การออกแบบเว็บไซต์ในยุคนี้ ไม่ใช่แค่ทำให้สวยงามเท่านั้น แต่ยังต้องตอบโจทย์การใช้งานและช่วยสร้างโอกาสให้กับธุรกิจที่ทุกวันนี้ต้องเผชิญหน้ากับการแข่งขันที่สูงมาก เพื่อทำ Online Marketing ให้ประสบความสำเร็จ ซึ่งการออกแบบหน้าเว็บและโฮมเพจที่ดีจึงมีส่วนช่วยเพิ่มความน่าเชื่อถือและดึงดูดลูกค้าให้อยู่บนเว็บไซต์ของคุณได้นานขึ้น หรือนำไปสู่โอกาสในการปิดการขายได้เลยทีเดียว
หลายคนอาจกำลังค้นหาคำตอบว่า ค่าออกแบบ UX/UI ราคาเท่าไหร่? ควรลงทุนจ่ายหรือไม่ และจริงๆ แล้วตัวอย่างออกแบบเว็บไซต์นั้นเป็นอย่างไร ในบทความนี้ NerdOptimize ได้รวบรวมทุกสิ่งที่เจ้าของธุรกิจควรรู้เกี่ยวกับการออกแบบเว็บไซต์ พร้อมเทคนิคที่มืออาชีพเลือกใช้จริง มาให้คุณเรียนรู้และนำไปปรับใช้กับเว็บไซต์ของตัวเองได้ทันที
การออกแบบเว็บไซต์ คืออะไร ?
การออกแบบเว็บไซต์ คือ กระบวนการวางโครงสร้างและตกแต่งหน้าเว็บให้มีความสวยงามและใช้งานง่าย เพื่อให้กลุ่มเป้าหมายของธุรกิจเข้ามาใช้งานเว็บไซต์และได้รับประสบการณ์ที่ดี (User Experience) ให้มากที่สุด
แต่หลายคนอาจคิดว่าการสร้างเว็บเพียงแค่เขียนโค้ด HTML คือ ขั้นตอนสำคัญที่สุด ขอแค่เว็บไซต์ถูกพัฒนาจนเสร็จก็ถือว่าเพียงพอแล้ว ซึ่งในความเป็นจริงแล้ว การออกแบบ Website ที่ดีก็มีความสำคัญไม่แพ้กัน พราะเป็นตัวช่วยในการดึงดูดความสนใจจากกลุ่มเป้าหมายของธุรกิจ และสร้างความน่าเชื่อถือให้กับธุรกิจของคุณได้มากยิ่งขึ้นผ่านเว็บไซต์ที่ตอบโจทย์การใช้งานอย่างแท้จริง
ประโยชน์ของการออกแบบเว็บไซต์ให้สวยงาม มีอะไรบ้าง ?
ทุกวันนี้การออกแบบหน้าเว็บไซต์จะต้องช่วยสร้างความประทับใจให้กับผู้ใช้งานไปพร้อมๆ กับสะท้อนภาพลักษณ์และความเป็นมืออาชีพของธุรกิจ ดังนั้นการออกแบบเว็บไซต์สวยๆ และใช้งานง่ายจึงมีประโยชน์มากต่อยอดขายและความน่าเชื่อถือของธุรกิจ และนี่คือประโยชน์ที่ทำให้ทุกบริษัทเลือกจะทำให้เว็บไซต์สวยงามมากกว่าเดิม

- เพิ่มความน่าเชื่อถือให้แบรนด์
เว็บไซต์ที่ทำการออกแบบมาสวยงามในระดับมืออาชีพจะเสริมภาพลักษณ์ให้ธุรกิจดูน่าเชื่อถือ โดยเฉพาะเมื่อใช้โดเมน คือ ชื่อของเว็บไซต์เป็นชื่อเดียวกันกับแบรนด์ การทำให้เว็บไซต์ดูเชี่ยวชาญและสามารถแก้ปัญหาให้กับลูกค้าได้อย่างรวดเร็วก็ยิ่งช่วยให้กลุ่มเป้าหมายเกิดความไว้วางใจและอยากทำความรู้จักกับแบรนด์มากขึ้น
- ดึงดูดให้กลุ่มเป้าหมายอยู่บนเว็บไซต์ได้นานมากขึ้น
การออกแบบหน้าเว็บไซต์ที่มีโครงสร้างชัดเจน ภาพสวย และมี UX ที่ดีจะช่วยให้กลุ่มเป้าหมายที่เข้ามายังเป็นไซต์อยู่ในเว็บไซต์ได้นานขึ้น จึงช่วยลด Bounce Rate และเพิ่ม Dwell Time ซึ่งเป็นอีกหนึ่งปัจจัยที่ Google มองว่า เว็บไซต์นี้มีประสิทธิภาพ เหมาะที่จะทำการจัดอันดับสู่ผล SERPs ในอันดับต้นๆ
- ช่วยเก็บข้อมูลลูกค้า
การออกแบบเว็บไซต์ที่ดีช่วยเพิ่มโอกาสในการเก็บข้อมูลลูกค้าได้มีประสิทธิภาพมากขึ้น ด้วยการวาง Customer Journey ที่ตรงกับพฤติกรรมของลูกค้าที่ได้มาจากการเก็บข้อมูล ซึ่งข้อมูลเหล่านี้นำไปต่อยอดทำ Data-Driven Marketing และ Personalized Content ได้แม่นยำมากขึ้น
- ช่วยเพิ่มโอกาสในการปิดการขาย
เว็บไซต์ที่มีโครงสร้างที่ดี ทำเมนูให้ใช้งานง่าย และมี Call-to-Action (CTA) ที่โดดเด่น จะช่วยให้ลูกค้าค้นหาข้อมูลหรือสินค้าที่ต้องการจากเว็บไซต์ได้อย่างรวดเร็ว ลดความลังเลในการตัดสินใจซื้อ และช่วยให้ลูกค้าสามารถทำธุรกรรมได้ทุกที่ทุกเวลา จึงช่วยเพิ่มโอกาสในการปิดการขายได้อย่างมีประสิทธิภาพได้นั่นเอง
5 เทคนิคการออกแบบเว็บไซต์ ให้สวยงามและสร้างยอดขายให้ธุรกิจได้จริง
สำหรับเจ้าของธุรกิจที่ต้องการออกแบบเว็บไซต์เอง หรือจ้างทีมเอเจนซี่เพื่อวางแผนพัฒนาเว็บไซต์ใหม่ การเข้าใจหลักการสร้างเว็บไซต์ และการวางโครงสร้างที่ดีตั้งแต่แรกเริ่มถือเป็นสิ่งสำคัญ เพราะจะช่วยเพิ่มโอกาสในการสร้างยอดขายผ่านช่องทางออนไลน์ได้อย่างมีประสิทธิภาพ แต่การออกแบบเว็บไซต์มีเทคนิคอะไรบ้าง ที่สามารถช่วยให้เว็บดูสวยงามและตอบโจทย์ลูกค้า? และมีตัวอย่างเว็บไซต์ไหนที่น่าสนใจและนำมาเป็นกรณีศึกษาบ้าง ลองดูรายละเอียดพร้อมกันได้เลย
ใช้ดีไซน์ที่เรียบง่าย แต่โดดเด่น (Minimalist & Impactful Design)
หนึ่งในเทคนิคที่ได้รับความนิยมในการออกแบบเว็บไซต์ คือ การใช้ดีไซน์ที่เรียบง่าย (Minimalist Design) เพราะช่วยให้ผู้ใช้งานโฟกัสไปที่เนื้อหาหรือสินค้าบริการหลัก โดยเฉพาะในหน้าเว็บไซต์สวยๆ ที่ออกแบบมาอย่างมีระบบ มักจะทำให้หน้า UX/UI ดูไม่รกจนเกินไป เพื่อลดสิ่งรบกวนสายตา และเพิ่มประสบการณ์ใช้งานที่ดีให้กับลูกค้า
สำหรับหลักสำคัญของการออกแบบแนว Minimalist คือ การเลือกใช้โทนสีที่สะท้อนตัวตนของแบรนด์ พร้อมปรับค่า Contrast ระหว่างพื้นหลัง ตัวหนังสือ และปุ่ม Call-to-Action (CTA) ให้มีความแตกต่างกัน เพื่อดึงสายตาและเพิ่มโอกาสในการคลิกได้ง่ายขึ้น การใช้ฟอนต์ที่อ่านง่าย มีขนาดพอดีกับการอ่าน และลดการใช้สีที่หลากหลายมากเกินไป ตัวอย่างหน้าเว็บไซต์ที่นำหลักการออกแบบ Minimalist มาใช้ เช่น Apple.com ที่เน้นการใช้พื้นที่สีขาว (Whitespace) เพื่อโฟกัสไปที่สินค้าโดยตรง

นอกจากนี้ นักออกแบบยังสามารถใช้การเขียน CSS คือ ภาษาของคอมพิวเตอร์ที่ช่วยควบคุมการแสดงผลขององค์ประกอบต่างๆ บนหน้าเว็บไซต์ เช่น การกำหนดขนาดฟอนต์ สีของปุ่ม ระยะห่างของเนื้อหา ฯลฯ มาช่วยในการสร้างหน้าเว็บไซต์ให้สวยงามได้อย่างอิสระ เข้ามาทำให้งานดีไซน์เป็นไปตามที่ออกแบบไว้ได้ด้วย
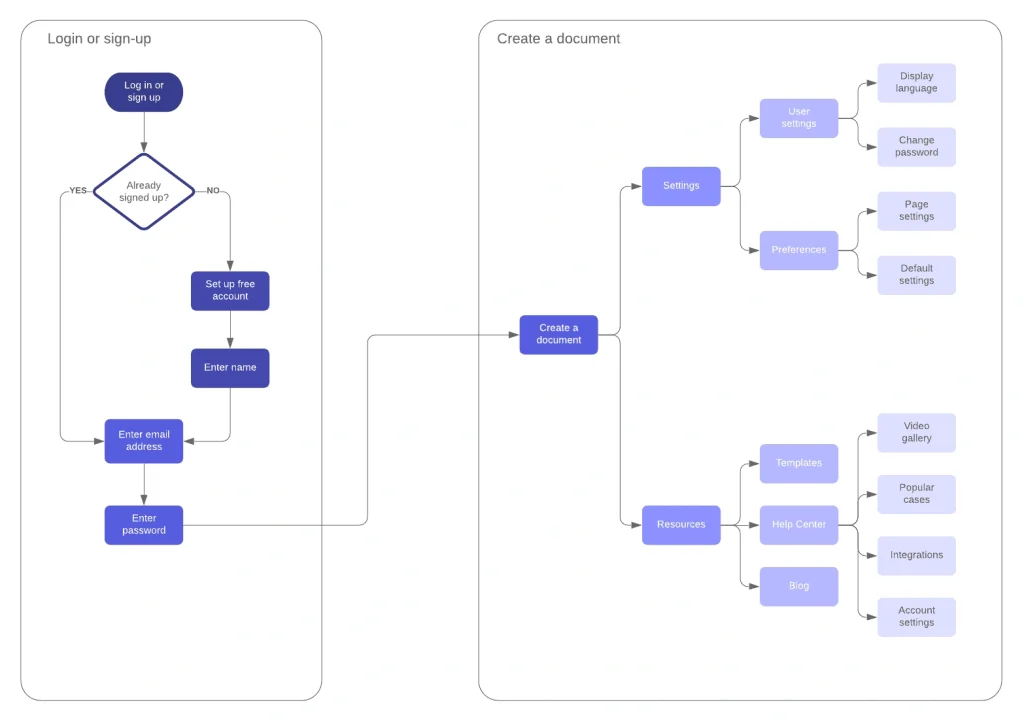
ออกแบบ User Journey ที่ลื่นไหล (Seamless User Experience – UX)
หนึ่งในหลักการออกแบบเว็บไซต์ที่สำคัญเลยก็คือ การวาง User Journey หรือเส้นทางการใช้งานของลูกค้าให้ลื่นไหลและเข้าใจง่าย เพราะการทำให้ผู้ใช้งานเว็บไซต์ไปถึงจุดหมายที่ต้องการได้อย่างรวดเร็ว จะช่วยเพิ่มโอกาสในการปิดการขายและสร้างประสบการณ์ที่ดีให้กับลูกค้าในระยะยาว
สำหรับเทคนิคของการวาง User Journey ที่ดีบนเว็บไซต์จะต้องเริ่มต้นด้วย 6 เรื่องเหล่านี้ก่อน
- การวิเคราะห์ว่ากลุ่มเป้าหมายเข้ามาที่เว็บไซต์เพื่ออะไร เช่น หาข้อมูล ซื้อสินค้า ติดต่อสอบถาม ฯลฯ หลังจากนั้นให้วาง Flow ให้ตอบโจทย์เป้าหมายเหล่านั้น

- วางโครงสร้างเมนูให้ง่ายต่อการนำทางผู้ใช้เว็บไซต์ไปยังหน้าสำคัญๆ เช่น เมนูหลัก (Primary Navigation) ควรอยู่ด้านบน หรือมุมที่คนเจอง่ายที่สุด, เพิ่ม Breadcrumbs ช่วยให้คนไม่หลงทางเวลาคลิกไปหน้าลึกๆ เป็นต้น
- ลดจำนวนการคลิกให้น้อยที่สุด ซึ่งปกติจะออกแบบให้ลูกค้าทำ Action สำคัญได้ภายใน 3 คลิก เช่น การสั่งซื้อ การกรอกแบบฟอร์ม เป็นต้น
- มี Search Bar ชัดเจนเพื่อให้คนใช้เว็บไซต์สามารถพิมพ์หาสิ่งที่ต้องการได้
- ใส่ Call-to-Action (CTA) ในทุกจุดที่สำคัญ
- ทำให้ทุกขั้นตอนรองรับการใช้งานบนมือถือ
ใช้ภาพและวิดีโอคุณภาพสูง (High-Quality Visuals & Multimedia)
การใช้ภาพและวิดีโอคุณภาพสูง โดยเฉพาะภาพสินค้าหรือบริการที่ผ่านการถ่ายทำมาแล้ว จะช่วยให้แบรนด์ดูน่าเชื่อถือ เป็นมืออาชีพ และยังทำให้กลุ่มเป้าหมายมองเห็นภาพลักษณ์ของแบรนด์ที่ชัดเจนมากขึ้น ไปจนถึงทำให้ตัดสินใจซื้อได้เร็วขึ้น เช่น วิดีโอแนะนำสินค้าหรือรีวิวจากลูกค้าจริง, วิดีโอเบื้องหลังการผลิต เป็นต้น
ซึ่งในด้านการนำวิดีโอมาใช้ในการออกแบบเว็บไซต์ จะต้องทำให้วิดีโอนั้นยังมีภาพที่คมชัด แต่ก็ไม่เป็นภาระที่ทำให้เว็บไซต์ต้องโหลดวิดีโอนานจนเกินไปด้วยการใช้เทคนิค Lazy Load ที่จะโหลดข้อมูลที่จำเป็นมาก่อน อย่างการโหลดเฉพาะภาพหรือวิดีโอที่กำลังแสดงผลบนหน้าจอในขณะนั้น เพื่อลดภาระในการโหลดข้อมูลทั้งหมดทีเดียว ซึ่งเบื้องหลังการทำงานนี้มักอาศัยการเขียน JavaScript คือ ภาษาคอมพิวเตอร์ที่ช่วยควบคุมกระบวนการโหลดข้อมูล และสามารถเขียนเงื่อนไขเพื่อให้สอดคล้องกับพฤติกรรมการใช้งานของผู้เข้าชมแต่ละคนได้อย่างยืดหยุ่นอีกด้วย
ออกแบบ CTA ให้น่าสนใจ และกระตุ้นให้เกิดการซื้อ (Effective Call-to-Action – CTA)
การออกแบบ Call-to-Action (CTA) ให้มีความโดดเด่นและจูงใจให้อยากคลิก เป็นอีกวิธีหนึ่งที่นักออกแบบเว็บไซต์นิยมทำ เพราะเป็นหลักออกแบบ Website Design ที่มีผลต่อการตัดสินใจของผู้ใช้งานโดยตรง โดยปุ่ม CTA ที่ควรใช้ข้อความที่ช่วยกระตุ้นการตัดสินใจ เช่น ซื้อเลย, รับข้อเสนอพิเศษตอนนี้ ฯลฯ พร้อมกับเลือกใช้สีที่ตัดกับพื้นหลัง เพื่อให้มองเห็นง่ายและสะดุดตาทันทีที่ผู้ใช้งานเลื่อนมาเจอกับปุ่ม CTA หรือจะใช้เทคนิคทางจิตวิทยาที่สร้างความรู้สึกว่าจะต้องรีบตัดสินใจ เช่น การใช้ข้อความที่ทำให้รู้สึกว่าจะพลาดโอกาสมากระตุ้นให้ตัดสินใจซื้อเพิ่มอย่าง สินค้าหมดเร็ว, โปรโมชั่นหมดเขตคืนนี้ ฯลฯ

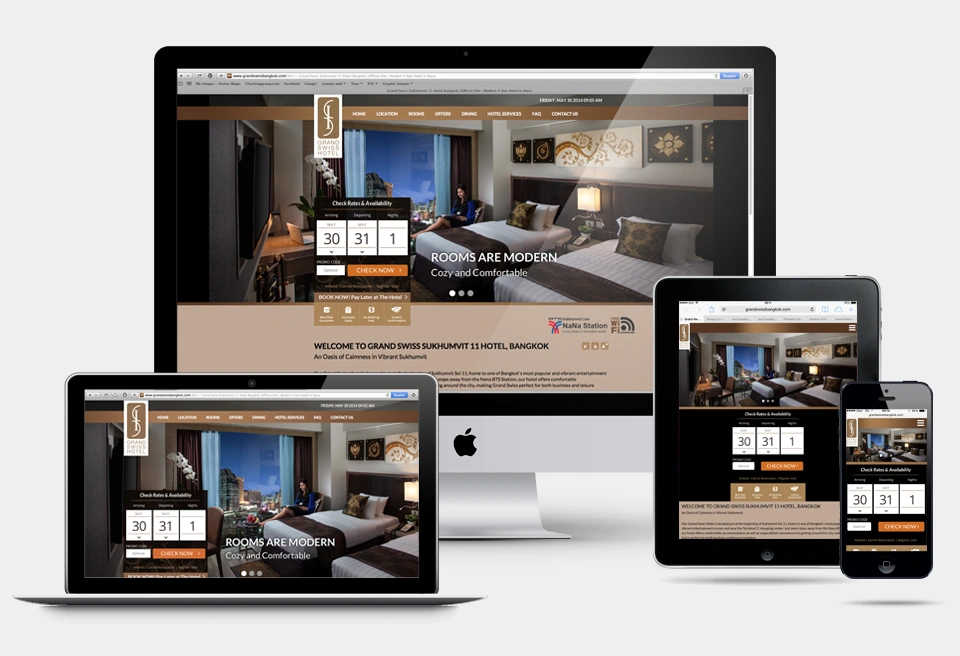
ทำให้เว็บไซต์โหลดเร็ว และรองรับมือถือ (Fast Loading & Mobile-Optimized Design)
ความเร็วในการโหลดหน้าเว็บและการแสดงผลที่เหมาะสมบนอุปกรณ์ทุกประเภท โดยเฉพาะบนมือถือ ซึ่งเป็นอุปกรณ์หลักที่ผู้ใช้งานใช้ในการเข้าถึงเว็บไซต์ในยุคปัจจุบันเป็นอีกหนึ่งเทคนิคที่คนออกแบบเว็บไซต์ไม่ควรมองข้าม เพราะการออกแบบเว็บไซต์ให้รองรับมือถือ หรือที่เรียกว่า Mobile-Responsive Design จะช่วยให้ผู้ใช้งานเข้าถึงข้อมูลและทำ Action ต่างๆ ได้ง่าย และไม่เกิด Bounce Rate จากการปิดหน้าเว็บไซต์ออกไปได้ ซึ่งไม่ว่าคุณจะใช้ระบบ CMS ใดในการพัฒนาเว็บไซต์ เช่น WordPress คือ ระบบที่ได้รับความนิยมสูงในการทำเว็บไซต์ธุรกิจ ก็สามารถปรับแต่งให้โหลดเร็วและรองรับมือถือได้ง่ายขึ้น

ยกตัวอย่างหน้าเว็บไซต์ที่ควรทำให้เกิด Responsive เช่น หน้าเว็บไซต์ของโรงแรมที่สามารถทำการจองแบบออนไลน์ ซึ่งมักจะรองรับการชำระเงินผ่านมือถือได้ด้วย หากปล่อยให้หน้าเว็บไม่แสดงผลดีบนหน้าจอเล็กๆ ก็จะทำให้ผู้ใช้หลุดจากหน้าเว็บ และลดโอกาสในการปิดการขายทันที
สำเทคนิคที่ช่วยให้เว็บไซต์รองรับ Responsive Design นั้นมีอยู่ด้วยกันหลายวิธี เช่น ปรับแต่ง UI/UX ให้เหมาะกับการใช้งานบนมือถืออย่างการทำให้ปุ่ม (CTA) ใหญ่พอให้กดง่าย, เมนูควรเป็นแบบ Hamburger Menu, ลด field การกรอกข้อมูลที่ไม่จำเป็นลง หรือใช้ Framework ที่รองรับ Responsive Design โดยตรง เช่น Bootstrap, Tailwind CSS ส่วนใครที่เขียนโค้ดเป็นก็อาจจะกำหนดค่า Viewport ให้เหมาะสมใน HTML เช่น เพิ่มโค้ด <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> เพื่อให้เบราว์เซอร์แสดงผลหน้าเว็บตามขนาดหน้าจออุปกรณ์ที่ใช้งานจริง ไม่ยืดหรือบีบหน้าเว็บจนเสียรูปแบบ เป็นต้น
3 เทรนด์การออกแบบเว็บไซต์ในปี 2025 มีอะไรที่ต้องทำบ้าง ?
การพัฒนาเว็บไซต์ให้ตอบโจทย์ผู้ใช้งานในปี 2025 ไม่ใช่แค่ทำให้ เว็บไซต์สวยๆ เพียงอย่างเดียว แต่ยังต้องเข้าใจวิธีออกแบบเว็บไซต์ที่เน้นประสบการณ์ผู้ใช้งาน ความเร็ว และการเข้าถึงข้อมูลที่ง่ายขึ้น สำหรับใครที่สงสัยว่า การออกแบบเว็บไซต์มีขั้นตอนอะไรบ้าง ที่ต้องปรับตัวให้ทันในปี 2025 นี้ เรามีสรุปมาให้แล้ว ได้แก่
- ทำ Unique Navigation Patterns
เปลี่ยนเว็บไซต์ที่รองรับการใช้งานบนมือถือจากการทำ Nevigation Menu ที่อยู่ด้านบนแบบเดิมๆ เป็น การนำทางที่ทันสมัย เพื่อให้ UX ดีขึ้นและน่าสนใจมากขึ้น เช่น
- การทำเมนูแนวตั้ง (Vertical Menus) คือ การจัดวางแถบเมนูหลักในลักษณะแนวตั้งแทนที่จะอยู่ด้านบนของหน้าเว็บแบบดั้งเดิมโดยเมนูแนวตั้งมักจะอยู่ที่ด้านซ้ายหรือด้านขวาของเว็บไซต์ ช่วยให้การเข้าถึงเนื้อหาง่ายขึ้น โดยเฉพาะในเว็บไซต์ที่มี Category เยอะ

- การทำเคอร์เซอร์แบบไดนามิก (Dynamic Cursor) คือ การออกแบบและพัฒนาเคอร์เซอร์ให้มีลูกเล่นพิเศษที่ตอบสนองต่อการเคลื่อนไหวของผู้ใช้งาน โดยจะเปลี่ยนรูปร่าง สี ขนาด หรือแม้แต่แสดงแอนิเมชัน เมื่อเคอร์เซอร์เลื่อนไปบนองค์ประกอบต่าง ๆ ของเว็บไซต์

แต่แนะนำว่า ก่อนจะทำการเปลี่ยนรูปแบบ Nevigation Menu ให้ศึกษาพฤติกรรมผู้ใช้ก่อนเลือก Navigation ที่เหมาะสม แล้วทดสอบ UX เพื่อให้แน่ใจว่าใช้งานง่ายด้วย
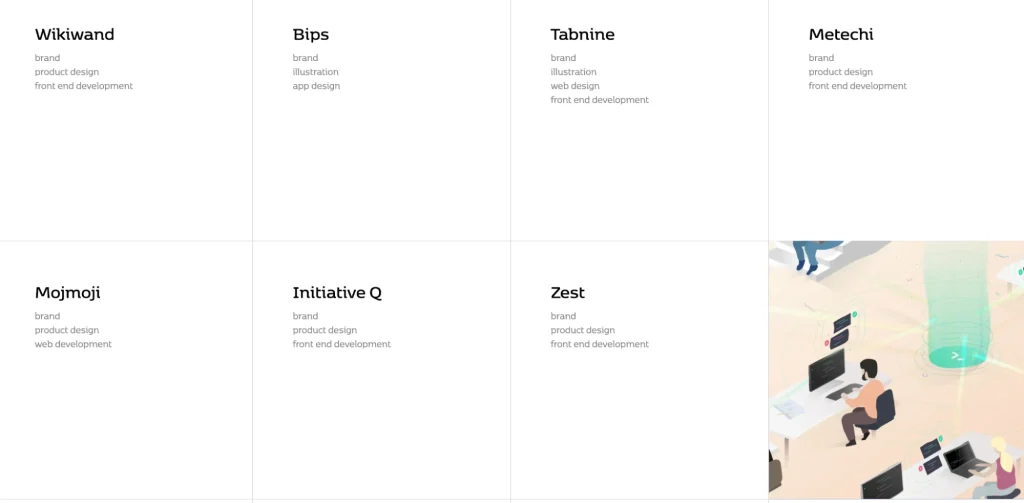
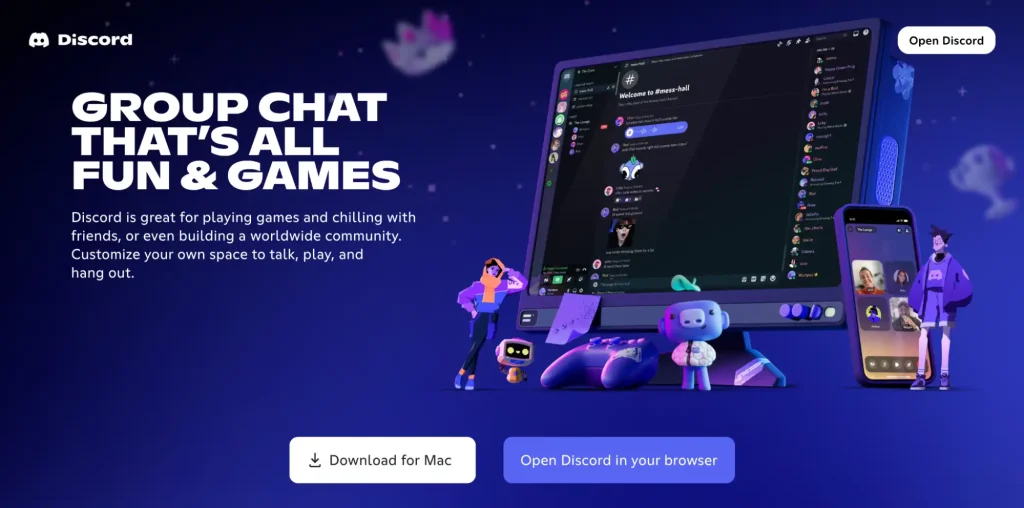
- ทำ Full-Page Headers ด้วย Custom Illustrations
เทรนด์การออกแบบ Header ที่น่าสนใจในปี 2025 คือ การใช้ภาพวาดและกราฟิกแบบ Custom แทนภาพ Stock เพื่อให้เว็บไซต์ดูมีเอกลักษณ์ ไม่ว่าจะเป็นแบรนด์สายเทคโนโลยี สินค้าแฟชั่น หรือสายสุขภาพ ก็สามารถออกแบบให้เข้ากับอารมณ์และโทนของแบรนด์ได้โดยเฉพาะ ยกตัวอย่างเว็บที่ใช้วิธีนี้ เช่น Discord ที่ใช้ภาพวาดแนวการ์ตูนที่ดูเป็นกันเอง ซึ่งช่วยสนับสนุนการเล่าเรื่องของแบรนด์ว่าเป็นแพลตฟอร์มสำหรับทุกคน

- การใช้ Gamification ใน UX/UI
เว็บไซต์ที่ดีไม่ใช่แค่ Responsive แต่ต้อง Interactive ที่ช่วยให้ผู้ใช้งานมี Engagement มากขึ้นด้วยการใช้ การนำกลไกหรือหลักการจากเกมมาใช้ในเว็บไซต์ เพื่อเพิ่มแรงจูงใจ (Motivation) และความมีส่วนร่วม (Engagement) ให้กับผู้ใช้งานจากการที่ได้รับประสบการณ์ที่สนุก, อินเทอร์แอคทีฟ และรู้สึกได้ถึงความคืบหน้าเวลาที่เข้าใช้งานเว็บไซต์ ยกตัวอย่างเช่น เว็บไซต์ Duolingo ที่เป็นแพลตฟอร์มเรียนภาษาแบบเกม มี XP Points, Streak (เรียนต่อเนื่อง) และ Badges กระตุ้นให้ผู้ใช้เข้ามาเรียนทุกวันด้วย

สรุปทุกเทคนิคออกแบบเว็บไซต์ พร้อมบริการรับทำเว็บไซต์จาก NerdOptimize
ในบทความนี้ เราได้อธิบายถึงเทคนิคการออกแบบหน้าเว็บไซต์ให้สวยงามและตอบโจทย์การใช้งาน รวมถึงอัปเดตเทรนด์การออกแบบเว็บไซต์ปี 2025 เพื่อสร้างประสบการณ์ที่ดีที่สุดให้กับผู้ใช้ ซึ่งเทคนิคเหล่านี้จะช่วยให้สามารถเนรมิตเว็บไซต์สวยๆ ให้กับธุรกิจได้ แต่ถ้าหากคุณไม่มีทีมในการออกแบบเว็บไซต์เอง และยังไม่รู้ว่าจะจ้างทําเว็บไซต์ ที่ไหนดี จึงจะได้เว็บไซต์ธุรกิจที่ดูเป็นมืออาชีพเช่นนี้ เราขอแนะนำบริการ รับทำเว็บไซต์ WordPress ของ NerdOptimize โดยเรารับทำเว็บไซต์ที่รองรับ SEO โหลดเร็ว รองรับมือถือทุกขนาดหน้าจอ ออกแบบ UI/UX สวยงาม ตรงกับตัวตนแบรนด์ พร้อมให้คำปรึกษาและเสนอแพ็คเกจเว็บไซต์ ราคาที่เหมาะสมให้ตาม Budget ที่กำหนดไว้
สนใจบริการรับทำเว็บไซต์ WordPress กับ NerdOptimize ติดต่อเราเพื่อขอใบเสนอราคา หรือปรึกษาฟรีได้เลย