรับแนวทางการตั้งชื่อเว็บไซต์ที่ดีควรที่จะเลือกชื่อที่จดจำง่าย กระชับ และสะท้อนถึงธุรกิจที่ทำอยู่ ไม่ควรเลือกใช้ชื่อที่ยาวเกินไป หรือสะกดยาก รวมถึงสามารถใช้ Keyword ที่เกี่ยวข้องกับธุรกิจ เพื่อช่วยเรื่อง SEO เช่น ชื่อเว็บไซต์ของ NerdOptimize เราก็ตั้งชื่อเฉพาะที่ไม่ซ้ำใคร ด้วยการนำความ Nerd ที่หมายถึง คนที่ทำอะไรด้วยความชอบเป็นหลัก ส่วน Optimize สื่อถึงการปรับปรุงที่สะท้อนถึงธุรกิจที่เราทำคือ การทำ SEO และการทำเว็บไซต์ให้ดีขึ้นนั่นเอง
หลังจากนั้นให้คุณนำชื่อที่ตรวจสอบมาแล้วว่ายังไม่ถูกใช้ (ตรวจสอบได้จากเว็บไซต์ที่รับจดโดเมน เช่น Namecheap, GoDaddy, Cloudflare) ให้คุณทำการจดโดเมน โดยโดเมน คือ ที่อยู่ของเว็บไซต์บนอินเทอร์เน็ต เช่น www.example.com ซึ่งคุณควรรีบจดโดเมนเพื่อป้องกันไม่ให้ผู้อื่นจองไปก่อน สำหรับการเลือกนามสกุลของโดเมนก็ควรเลือกจดให้เหมาะกับประเภทของธุรกิจ เช่น .com เหมาะกับธุรกิจทั่วไป, .co.th เหมาะกับธุรกิจในประเทศไทย เป็นต้น
- เลือก Hosting ที่เหมาะสม
Hosting คือ พื้นที่เก็บข้อมูลเว็บไซต์ เช่น ไฟล์ HTML, รูปภาพ, Database ฯลฯ การเลือก Hosting ที่ดีช่วยให้เว็บไซต์โหลดเร็ว มีความปลอดภัยในการใช้ และรองรับปริมาณ Traffic ในการเข้าเว็บไซต์ได้อย่างมีประสิทธิภาพ โดยแนะนำให้เลือก Hosting ที่มี SSL Certificate ฟรี เพื่อช่วยให้เว็บไซต์รองรับ HTTPS ซึ่งเป็นปัจจัยสำคัญต่อความปลอดภัยและ SEO ด้วย
- ทำ Sitemap
Sitemap คือ แผนผังเว็บไซต์ที่ช่วยให้ Google และคนใช้เว็บเข้าใจว่าเว็บไซต์มีหน้าอะไรบ้าง เว็บมีการจัดกลุ่มของเนื้อหาอย่างไร และหน้าไหนที่มีความเกี่ยวข้องกันบ้าง ซึ่งในเบื้องต้นสามารถสร้าง Sitemap XML และส่งให้ Google ผ่าน Google Search Console เพื่อช่วยให้เว็บไซต์ถูกค้นพบเร็วขึ้นได้
- วาง URL Structure
URL คือ ที่อยู่ของแต่ละหน้าในเว็บไซต์ เช่น http://www.example.com/about-us → ที่นำทางไปยังหน้า About Us แต่ก็มีหลายเว็บไซต์เหมือนกันที่วาง URL Structure ที่ไม่ดี เช่น http://www.example.com/p12345 ที่เราไม่รู้เลยว่า URL นี้จะพาไปยังหน้าไหน ดังนั้น จึงควร หลีกเลี่ยงการใช้ตัวเลขหรือตัวอักษรแบบสุ่ม ใช้ Keyword ที่เกี่ยวข้องกับเนื้อหา ของหน้าเว็บ และทำให้ URL อ่านง่าย เพราะจะช่วยให้ Google เข้าใจเนื้อหาของหน้าเว็บได้ดีขึ้น และทำให้เว็บไซต์ติดอันดับง่ายขึ้น
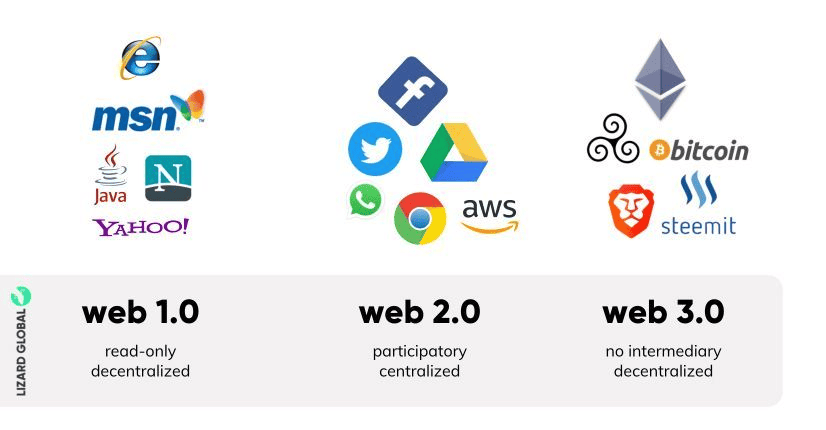
WEB 3.0 คืออะไรทำไมถึงเป็นเทรนด์เว็บไซต์มาแรงในปัจจุบัน

เรารู้แล้วว่า เว็บไซต์ หมายถึง แพลตฟอร์มที่ใช้แสดงข้อมูลหรือให้บริการผ่านอินเทอร์เน็ต เพราะนี่คือยุค Web 2.0 แต่เมื่อก้าวเข้าสู่ยุค WEB 3.0 เว็บไซต์ไม่ได้เป็นเพียงแค่ช่องทางเผยแพร่ข้อมูลอีกต่อไป แต่ถูกพัฒนาให้เป็นระบบที่ให้ ผู้ใช้สามารถควบคุมข้อมูลของตนเองได้ มีความปลอดภัยสูงขึ้น และลดการพึ่งพาตัวกลางที่เป็นบริษัทเทคโนโลยีขนาดใหญ่ เช่น Google, Facebook (Meta), Amazon, Apple ฯลฯ ที่จะทำหน้าที่เป็นตัวกลางในการให้บริการต่างๆ ไม่ว่าจะเป็น การเก็บข้อมูลผู้ใช้, การอนุมัติธุรกรรมทางการเงิน หรือการควบคุมเนื้อหาบนแพลตฟอร์ม
Web 3.0 จึงเป็นยุคใหม่ของอินเทอร์เน็ตที่ใช้เทคโนโลยีบล็อกเชน (Blockchain) และปัญญาประดิษฐ์ (AI) เข้ามาช่วยในการทำเว็บไซต์ ทำให้เว็บมีความปลอดภัย โปร่งใส และให้สิทธิ์ในการควบคุมข้อมูลแก่ผู้ใช้งานมากขึ้นอีกด้วย
สรุปแล้ว การมีเว็บไซต์ที่ดีช่วยให้ธุรกิจเติบโตขึ้นได้แค่ไหน?
อ่านมาถึงตรงนี้ ทุกคนคงได้คำตอบแล้วว่า เว็บไซต์ คืออะไร และถ้าอยากจะเริ่มทำเว็บไซต์มีองค์ประกอบอะไรบ้างที่ต้องรู้ ซึ่งการลงทุนสร้างเว็บไซต์ที่ดีขึ้นมานั้น ไม่ใช่แค่การทำให้ธุรกิจมี Branding เท่านั้น แต่ยังช่วยในแง่ของการทำการตลาดบน Search Engine อย่างการทำ SEO ได้ด้วย ซึ่งการทำ SEO นี้คือ เทคนิคการตลาดที่ช่วยให้ธุรกิจสามารถเติบโตได้อย่างยั่งยืนได้ในสนามการแข่งขันของธุรกิจออนไลน์
หากเว็บไซต์ติดอันดับบน Google ด้วยการทำ SEO ก็จะทำให้ธุรกิจสามารถเข้าถึงลูกค้าได้ 24/7 โดยไม่มีข้อจำกัดด้านสถานที่จาก Keyword ที่เกี่ยวข้องกับธุรกิจ ช่วยสร้างความไว้วางใจให้กับลูกค้า ทำให้แบรนด์ดูเป็นมืออาชีพ และอาจจะนำไปสู่ Conversion ที่ธุรกิจต้องการได้เลยทีเดียว