ปัจจุบันหน้าเว็บไซต์ทำหน้าที่เป็นเหมือนประตูบ้านสำหรับแบรนด์ เป็นจุดแรกที่ลูกค้าใช้ตัดสินความน่าเชื่อถือ และบ่อยครั้งก็เป็นจุดเริ่มต้นของการตัดสินใจซื้อ นั่นจึงทำให้หลายธุรกิจเริ่มหันมาให้ความสำคัญกับการทำเว็บไซต์ให้ดี และเกิดคำถามตามมา เช่น ทำเว็บไซต์ ราคาเท่าไหร่? ประเภทของเว็บไซต์แบบไหนเหมาะกับธุรกิจเรา? หรือในกลุ่มที่เริ่มศึกษาจริงจัง ก็เริ่มสงสัยว่า Website กับ Webpage คืออะไร ต่างกันยังไง?
บทความนี้จะพาคุณคลี่คลายทุกข้อสงสัย ตั้งแต่การทำความเข้าใจว่า Web Page คืออะไร ต่างจากหน้าโฮมเพจหรือเว็บไซต์ทั้งระบบอย่างไร รวมถึงเมื่อไรที่เราควรสร้างหน้าเว็บเพจ จะออกแบบเนื้อหาอย่างไรให้ตอบโจทย์การใช้งาน และที่สำคัญจะปรับหน้าเพจเหล่านี้อย่างไรให้รองรับการทำ SEO เพื่อให้หน้าเว็บไซต์ ของคุณไม่ใช่แค่สวย แต่ยังสร้าง Awareness ไปจนถึง Conversion ได้จริง ตามเป้าหมายของธุรกิจที่คุณตั้งใจไว้นั่นเอง
Web Page คืออะไร ?
หลายคนอาจสงสัยว่า เว็บเพจคืออะไรกันแน่ และต่างจากคำว่าเว็บไซต์อย่างไร?
หากอธิบายให้เข้าใจง่ายที่สุด Web Page คือ หน้าใดหน้าหนึ่งของเว็บไซต์ที่สามารถเข้าถึงได้ผ่าน URL เฉพาะ เช่น http://yourdomain.com/about โดยหน้าเว็บเพจนี้มักมีเนื้อหาที่เจาะจง เช่น หน้าเกี่ยวกับเรา, หน้าบริการ, หน้าบทความ หรือแม้แต่หน้าติดต่อเราก็นับว่าเป็น Web Page ทั้งสิ้น และในแต่ละ Web Page อาจมีจุดประสงค์เฉพาะ เช่น ให้ข้อมูลสินค้า, สร้างการรับรู้แบรนด์, เก็บแบบฟอร์มติดต่อ ฯลฯ ซึ่งทั้งหมดนี้มีผลโดยตรงต่อการทำ SEO และ Conversion ที่ธุรกิจต้องการ
ในขณะที่เว็บไซต์ คือ ระบบออนไลน์ที่รวบรวมเนื้อหาต่าง ๆ ไว้ภายใต้โดเมนเดียวกัน เช่น http://yourdomain.com ซึ่งภายใต้หนึ่งเว็บไซต์จะประกอบด้วยหลายหน้าเว็บเพจ ทำงานร่วมกันผ่านโครงสร้างที่เป็นระบบ เช่น เมนูนำทาง ลิงก์ภายใน และดีไซน์ที่สอดคล้องกันทั้งเว็บ
พูดให้เข้าใจง่ายขึ้น เว็บไซต์จะเป็นหนังสือหนึ่งเล่ม ส่วน Web Page คือแต่ละหน้าภายในหนังสือเล่มนั้นนั่นเอง

Web page กับ Home page แตกต่างกันอย่างไร
สำหรับใครที่กำลังวางแผนที่จะออกแบบเว็บไซต์ใหม่ แต่ยังมีความสงสัยว่า Web page กับ Homepage แตกต่างกันอย่างไร เพราะก็ได้ยิน 2 คำนี้อยู่บ่อยครั้ง แถมยังใช้แทนกันไปมาจนสับสน ทั้งที่จริงแล้วความหมายของทั้งสองไม่เหมือนกันเสียทีเดียว
Web page คือ หน้าใดหน้าหนึ่งภายในเว็บไซต์ที่มีเนื้อหาที่เจาะจง และมักมีวัตถุประสงค์เฉพาะ เช่น ให้ข้อมูล, สร้างความน่าเชื่อถือ, กระตุ้นให้เกิดการติดต่อกลับ เป็นต้น ซึ่งจะมีอยู่ด้วยกันหลายหน้า
ส่วน Homepage คือ หน้าแรกของเว็บไซต์ หรือหน้าเริ่มต้นที่ผู้ใช้งานเห็นเมื่อพิมพ์ชื่อโดเมนหลัก ซึ่งจะมีแค่หน้าเดียวเท่านั้น และโดยปกติ Homepage จะทำหน้าที่คล้ายหน้าปกของเว็บไซต์ แนะนำว่าเว็บไซต์นี้เกี่ยวกับอะไร มีอะไรบ้าง และนำผู้ใช้งานไปยังส่วนต่างๆ ได้ง่ายมากขึ้นด้วย
Web Page มีความสำคัญอย่างไรต่อการทำธุรกิจออนไลน์ ?
ในยุคที่คนยังใช้ Search Engine อย่าง Google ในการค้นหาข้อมูลประโยชน์ของเว็บเพจจึงไม่ได้มีแค่ใช้เป็นหน้าเว็บทั่วไปสำหรับแค่ทำ Company Profile แต่เป็นหนึ่งในเครื่องมือหลักที่ช่วยผลักดันให้ธุรกิจออนไลน์เติบโตอย่างยั่งยืนได้ ดังนี้
- ช่วยให้ลูกค้าเข้าถึงข้อมูลได้ง่าย
เพราะแต่ละหน้า Web Page สามารถออกแบบให้ตอบคำถามเฉพาะ เช่น บริการนี้คืออะไร, ติดต่อบริษัทได้อย่างไร, ราคาสินค้าเท่าไหร่, ซื้อได้อย่างไร ฯลฯ ทำให้ลูกค้าไม่ต้องเสียเวลาคลิกหลายครั้ง ก็เข้าใจธุรกิจคุณได้ทันที
- รองรับการทำ SEO ให้เว็บไซต์ติดอันดับ Google
เนื่องจาก Web Page คือ จุดที่สามารถแทรก Keyword, ทำคอนเทนต์ และปรับโครงสร้าง SEO ได้แบบหน้าแยกหน้า ซึ่ง Google เองก็จัดอันดับเป็นรายหน้า ดังนั้น Web Page ที่เขียนดี มีโอกาสติดหน้าแรกและดึง Organic Traffic ได้มากขึ้น
- กระตุ้นการเกิด Conversion ตามเป้าหมายของธุรกิจ
โดยในแต่ละ Web Page สามารถตั้งเป้าหมายเฉพาะ เช่น ให้คนกรอกฟอร์ม, กดสั่งซื้อ, แอดไลน์ ฯลฯ ซึ่งการออกแบบหน้าเว็บเพจที่ชัดเจนจะช่วยเปลี่ยนผู้เข้าชมให้กลายเป็นลูกค้าได้จริงมากยิ่งขึ้น
- รองรับการทำแคมเปญหรือการทำโฆษณา
ด้วยการสร้าง Web Page แยกเฉพาะช่วงที่ต้องการทำแคมเปญ เช่น หน้าโปรโมชั่น, หน้า Landing Page สำหรับ Ads, หน้าแนะนำสินค้าใหม่ ฯลฯ ซึ่งช่วยให้วัดผลและปรับกลยุทธ์ได้แบบตรงจุดมากขึ้น
- เสริมภาพลักษณ์ให้แบรนด์น่าเชื่อถือ
เนื่องจาก Web Page ที่ออกแบบดี ไม่ว่าจะเป็นดีไซน์ เนื้อหา หรือโครงสร้างจะสะท้อนความเป็นมืออาชีพของแบรนด์ และสร้างความมั่นใจให้กับผู้เข้าชมได้
Web Page มีองค์ประกอบอะไรบ้าง ?
หลายคนที่เริ่มต้นทำเว็บไซต์อาจมีคำถามว่า Web page มีอะไรบ้างที่ควรใส่ไว้เป็นองค์ประกอบหลัก เพื่อให้หน้าเว็บสมบูรณ์ทั้งในมุมมองผู้ใช้และ SEO ไม่ว่าจะคุณจะใช้ WordPress คือ CMS ยอดนิยม หรือเขียนเว็บเพจเอง องค์ประกอบเหล่านี้คือพื้นฐานสำคัญที่เว็บเพจที่ดีควรมี มาดูหลักการทำและเว็บเพจตัวอย่างไปพร้อมๆ กันเลยดีกว่า
Header (ส่วนหัวเว็บไซต์)
Header คือ ส่วนที่อยู่ด้านบนสุดของเว็บเพจ และเป็นจุดแรกที่ผู้ใช้งานจะมองเห็นเมื่อเข้ามายังเว็บไซต์ของคุณ หน้าที่ของ Header นอกจากจะช่วยสร้างความประทับใจแรก (First Impression) แล้ว ยังทำหน้าที่เป็น เครื่องมือนำทางให้ผู้ใช้งานไปยังส่วนต่างๆ ของเว็บไซต์ได้อย่างสะดวก โดยทั่วไป Header ที่ดีมักประกอบด้วยองค์ประกอบหลักดังนี้

- โลโก้เว็บไซต์ (Logo) คือ สิ่งที่ใช้แสดงตัวตนของแบรนด์ และมักลิงก์กลับไปยังหน้า Home Page เพื่อให้ผู้ใช้กลับไปจุดเริ่มต้นของหน้าเว็บไซต์ได้ง่าย
- เมนูนำทาง (Navigation Menu) คือ เมนูที่ใช้เพื่อลิงก์ไปยังหน้าสำคัญของเว็บไซต์ เช่น บริการของเรา, เกี่ยวกับเรา, ติดต่อเรา เป็นต้น การมีเมนูที่เป็นระเบียบจะช่วยให้ผู้ใช้งานหาข้อมูลเจอได้รวดเร็ว และส่งผลดีต่อประสบการณ์ใช้งานด้วย
- ช่องค้นหา (Search Bar) คือ ช่องที่ใช้สำหรับพิมพ์ค้นหาข้อมูล เหมาะสำหรับเว็บไซต์ที่มีเนื้อหาเยอะ เช่น บล็อก, ร้านค้าออนไลน์, เว็บข่าว ฯลฯ ผู้ใช้งานเว็บสามารถพิมพ์คำค้นและเข้าถึงข้อมูลที่ต้องการได้ทันที
- ลิงก์สำคัญอื่นๆ หรือปุ่ม CTA (Call-to-action) เช่น ปุ่มเข้าสู่ระบบ, สมัครสมาชิก, แชทกับเรา ฯลฯ ส่วนนี้จะช่วยอำนวยความสะดวกและกระตุ้นให้เกิด Conversion ได้ง่ายขึ้น
Navigation (ระบบนำทาง)
Navigation คือ เมนูนำทางภายในเว็บไซต์ที่ช่วยให้ผู้ใช้งานสามารถเข้าถึงเนื้อหาส่วนต่างๆ ได้อย่างสะดวกและรวดเร็ว ซึ่งเว็บไซต์ที่มีการนำทางดีจะช่วยให้ผู้ใช้ไม่หลงทาง ลดความสับสน และสามารถค้นหาข้อมูลที่ต้องการได้ภายในไม่กี่คลิก แน่นอนว่าส่งผลโดยตรงต่อทั้งประสบการณ์ผู้ใช้งาน (UX) และการทำ SEO เป็นอย่างมาก โดยองค์ประกอบหลักของระบบ Navigation มักประกอบด้วย…

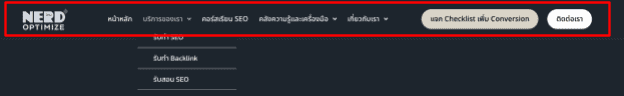
- เมนูหลัก (Main Menu) แสดงอยู่บริเวณ Header ของเว็บไซต์ มักใช้สำหรับลิงก์ไปยังหน้าหลัก อย่างเช่นเว็บไซต์ NedOptimize ของเราจะมีเมนูหลัก ดังนี้
- หน้าหลัก
- บริการของเรา
- คอร์สเรียน SEO
- คลังความรู้และเครื่องมือ
- เกี่ยวกับเรา
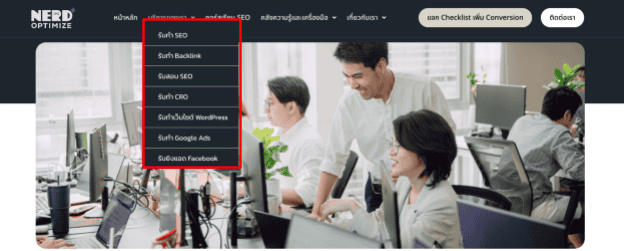
- เมนูย่อย (Submenu) ใช้แสดงรายการย่อยภายใต้เมนูหลัก เช่น ภายใต้เมนูบริการของเราของ NerdOptimize จะเป็นประเภทของบริการที่เรารับทำ ได้แก่
- รับทำ SEO
- รับทำ Backlink
- รับสอน SEO
- รับทำ CRO
- รับทำเว็บไซต์ WordPress
- รับทำ Google Ads
- รับยิงแอด Facebook

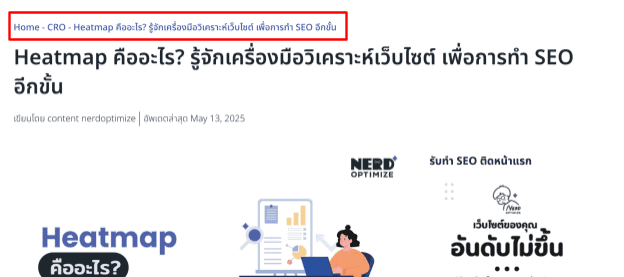
- Breadcrumbs คือแถบแสดงตำแหน่งปัจจุบันของผู้ใช้งานภายในเว็บไซต์ เช่น Home > CRO > Heatmap คืออะไร? ช่วยให้ผู้ใช้งานรู้ว่าตัวเองอยู่หน้าไหน และสามารถย้อนกลับไปยังหมวดหมู่ก่อนหน้าได้สะดวก นอกจากนี้ยังเป็นองค์ประกอบที่ Google ใช้อ่านเพื่อเข้าใจโครงสร้างเว็บไซต์ได้ดีขึ้นอีกด้วย
Main Content (ส่วนเนื้อหาหลัก)

Main Content หรือส่วนเนื้อหาหลักของหน้าเว็บ คือหัวใจสำคัญที่สุดของ Web Page เพราะเป็นสิ่งที่ใช้สื่อสารข้อมูลหลักกับผู้ใช้งาน ไม่ว่าจะเป็นการให้ความรู้ ขายสินค้า หรือโน้มน้าวให้เกิด Conversion และเนื้อหาหลักบนหน้าเว็บเพจที่ดีจะช่วยให้ผู้อ่านเข้าใจสิ่งที่แบรนด์นำเสนอ และยังส่งผลโดยตรงต่อ SEO ซึ่งองค์ประกอบที่ดีจะมีดังต่อไปนี้
- ข้อความ (Text Content) คือ เนื้อหาหลักที่เล่าเรื่องหรืออธิบายข้อมูล เช่น บทความ, รายละเอียดสินค้า, บริการ ฯลฯ ควรเขียนให้อ่านง่าย ใช้ภาษาที่ตรงกลุ่มเป้าหมาย และแทรกคีย์เวิร์ดอย่างเหมาะสม
- รูปภาพและวิดีโอ (Images & Videos) ช่วยเสริมความเข้าใจและทำให้เนื้อหาน่าสนใจมากขึ้น ควรใช้ภาพคุณภาพสูง ไม่แตก แต่ก็ไม่ใช้ไฟล์ใหญ่ ควรทำภาพเป็น .webp พร้อมใส่ Alt Text เพื่อรองรับ SEO และการเข้าถึง (Accessibility)
- หัวข้อย่อยต่างๆ (Headings / Subheadings) คือ ใช้แยกเนื้อหาออกเป็นส่วนๆ เช่น H2, H3, H4… เพื่อให้ผู้อ่านสแกนเห็นข้อมูลจากหัวข้อของบทความได้ง่าย และ Google ก็เข้าใจโครงสร้างหน้าเว็บได้ดีขึ้นด้วย
- ลิงก์ (Links) ควรมี Internal Link ที่เชื่อมโยงกับหน้าอื่นภายในเว็บไซต์ และมี External Link ที่เป็นอ้างอิงแหล่งข้อมูลภายนอกที่น่าเชื่อถือ ซึ่งการทำ Link Building จะช่วยเพิ่มความน่าเชื่อถือ และส่งเสริม SEO ได้
- ปุ่ม Call-to-Action (CTA Buttons) เป็นจุดสำคัญที่ช่วยกระตุ้นให้ผู้ใช้งานดำเนินการบางอย่างตามวัตถุประสงค์ของหน้าเพจ เช่น กระตุ้นให้ซื้อ, ติดต่อ, Drop Lead เป็นต้น
Sidebar (แถบด้านข้าง)
Sidebar คือ ส่วนเสริมที่มักวางไว้ด้านซ้ายหรือด้านขวาของเนื้อหาหลักในหน้าเว็บ แม้จะไม่ใช่ส่วนที่ผู้ใช้โฟกัสเป็นอันดับแรก แต่ Sidebar มีบทบาทสำคัญในการช่วยนำเสนอข้อมูลเพิ่มเติม หรือกระตุ้นการคลิกเพิ่ม โดยเฉพาะในเว็บไซต์ที่มีเนื้อหาเยอะ เช่น บล็อก, เว็บไซต์ข่าว, เว็บบริการต่างๆ ฯลฯ การใช้ Sidebar อย่างเหมาะสมจะช่วยให้ผู้ใช้งานเข้าถึงข้อมูลสำคัญได้เร็วขึ้น และเพิ่มโอกาสการมีส่วนร่วม (Engagement) บนหน้าเว็บเพจได้ดีอีกด้วย ซึ่งส่วนประกอบของ Sidebar ที่ดีจะมีดังนี้

- เมนูลัด (Quick Links) คือ เมนูลิงก์ไปยังหน้าสำคัญๆ ของเว็บ เช่น บริการของเรา, เกี่ยวกับเรา, ติดต่อเรา หรือพาไปยังหน้าเว็บเพจที่มีผู้เข้าชมสูง ช่วยให้ผู้ใช้งานไม่หลงทาง และคลิกไปยังจุดที่ต้องการได้ทันที
- แบนเนอร์โฆษณา (Advertisements) สำหรับเว็บไซต์ที่มีรายได้จาก Ads หรือ Affiliate สามารถแสดงแบนเนอร์สินค้าหรือบริการเพิ่มจากหน้าเว็บเพจได้ แต่ควรจัดวางให้ไม่รบกวนเนื้อหาหลัก และทำให้โหลดไว เพื่อให้ไม่กระทบกับการทำ SEO
- โพสต์ล่าสุด (Recent Posts) คือ แถบด้านข้างที่แสดงบทความหรือเนื้อหาที่เพิ่งเผยแพร่ล่าสุด ช่วยให้ผู้ใช้งานเจอคอนเทนต์ใหม่ๆ และอยู่ในเว็บไซต์ได้นานขึ้น
- หมวดหมู่ (Categories) ใช้จัดกลุ่มบทความหรือบริการที่มีบนเว็บไซต์ เพื่อให้ผู้ใช้งานเลือกดูเฉพาะเรื่องที่สนใจได้ง่าย เช่น หมวด SEO หมวด CRO หมวด AI Tools
Footer (ส่วนท้ายเว็บไซต์)
Footer คือส่วนล่างสุดของเว็บไซต์ใช้เพื่อเสริมข้อมูล เชื่อมโยงลิงก์ที่เกี่ยวข้อง และแสดงความน่าเชื่อถือของแบรนด์ในเชิงโครงสร้างเว็บไซต์ และนี่คือตัวอย่างองค์ประกอบที่มักอยู่ใน Footer มีดังต่อไปนี้

- ข้อมูลติดต่อ (Contact Information) เช่น ชื่อบริษัท, ที่อยู่, เบอร์โทร, อีเมล ฯลฯ ช่วยให้ลูกค้าหรือผู้ที่สนใจติดต่อแบรนด์ได้สะดวก
- ลิงก์เกี่ยวกับเว็บไซต์ เช่น ลิงก์ไปยังหน้าข้อมูลเกี่ยวกับเรา, ข้อกำหนดการใช้งาน หรือนโยบายความเป็นส่วนตัว ฯลฯ ซึ่งจะต้องทำไว้เพราะเป็นสิ่งจำเป็นทั้งในแง่ความโปร่งใส และข้อกำหนดทางกฎหมาย
- ลิงก์ Social Media เช่น ไอคอน Facebook, Instagram, LinkedIn ฯลฯ ที่ทำการลิงก์ไปยังโซเชียลมีเดียแต่ละแพลตฟอร์ม ซึ่งช่วยต่อยอดการติดตามแบรนด์ และเพิ่มโอกาสในการมีส่วนร่วมบนเว็บจากแพลตฟอร์มอื่นได้
- ลิขสิทธิ์ (Copyright) จะเป็นข้อความสั้นๆ เช่น © 2025 NerdOptimize. All rights reserved. เพื่อแสดงความเป็นเจ้าของเนื้อหา และเพิ่มความน่าเชื่อถือของเว็บไซต์
Interactive Elements (องค์ประกอบที่มีการโต้ตอบ)

Interactive Elements คือ องค์ประกอบที่ผู้ใช้งานสามารถโต้ตอบหรือสั่งการบางอย่างได้บนหน้าเว็บ ไม่ใช่แค่ดูหรืออ่าน แต่ผู้ใช้งานเว็บจะต้องลงมือคลิก พิมพ์ หรือมีส่วนร่วมกับเว็บไซต์ของคุณโดยตรง ยกตัวอย่าง Interactive Elements เช่น
- แบบฟอร์ม (Forms) เช่น แบบฟอร์มติดต่อ, สมัครสมาชิก, กรอกข้อมูลรับโปรโมชั่น ช่วยให้คุณเก็บ Leads หรือข้อมูลผู้ใช้งานได้อย่างมีระบบ
- แชทสด (Live Chat) เช่น เพิ่มกล่องสนทนาแบบ real-time หรือ chatbot ที่มุมล่างขวาของเว็บ ช่วยตอบคำถามลูกค้าได้ทันที ลดการสูญเสียโอกาสจากผู้ที่ยังลังเลว่าจะซื้อหรือไม่ซื้อสินค้า
- ตัวเลื่อนภาพ (Sliders) คือ ใช้การแสดงภาพสินค้า, รีวิว, หรือโปรโมชั่นในเว็บแบบหมุนสไลด์ ช่วยเพิ่มความเคลื่อนไหวให้หน้าเว็บ และแสดงข้อมูลได้หลายอย่างในพื้นที่จำกัด
- Pop-ups และ Modals ใช้แจ้งเตือน, โปรโมชัน หรือฟอร์มสมัครรับข่าวสาร ควรใช้อย่างเหมาะสม ไม่รบกวนการใช้งาน และตั้งเวลาแสดงให้สัมพันธ์กับพฤติกรรมผู้ใช้งานด้วย
การมี Web Page ที่ดี ช่วยอะไรบ้างในการทำ SEO ?

ในโลกของการตลาดดิจิทัล SEO คือ กระบวนการปรับเว็บไซต์ให้ติดอันดับในหน้าผลลัพธ์ของ Google โดยไม่ต้องซื้อโฆษณา หรือที่เรียกกันว่า Organic Search และหนึ่งในปัจจัยสำคัญที่ส่งผลต่ออันดับ SEO ก็คือคุณภาพของแต่ละหน้า Web Page เพราะมีส่วนช่วยในการทำ SEO ในหลายด้านด้วยกัน ไม่ว่าจะเป็น…
- ช่วย Google เข้าใจว่าเว็บของคุณทำธุรกิจเกี่ยวกับอะไร
เมื่อแต่ละ Web Page มีหัวข้อชัดเจน ใช้ SEO Keyword อย่างเหมาะสม และมีเนื้อหาสอดคล้องกัน Google จะสามารถจัดหมวดหมู่เนื้อหาของเว็บได้ง่ายขึ้น ส่งผลให้มีโอกาสติดอันดับใน Keyword ที่ต้องการได้ดีขึ้นด้วย ยกตัวอย่างเช่น คุณเป็นเจ้าของร้านเบเกอรี่ และสร้างหน้าเพจชื่อ “เค้กวันเกิดสั่งทำพิเศษในกรุงเทพ” คุณสามารถใส่ข้อมูลเฉพาะที่เกี่ยวข้องได้ เช่น
- ประเภทเค้กที่รับทำ
- รูปภาพตัวอย่าง
- ขั้นตอนการสั่ง
- ราคาของเค้ก
โดยคุณใช้ Keyword เป็น เค้กวันเกิดสั่งทำ, เบเกอรี่ในกรุงเทพ, สั่งเค้กออนไลน์ ซึ่งทำให้ Google เข้าใจได้ว่า เว็บเพจหน้านี้กำลังพูดถึงธุรกิจการทำเค้กที่สามารถจัดส่งในกรุงเทพฯ ได้ เป็นต้น
- เพิ่มโอกาสในการติดอันดับหลายคีย์เวิร์ด
แทนที่จะใส่ทุก Keyword ไว้ในหน้าเว็บเพจแค่หน้าเดียว เราสามารถแยกเนื้อหาเป็นหลาย Web Page เพื่อรองรับ Keyword เฉพาะทาง ทำให้เว็บของคุณมีโอกาสขึ้นอันดับในหลายคำค้นมากขึ้น เช่น คุณทำธุรกิจรับทำ SEO คุณสามารถสร้างโครงสร้าง Web Page ที่เป็นลักษณะ Content Pillar + Cluster ได้ เช่น
- Content Pillar เป็นบริการรับทำเว็บไซต์ครบวงจร ใช้ Keyword กว้างๆ เช่น รับทำ SEO
- Cluster Page ย่อย เช่น รับทำ SEO สายขาว, รับทำ SEO ติดหน้าแรก, รับทำ SEO สำหรับธุรกิจท้องถิ่น เป็นต้น
- ลด Bounce Rate และเพิ่มเวลาอยู่บนหน้าเว็บให้มากขึ้น (Dwell Time)
Web Page ที่มีโครงสร้างดี อ่านง่าย โหลดไว และตรงกับความต้องการของผู้ใช้งานจะช่วยให้ผู้ชมอยู่ในหน้านานขึ้น และไม่คลิกออกทันที ซึ่งเป็นสัญญาณที่ดีสำหรับการทำ SEO
- สร้าง Internal Linking ที่มีประสิทธิภาพได้ง่าย
เมื่อคุณมีหลาย Web Page ที่เกี่ยวข้องกันก็จะช่วยให้สามารถทำ Internal Link ได้อย่างเป็นธรรมชาติ และ Google จะมองว่าเว็บไซต์ของคุณมีโครงสร้างที่ดี และผู้ใช้สามารถนำทางได้สะดวก แน่นอนว่าจะส่งผลต่ออันดับที่ดีขึ้นด้วย
- ส่งผลต่อ Conversion และประสบการณ์ผู้ใช้งาน (UX)
SEO ไม่ใช่แค่เรื่องอันดับ แต่คือการพาคนที่ค้นหาบางสิ่ง มาพบกับสิ่งที่ใช่ และการมี Web Page ที่ให้คำตอบชัดเจน มีปุ่ม Call to Action ที่เหมาะสม จะช่วยเปลี่ยนผู้เข้าชมให้กลายเป็นลูกค้าได้จริงตาม E-E-A-T Factor รวมถึง Core Web Vital ที่ให้ความสำคัญในเรื่องเหล่านี้มากขึ้น
สรุป Web Page คือ รากฐานของเว็บไซต์ที่ดี และการทำ SEO ที่ยั่งยืน
เราได้เห็นแล้วว่า Web Page คือ หนึ่งในองค์ประกอบสำคัญที่สุดของเว็บไซต์จึงควรทำให้ตอบโจทย์ทั้งผู้ใช้งาน, เครื่องมือค้นหา (Google) และเป้าหมายทางธุรกิจไปพร้อมกัน ซึ่งหากกำลังมองหาคำตอบว่า จ้างทำเว็บไซต์ที่ไหนดี? หรือกำลังเลือกบริษัทรับทำ SEO ที่เข้าใจภาพรวมการตลาดออนไลน์จริงจัง NerdOptimize คือทีมที่คุณไว้วางใจได้
ถ้าคุณพร้อมเปลี่ยนหน้าเว็บให้กลายเป็นหน้าที่ขาย ทักเรามาได้เลย เราพร้อมออกแบบ Web Page ที่เติบโตไปกับธุรกิจของคุณ!