หากคุณเคยสงสัยว่า อินเทอร์เน็ตคืออะไร และเว็บไซต์ถูกสร้างขึ้นมาอย่างไร คำตอบหนึ่งที่ขาดไม่ได้ก็คือ การสร้างขึ้นด้วยสิ่งที่เรียกว่า HTML เพราะนี่คือพื้นฐานของทุกเว็บไซต์ที่เราใช้งานกันอยู่ทุกวัน ไม่ว่าจะเป็นเว็บข่าว เว็บอีคอมเมิร์ซ หรือแม้แต่บนโซเชียลมีเดียเอง ล้วนมีโครงสร้างที่เขียนขึ้นด้วยภาษาHTML
ด้วยความที่เป็นภาษาพื้นฐานในการออกแบบเว็บไซต์ จึงมีความสำคัญสำหรับคนทำ SEO คือ การที่เป็นภาษาคอมพิวเตอร์ที่ใช้เขียนหน้าเว็บไซต์ มักใช้ร่วมกับ JavaScript คือ ภาษาสคริปต์ทางคอมพิวเตอร์ที่มีไว้เพื่อจัดการเอฟเฟกต์หรือพฤติกรรมของหน้าเว็บไซต์ หรือ CSS คือ ภาษาที่ใช้อธิบายรูปร่างและลักษณะของ. ไฟล์ HTML ซึ่งถ้าคนทำเว็บไซต์เขียน HTML ได้ดีและใช้ Tag ต่างๆ อย่างถูกต้อง ก็จะช่วยให้บอทของ Google จัดอันดับเว็บไซต์ได้ดีขึ้น
ดังนั้น มาดูกันว่า HTML ย่อมาจากอะไร ภาษา HTML เป็นภาษาในการสร้างอะไร รวมถึงมีองค์ประกอบของ HTML ที่เกี่ยวข้องกับ SEO มีอะไรบ้าง และเราจะใช้ประโยชน์จาก HTML ได้อย่างไร
HTML คืออะไร ?
HTML ย่อมาจาก HyperText Markup Language เป็นภาษามาร์กอัปที่ใช้กำหนดโครงสร้างของหน้าเว็บไซต์ อธิบายให้เข้าใจง่ายขึ้น ภาษา HTML คือ ภาษาคอมพิวเตอร์ที่ถูกเขียนขึ้น ทำให้ Web Browser คือ โปรแกรมที่ใช้แปลงภาษา HTML สามารถค้นหา ดึงข้อมูล และแสดงเนื้อหาบนเว็บไซต์ในรูปแบบที่ผู้พัฒนาออกแบบไว้ได้ ไม่ว่าจะเป็นในรูปแบบของข้อมูลตัวอักษร ภาพ วิดีโอ เสียง และไฟล์ต่าง ๆ รวมถึงการเชื่อมโยงลิงก์ไปยังหน้าอื่นในเว็บไซต์ด้วย

นอกจากนี้ HTML ยังเป็นรากฐานของ WEB 3.0 ซึ่งเป็นแนวคิดของอินเทอร์เน็ตยุคใหม่ที่เน้นการทำ AI, Blockchain, และการประมวลผลอัจฉริยะ ดังนั้น การเข้าใจ HTML และการพัฒนาโครงสร้างเว็บให้เป็นมาตรฐานจึงเป็นสิ่งที่ช่วยให้เว็บไซต์ของคุณเติบโตทั้งในด้านการทำการตลาดอย่างการทำ SEO และสามารถรองรับเทคโนโลยีใหม่ๆ ได้อย่างมีประสิทธิภาพมากยิ่งขึ้น
โครงสร้างของ HTML ประกอบไปด้วยอะไรบ้าง ?
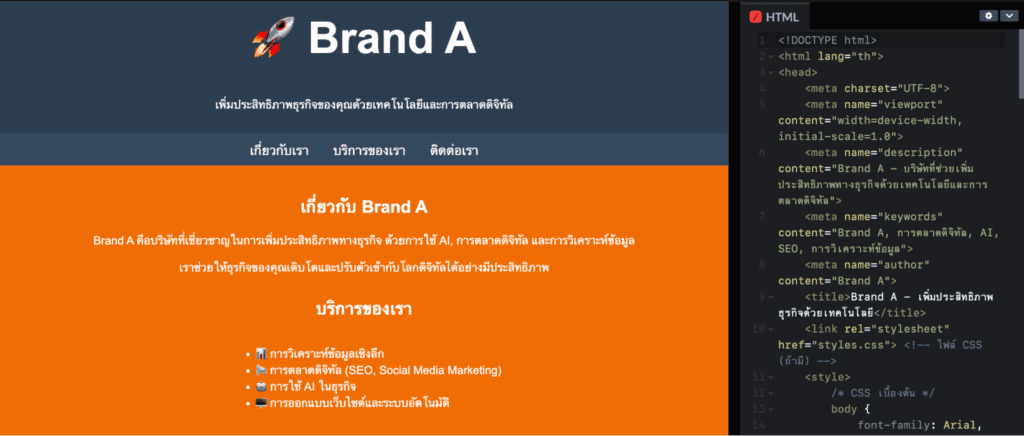
ตอนนี้เรารู้แล้วว่า HTML คืออะไร และ HTMLย่อมาจากอะไร ทีนี้มาดูกันว่า โครงสร้างของ HTML มีองค์ประกอบอะไรบ้าง ดังนี้
- <!DOCTYPE html>
เป็นคำสั่งที่ใช้บอกเว็บเบราว์เซอร์ว่า เอกสารนี้ใช้ HTML เวอร์ชันไหน โดยจะแจ้งให้เบราว์เซอร์ทราบว่าเอกสารนี้ใช้ HTML5 (เวอร์ชันล่าสุด) และป้องกันปัญหาการแสดงผลผิดพลาด (Browser Rendering Mode) ซึ่งโค้ด <!DOCTYPE html> ต้องอยู่บรรทัดแรกของไฟล์ HTML เท่านั้น
ตัวอย่างการใช้ <!DOCTYPE html> ที่ถูกต้อง
<!DOCTYPE html>
<html lang=”th”>
<head>
<meta charset=”UTF-8″>
<title>ตัวอย่าง HTML</title>
</head>
<body>
<h1>ยินดีต้อนรับ!</h1>
</body>
</html>

- <html>
เป็นโครงสร้างหลักของ HTML ทำหน้าที่เป็นตัวครอบองค์ประกอบทั้งหมดของเว็บเพจ โดยทุกองค์ประกอบของเว็บต้องอยู่ภายใน <html> และควรกำหนด lang=”th” หรือ lang=”en” ตามภาษาของเว็บไซต์ เพื่อช่วยให้ SEO และ Accessibility (การเข้าถึงสำหรับผู้ใช้) ดียิ่งขึ้น
ตัวอย่างการใช้ <html> ที่ถูกต้อง
<!DOCTYPE html>
<html lang=”th”> <!– ระบุว่าเว็บไซต์ใช้ภาษาไทย –>
<head>
<meta charset=”UTF-8″>
<title>เว็บไซต์ของฉัน</title>
</head>
<body>
<h1>สวัสดี!</h1>
</body>
</html>

- <head>
เป็นส่วนที่ใช้เก็บข้อมูลที่ไม่แสดงผลโดยตรงบนหน้าเว็บ แต่มีความสำคัญอย่างมากสำหรับ SEO, การโหลดเว็บ และการแสดงผล โดยองค์ประกอบที่อยู่ใน <head> จะมีอยู่หลายส่วนด้วยกัน ไม่ว่าจะเป็น…
- <title> – เป็นตัวกำหนดชื่อเว็บเพจ (แสดงบนแถบเบราว์เซอร์และโชว์เป็นผลลัพธ์การค้นหา Google)
- <meta charset=”UTF-8″> – กำหนดชุดรหัสอักขระให้รองรับภาษาไทย
- <meta name=”description”> – คำอธิบายเว็บไซต์มีผลต่อ SEO
- <meta name=”keywords”> – กำหนดคีย์เวิร์ดสำหรับ Search Engine (ปัจจุบัน Google ไม่ได้ให้ความสำคัญมากนัก)
- <meta name=”viewport”> – ช่วยให้เว็บไซต์แสดงผลได้ดีบนมือถือ
- <link rel=”stylesheet”> – เชื่อมต่อกับ CSS เพื่อกำหนดดีไซน์ของเว็บ
- <script> – เรียกใช้ JavaScript เพื่อเพิ่มฟังก์ชันให้กับเว็บไซต์
ตัวอย่างการใช้ <head> ที่ถูกต้อง
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta name=”description” content=”เรียนรู้พื้นฐาน HTML และการเขียนเว็บไซต์”>
<title>HTML คืออะไร?</title>
<link rel=”stylesheet” href=”style.css”>
<script src=”script.js”></script>
</head>
- <body>
เป็นส่วนเนื้อหาหลักของหน้าเว็บไซต์ที่แสดงทุกอย่างที่ผู้ใช้สามารถมองเห็นและโต้ตอบได้ เช่น ข้อความ, รูปภาพ, วิดีโอ, ฟอร์ม, ลิงก์, ปุ่ม เป็นต้น โดยองค์ประกอบหลักที่อยู่ภายใน <body> จะมีอยู่ด้วยกันหลายส่วน ไม่ว่าจะเป็น…
- <header> – ส่วนหัวของเว็บไซต์ เช่น โลโก้และเมนู
- <nav> – เมนูนำทางของเว็บ
- <main> – เนื้อหาหลักของหน้าเว็บ
- <section> – ส่วนย่อยของเนื้อหา
- <article> – บทความหรือเนื้อหาที่เป็นคอนเทนต์
- <aside> – ส่วนข้างเคียง เช่น ลิงก์เพิ่มเติมหรือโฆษณา
- <footer> – ส่วนท้ายของเว็บไซต์ ใช้สำหรับนำทางไปหน้าต่างๆ บนเว็บไซต์
ตัวอย่างการใช้ <body> อย่างถูกต้อง
<body>
<header>
<h1>เว็บไซต์ของฉัน</h1>
</header>
<nav>
<ul>
<li><a href=”index.html”>หน้าแรก</a></li>
<li><a href=”about.html”>เกี่ยวกับเรา</a></li>
</ul>
</nav>
<main>
<section>
<h2>บทความเกี่ยวกับ HTML</h2>
<p>HTML คือภาษามาร์กอัปที่ใช้สร้างเว็บไซต์…</p>
</section>
</main>
<footer>
<p>ลิขสิทธิ์ © 2025 เว็บไซต์ของคุณ</p>
</footer>
</body>

ความสำคัญและการใช้งานของ HTML ต่อ SEO มีอะไรบ้าง ?
HTML (HyperText Markup Language) เป็นโครงสร้างพื้นฐานของทุกเว็บไซต์ และมีบทบาทสำคัญต่อ SEO (Search Engine Optimization) หากเว็บไซต์มีการใช้ HTML อย่างถูกต้องและเหมาะสม ก็จะช่วยให้ Google Bot เข้าใจเนื้อหาและจัดอันดับเว็บไซต์ได้ดีขึ้น ดังนั้นก่อนจะจ้างบริษัทรับทำ SEO มาดูกันว่า HTML มีความสำคัญต่อ SEO อย่างไร และองค์ประกอบที่คนทำ SEO ควรรู้มีอะไรบ้าง
1. โครงสร้าง HTML ที่ดีช่วยให้ Google เข้าใจเนื้อหาเว็บไซต์ได้ง่ายขึ้น
HTML มีแท็กสำคัญที่ช่วยให้ Search Engine อย่าง Google สามารถอ่านและทำความเข้าใจเนื้อหาบนเว็บไซต์ได้ดีขึ้น เช่น
<title> – ช่วยกำหนดชื่อของหน้าเว็บ ซึ่งมีผลโดยตรงต่อ SEO
<meta description> – คำอธิบายเว็บที่ช่วยเพิ่ม CTR (Click-Through Rate)
<header>, <nav>, <main>, <footer> – ช่วยกำหนดโครงสร้างเว็บไซต์ให้ชัดเจน
2. เป็นภาษาที่ใช้ในการจัดวาง Site Structure
เพราะ HTML เป็นโครงสร้างพื้นฐานของทุกเว็บไซต์ จึงใช้ในการกำหนด site structure คือ โครงสร้างของเว็บไซต์ และลำดับของเนื้อหาบนเว็บไซต์ ด้วยการใช้แท็กต่างๆ เช่น <header>, <nav>, <main>, <footer> เพื่อจัดวางหน้าเว็บไซต์ให้ดีต่อการทำ SEO นอกจากนี้ การเขียน HTML ที่ดียังช่วยให้ผู้ใช้งานเว็บไซต์เข้าใจและนำทางเว็บไซต์ได้ง่ายขึ้น อย่างการใช้เมนูนำทาง (<nav>) และลิงก์ภายในเว็บไซต์ (Internal Links) ทำให้ User Experience ดีขึ้น
- มีบทบาทช่วยในการทำ Sitemap
โครงสร้าง HTML ที่ดีช่วยให้ Google เข้าใจเว็บไซต์และสร้าง Sitemap ได้ง่ายขึ้น โดยเราสามารถใช้ HTML ในการสร้าง หน้า HTML Sitemap ซึ่งรวมลิงก์ไปยังทุกหน้าสำคัญของเว็บไซต์ เพื่อให้ผู้ใช้งานเว็บไซต์สามารถค้นหาและเข้าถึงหน้าเว็บต่างๆ ได้ง่ายขึ้น
- ใช้ HTML ให้รองรับ Responsive Design
Google จะให้คะแนน SEO สูงขึ้นถ้าเว็บไซต์นั้นเป็น Mobile-Friendly จึงต้องใช้ meta viewport ที่เป็น HTML เพื่อให้เว็บไซต์แสดงผลได้ดีในทุกขนาดหน้าจอ ตัวอย่างโค้ด เช่น <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
HTML Tag ที่สำคัญต่อการทำ SEO ต้องศึกษามีอะไรบ้างอะไรบ้าง ?
หากคุณกำลังเรียนรู้เกี่ยวกับ SEO การเรียนรู้เรื่อง HTML Tag คือสิ่งสำคัญ เพราะแท็กเหล่านี้ช่วยให้ Google Bot เข้าใจโครงสร้างของหน้าเว็บ และจัดอันดับในผลการค้นหาได้ดีขึ้น ดังนั้น ไม่ว่าคุณจะใช้ CMS เช่น WordPress หรือเขียนเว็บด้วยโปรแกรม HTML โดยตรง คุณก็ควรศึกษาการใช้แท็กเหล่านี้ เพราะมีผลต่อการทำ SEO โดยตรง
Title Tag (<title>)
Title Tag คือ แท็กที่ใช้กำหนดชื่อของหน้าเว็บไซต์ ซึ่งจะปรากฏบนแท็บของ Browser และผลการค้นหาใน Google มีความสำคัญกับการทำ SEO ในหลายด้าน เช่น ช่วยให้ Google เข้าใจเนื้อหาของหน้าเว็บ, ถ้าทำได้ดีก็จะส่งผลต่อ CTR หรือ Click-Through Rate ฯลฯ ซึ่งการเขียน Title Tag ควรเขียนให้สั้น กระชับ ได้ใจความ และดึงดูดความสนใจภายใน 60 ตัวอักษร รวมถึงควรใส่ Keyword เกี่ยวข้องกับเนื้อหาของหน้าเว็บลงไปด้วย ยกตัวอย่างการเขียน HTML ที่เป็น Title Tag เช่น
<title>WordPress คืออะไร? คู่มือเริ่มต้นสำหรับมือใหม่</title>
Meta Description (<meta name=”description”>)
Meta Description คือ คำอธิบายสั้นๆ ของหน้าเว็บ ที่ Google จะดึงไปขึ้นบนหน้า SERPs ช่วยให้ผู้ใช้ Search Engine เข้าใจเนื้อหาก่อนคลิกเข้าเว็บไซต์, ช่วยเพิ่ม CTR หากเขียนให้น่าสนใจ, Google อาจใช้ Meta Description เป็น Featured Snippet เป็นต้น
ซึ่งการเขียน Meta Description ที่ดี ควรมีความยาว 140-160 ตัวอักษร และไม่ควรใส่ Keyword ที่เกี่ยวข้องเข้ามามากจนเกินไป เพราะจะทำให้ Google มองว่าเป็นสแปม ยกตัวอย่างการใช้เขียน Meta Description เช่น
<meta name=”description” content=”เรียนรู้ว่า WordPress คืออะไร และทำไมถึงเป็น CMS ยอดนิยมสำหรับสร้างเว็บไซต์ SEO-Friendly”>
Heading Tags (<h1> – <h6>)
Heading Tags เป็นแท็กที่ใช้กำหนดหัวข้อของเนื้อหา ช่วยให้โครงสร้างเว็บไซต์อ่านง่ายและจัดลำดับความสำคัญของเนื้อหาได้อย่างมีประสิทธิภาพ ซึ่งการเขียน Heading Tags ที่ดีควรที่จะเขียนเรียงลำดับจาก <h1>, <h2>, <h3>… ไม่เขียนกระโดดข้ามไปมา รวมถึงในหนึ่งหน้าควรมี <h1> แค่ตำแหน่งเดียว เช่น
<h1>โปรแกรม HTML คืออะไร? คู่มือสำหรับมือใหม่</h1>
<h2>HTML สำคัญอย่างไรกับ SEO?</h2>
<h3>1. การใช้ Heading Tags ให้ถูกต้อง</h3>
H3 : Alt Attribute (<img alt=””>)
Alt Attribute ใช้ใน <img> เพื่ออธิบายเนื้อหาของรูปภาพให้ Google และแสดงผลใน Google Images รวมถึงช่วยให้ผู้ใช้ที่มีปัญหาในการมองเห็นเข้าใจว่ารูปภาพนั้นคืออะไร โดยควรใส่คำอธิบายที่เกี่ยวข้องกับภาพ และควรใส่คีย์เวิร์ดหากเหมาะสมลงไป เช่น
<img src=”html-guide.jpg” alt=”คู่มือการใช้โปรแกรม HTML สำหรับมือใหม่”>
Canonical Tag (<link rel=”canonical”>)
Canonical Tag ใช้ป้องกันเนื้อหาบนเว็บไซต์ที่ซ้ำกัน (Duplicate Content) ที่อาจเกิดขึ้นเมื่อมีหลาย URL แต่แสดงเนื้อหาเดียวกัน โดยจะต้องระบุ URL คือ URL ที่เป็นเวอร์ชันหลักของหน้าเว็บไซต์ว่า นี่คือหน้าที่ต้องการทำอันดับ เพื่อรวม Page Authority และ Ranking มาไว้ที่ URL เดียว
ยกตัวอย่างเช่น เว็บเดียวกันอาจมีหลาย URL เช่น
https://example.com/page
https://example.com/page?ref=facebook
https://example.com/page?utm_source=google
https://example.com/page/index.html
ใช้ Canonical Tag ระบุ URL หลัก เช่น
<link rel=”canonical” href=”https://example.com/page”> เพื่อแจ้งให้ Google รู้ว่า URL หลักที่ควรให้คะแนน SEO คือ https://example.com/page เท่านั้น
Robots Meta Tag (<meta name=”robots”>)
Robots Meta Tag คือ แท็กที่ใช้บอก Google ว่าควรหรือไม่ควรที่จะ Index หน้าเว็บนั้นๆ บนเว็บไซต์ เพื่อป้องกันการ Index หน้าเว็บที่ไม่ต้องการให้ทำอันดับ เช่น หน้า Login หรือ หน้า Checkout โดยให้ใช้ index, follow หากต้องการให้ Google จัดอันดับเว็บ และใช้ noindex, nofollow หากไม่ต้องการให้ Google Index หน้าเว็บนั้น ตัวอย่างเช่น
<meta name=”robots” content=”index, follow”>
Structured Data หรือ Schema Markup
Structured Data หรือ Schema Markup เป็นโค้ดพิเศษที่ช่วยให้ Google เข้าใจประเภทของเนื้อหาบนเว็บไซต์มากยิ่งขึ้น เช่น ระบุว่าเป็นหน้าของบทความ, รีวิว, สูตรอาหาร ฯลฯ ซึ่งจะช่วยให้เว็บไซต์แสดงเป็น Rich Snippet ในผลการค้นหามากขึ้น แน่นอนว่า ช่วยเพิ่มโอกาสในการคลิกเข้าเว็บ (CTR) สูงขึ้นได้ ส่วนวิธีก็ให้ใช้ Google’s Structured Data Testing Tool เพื่อตรวจสอบ Schema Markup และเลือกใช้ให้เหมาะกับเนื้อหาในแต่ละหน้าเว็บไซต์ ยกตัวอย่างเช่น
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Article”,
“headline”: “WordPress คืออะไร? คู่มือเริ่มต้นสำหรับมือใหม่”,
“author”: {
“@type”: “Person”,
“name”: “John Doe”
},
“publisher”: {
“@type”: “Organization”,
“name”: “Example.com”
}
}
</script>
จากโค้ดนี้มีองค์ประกอบ ดังนี้
- “@context”: “https://schema.org” → ระบุว่าใช้ Schema Markup ตามมาตรฐานของ Schema.org
- “@type”: “Article” → บอกว่าเนื้อหานี้เป็น บทความ (Article)
- “headline”: “WordPress คืออะไร? คู่มือเริ่มต้นสำหรับมือใหม่” → กำหนดหัวข้อหลักของบทความ
- “author”: { “@type”: “Person”, “name”: “John Doe” } → บอกว่าผู้เขียนบทความนี้ชื่อ John Doe
- “publisher”: { “@type”: “Organization”, “name”: “Example.com” } → ระบุว่าเว็บที่เผยแพร่บทความนี้คือ Example.com
การทำ SEO ที่ดีควรต้องใส่ Keyword เข้าไปใน HTML Tag หรือไม่ ?
คำตอบคือ “ควรใส่” แต่ต้องในให้เป็นธรรมชาติและไม่ยัดเยียดจนทำให้รู้สึกว่าเป็นการสแปม Keyword ทำให้อาจถูก Google ลงโทษแทน และในด้านผู้ใช้งานเว็บไซต์เองก็อ่านไม่รู้เรื่อง ทำให้ User Experience ไม่ดีตามไปด้วย ดังนั้น มาดูกันดีกว่าว่า HTML Tags ที่ควรใส่ Keyword และเทคนิคในการใช้ให้ได้ผลดีนั้นควรทำอย่างไร เช่น
- Title Tag
ควรใส่ Keyword หลักที่ต้องการให้ติดอันดับไว้ตอนต้นของ Title และควรมีความยาวไม่เกิน 60 ตัวอักษร เพื่อให้แสดงผลครบใน Google (ไม่โดนตัดตก) รวมถึงควรเขียนให้ดึงดูดให้คนคลิก เพราะส่งผลต่อ CTR ในการคลิกเข้าเว็บไซต์ นอกจากนี้ควรหลีกเลี่ยงการใส่ Keyword ซ้ำมากเกินไป ยกตัวอย่างเช่น
Title Tag ที่ดี ▶︎ <title>ภาษา HTML คืออะไร? คู่มือพื้นฐานสำหรับมือใหม่ | SEO-Friendly</title>
Title Tag ที่ใส่ Keyword มากเกินไป ▶︎ <title>ภาษา HTML | ภาษา HTML คืออะไร? | ภาษา HTML สำคัญยังไง?</title>
- Meta Description
ควรใส่ Keyword 1-2 ครั้ง อย่างเป็นธรรมชาติ อ่านรู้เรื่อง โดยเขียนในความยาว 140-160 ตัวอักษร รวมถึงเน้น Call to Action (CTA) เช่น “อ่านเพิ่มเติม” หรือ “คลิกเพื่อเรียนรู้” ยกตัวอย่างเช่น
<meta name=”description” content=”เรียนรู้ว่า ภาษา HTML คืออะไร? และทำไม HTML จึงเป็นพื้นฐานของทุกเว็บไซต์ คู่มือฉบับเข้าใจง่ายสำหรับมือใหม่และการทำ SEO ที่ดี”>
- Alt Tag
ให้เขียนคำอธิบายที่เป็นธรรมชาติและเกี่ยวข้องกับภาพนั้นๆ และควรใส่ Keyword ลงไปด้วย แต่ไม่ควรใส่มากจนเกินไป ยกตัวอย่างภาษาHTML เช่น
<img src=”html-guide.jpg” alt=”คู่มือภาษา HTML สำหรับมือใหม่และเทคนิค SEO”>
- Heading Tags (<h1> – <h6>)
ใช้ <h1> เพียง 1 ครั้งต่อหน้าเว็บ และควรมี Keyword หลักปรากฏอยู่ในนั้น ใช้ <h2>, <h3>,… สำหรับหัวข้อรองลงมาตามลำดับ และไม่ควรใช้ Keyword เดียวกันซ้ำๆ ในทุกหัวข้อ ยกตัวอย่างเช่น
<h1>ภาษา HTML คืออะไร? คู่มือฉบับสมบูรณ์สำหรับมือใหม่</h1>
<h2>1. HTML สำคัญต่อ SEO อย่างไร?</h2>
<h3>1.1 การใช้ HTML Tags ให้เหมาะสมกับ SEO</h3>
สรุปแล้ว HTML คืออะไร มีความสำคัญต่อ SEO แค่ไหน
เรารู้กันแล้วว่า HTML ย่อมาจากคำว่าอะไร รวมถึงรู้แล้วว่า HTML คือ ภาษาในการสร้างเว็บไซต์ ใช้กำหนดโครงสร้างของหน้าเว็บให้เบราว์เซอร์แสดงผลได้อย่างถูกต้อง และมีบทบาทสำคัญต่อ SEO เพราะช่วยให้ Google เข้าใจว่าเนื้อหาเกี่ยวกับอะไร หากใช้ HTML อย่างเหมาะสม เช่น Title Tag, Meta Description, Heading Tags, และ Alt Attribute ก็จะช่วยให้เว็บไซต์ติดอันดับได้ดีขึ้น ดังนั้น การเรียนรู้ HTML พื้นฐานก็จะช่วยทำให้คุณสามารถดูแลเว็บไซต์ได้อย่างมีประสิทธิภาพมากยิ่งขึ้น
แต่ HTML เป็นเพียงหนึ่งในปัจจัยของการทำ SEO เท่านั้น ยังมีอีกหลายปัจจัยที่เกี่ยวข้อง ซึ่งช่วยทำให้เว็บไซต์ติดอันดับบนหน้า Google เช่น การเรียนรู้ว่า โดเมนคืออะไร, HTTPS คืออะไร, เทคนิคการทำ On-Page, Off-Page, Technical SEO ฯลฯ ซึ่งต้องอาศัยทั้งความรู้ ความอดทน และความเชี่ยวชาญค่อนข้างมาก
ซึ่งถ้าคุณไม่แน่ใจว่า จะสามารถทำความเข้าใจและลงมือทำได้ด้วยตัวเองหรือไม่ แนะนำให้มองหาผู้เชี่ยวชาญด้าน SEO และรับทำเว็บไซต์ WordPress ที่ช่วยให้ธุรกิจของคุณเติบโตบนโลกดิจิทัล อย่าง NerdOptimize ที่ให้บริการออกแบบเว็บไซต์และรับทำ SEO ที่ช่วยให้เว็บไซต์ของคุณโหลดเร็ว ติดอันดับ Google ในตำแหน่งที่ต้องการ พร้อมช่วยวางแผนโครงสร้างเว็บให้เหมาะสมกับ Search Engine และประสบการณ์ของผู้ใช้ หากสนใจพัฒนาเว็บไซต์ให้เป็นมาตรฐาน ติดต่อ NerdOptimize ได้เลยวันนี้!