หลายคนที่ทำงานในเอเจนซี่คงเคยได้ยินคำว่า google tag manager กันมาบ้างหรือเรียกสั้นๆว่า GTM วันนี้ผมจะมาอธิบายแบบง่ายๆให้สามารถนำไปอธิบายให้ลูกค้าฟังแล้วเข้าใจและเห็นถึงประโยชน์ว่าทำไมต้องติด google tag manager ในเว็บไซต์ด้วย ซึ่งในบทความนี้จะมาบอกว่า Google tag manager คืออะไร ทำงานอย่างไร และตัวอย่างการใช้งานเบื้องต้น เชื่อว่าถ้าอ่านจบก็สามารถเอาไปคุยกับลูกค้าหรือคนอื่นๆที่ยังไม่เข้าใจได้แน่นอนครับ.
Google tag manager คืออะไร ??
#ตัวอย่างการติด tag หรือ code ก่อนที่จะมี google tag manager

จะเห็นว่าเราแค่ต้องเอา code google analytics ไปติดที่เว็บไซต์จากนั้นข้อมูลก็จะส่งไปที่ google analytics เป็นไงครับดูง่ายใช่มั้ยครับหลายคนอาจจะรู้สึกว่าไม่ต้องมี google tag manager ก็ได้
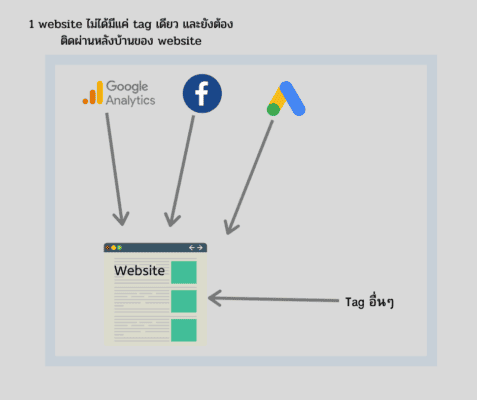
แต่!!ในความเป็นจริงแล้วในหนึ่งเว็บไซต์เราไม่ได้มีแค่ tag เดียวน่ะสิครับ

จากรูปจะเห็นได้ว่ามีประมาน 4 tag ซึ่งก่อนจะมี google tag manager เราต้องทำการเจน code ต่างๆไปให้ทางโปรแกรมเมอร์ติดตั้งให้ บางทีอาจมีปัญหาคือทางโปรแกรมเมอร์ติด code ผิดหน้าหรือเราส่ง code ไปผิดอีก ซึ่งทำให้ต้องแก้และ recheck กันกลับไปกลับมา เฉลี่ยแล้วอาจจะใช้เวลา 1–3 วันก็ได้ ถ้าทางลูกค้ามีโปรแกรมเมอร์เป็นของตัวเองก็อาจจะเร็วหน่อย แต่ถ้าทางลูกค้าจ้าง outsource อันนี้ตามตัวกันยากเลยครับ ซึ่งปัญหาตรงนี้แหละครับที่ google tag manager จะมาช่วยแก้ไขได้ เราสามารถแก้ไข tag ได้เอง เลือกที่จะติดหรือไม่ให้ tag ทำงานจากหน้าไหนได้เองด้วย เริ่มเห็นความสำคัญแล้วใช่มั้ยครับ.
#มาดูกันว่าพอมี Google tag manager แล้วมันเป็นยังไง

Google tag manager จะรวบรวม tag ต่างๆไว้ที่ตัวของมันเองก่อนที่จะเอาไปติดตั้งในเว็บไซต์หมายความว่าเมื่อเอา code Google tag manager ไปวางในเว็บไซต์ tag ต่างๆที่เราติดไว้ใน Google tag manager ก็สามารถทำงานได้ทันที ซึ่งเราสามารถติด code google analytics หรือ facebook pixel ไว้ใน Google tag manager รอไว้ได้เลยก่อนที่เว็บลูกค้าจะเสร็จอีกครับ เห็นมั้ยครับไม่ต้องรอเว็บไซต์ลูกค้าเสร็จเราก็สามารถติด tag ต่างๆเบื้องต้นลงไปก่อนได้ประหยัดเวลาไปได้เยอะครับ คำว่าเบื้องต้นในที่นี้คือ code google analytics , facebook pixel และ remarketing ที่ต้องติดทุกหน้าของลูกค้าอยู่แล้ว ส่วนพวก code conversion ต่างๆอาจจะต้องรอเว็บลูกค้าเสร็จก่อนถึงจะติดตั้งได้.
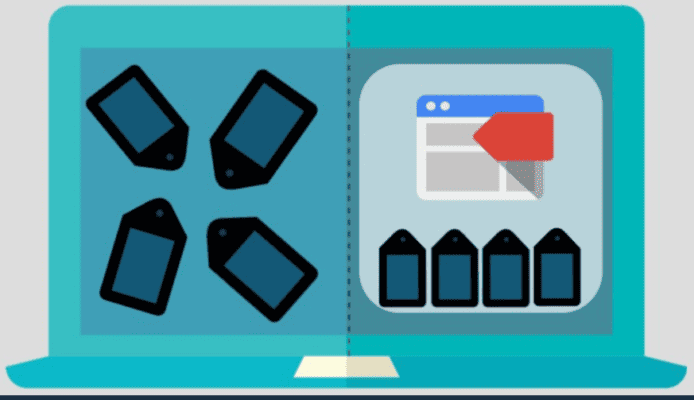
#เปรียบเทียบระหว่างมี GTM กับไม่มี GTM

- ด้านซ้ายคือก่อนที่จะมี GTM ซึ่ง tag ต่างๆอาจจะวางไว้ไม่เป็นระเบียบเท่าไหร่และเข้าไปแก้ไขได้ยาก
- ด้านขวาคือหลังจากใช้ GTM เข้าไปจัดการติด tag ต่างๆ tag ดูเป็นระเบียบขึ้นจะเข้าไปแก้ไปจัดการก็ง่ายขึ้นผ่าน interface ที่ใช้ง่านได้ง่ายกว่า
ตัวอย่างการติดตั้ง Google tag manager ลงในเว็บไซต์
ไปที่เว็บไซต์ https://tagmanager.google.com กดไปที่ create account และใส่ข้อมูลให้ครบซึ่งประกอบไปด้วย ชื่อ account และเว็บไซต์ที่ต้องการติด gtm เมื่อทำตามขั้นตอนครบแล้วจะมีหน้าตาแบบนี้ขึ้นมา

ให้เราทำการ copy code และขั้นตอนที่ทาง GTM แนะนำไปใส่ไว้ใน notepad แล้วส่งให้ทางโปรแกรมเมอร์หรือคนที่ดูแลเว็บไซต์ไปติด code gtm ไว้ในทุกหน้าของเว็บไซต์
#วิธีเช็คว่าในเว็บไซต์มี Google tag manager แล้วหรือยัง
ให้โหลด plug in ที่ชื่อว่า google tag assistant ใน google chrome

เมื่อโหลดมาแล้วให้ไปที่เว็บไซต์ที่เราส่ง code gtm ไปให้ทางโปรแกรมเมอร์ และกดใช้งาน google tag assistant เพื่อเช็คดูว่าเค้าติดตั้งแล้วรึยัง

จากรูปจะเห็นว่าเว็บไซต์นี้ได้ติดตั้ง GTM ไว้เรียบร้อยแล้ว โดยเช็คได้จากเลข ID ของ GTM เราว่าตรงกับที่ google tag assistant เช็คได้รึเปล่า สำหรับขั้นตอนการติดตั้งก็มีเพียงเท่านี้ง่ายๆครับ ต่อไปจะยกตัวอย่างการติด tag google analytics โดยใช้ GTM
วิธีการติดตั้ง Google analytics ผ่าน Google tag manager
ซึ่งการทำงานของ google tag manager จะประกอบไปด้วย 3 สิ่งนี้ครับ
- Tag : code ที่เราต้องการติด เช่น code google analytics , facebook pixel
- Trigger : เป็นตัวที่จะกำหนดว่าจะให้ Tag เราไปทำงานที่ถ้าไหนหรือตรงปุ่มไหนของเว็บไซต์
- Variables : ตัวแปร (ตัวนี้ผมยังไม่ค่อยเข้าใจเท่าไหร่ แต่ทาง lunametrics ได้บอกไว้ว่า “Used to receive or store information to be used by tags and triggers.”) แต่ผมจะสาธิตตัวอย่างการใช้งานแบบง่ายๆให้ครับ
มาเริ่มกันเลยครับ
1. ให้ไปที่ tag จากนั้นกดที่ new ครับ

หลังจากกดที่ new แล้ว ให้ตั้งชื่อ tag ครับ และกดต่อไปที่ tag configuration ในที่นี้เราจะติด google analytics ก็เลือกไปที่ Universal Analytics ตามรูปด้านล่างครับ

จะได้หน้าตาแบบนี้ตามรูปด้านล่างครับ เท่านี้ในส่วนของ tag ก็เรียบร้อยแล้วครับต่อไปจะเป็นในส่วนของ variable ให้เราคลิกไปที่ Selecte Setting Variable… จากนั้นเลือก New variable ครับ

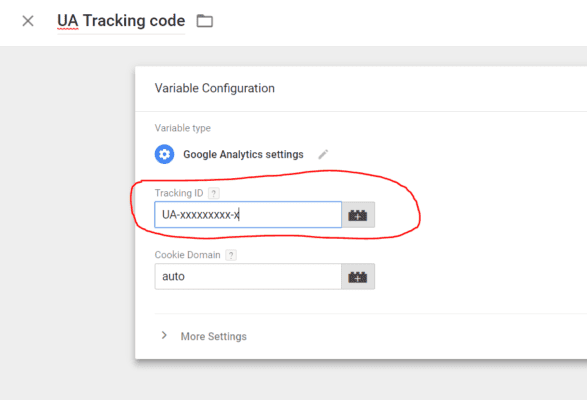
ให้เราตั้งชื่อ variable ซึ่ง variable ที่เราจะใช้ในที่นี้คือ tracking code จาก google analytics ในส่วนนี้เราต้องไปเอาเลข tracking code จาก google analytics ของเราครับเพื่อที่จะได้บอก tag google analytics ของเราว่าให้ส่งข้อมูลไปที่ google analytics ไหน ซึ่งเราต้องสร้าง google analytics account สำหรับเว็บไซต์ที่เราต้องการใช้ไว้ก่อนครับถึงจะได้ tracking code มา ตามรูปด้านล่างเมื่อเสร็จแล้วให้กด save ครับ แล้วเราจะมาต่อในส่วนของ trigger กัน.

เมื่อสร้าง variable เสร็จเรียบร้อยแล้วให้คลิกไปที่ Triggering ตามรูปด้านล่างครับ ซึ่ง trigger ก็คือตัวที่เราจะระบุว่าให้ tag google analytics ของเราเนี่ยไปทำงานที่หน้าไหนบ้าง

จากนั้นกดไปที่ All page ได้เลยครับเพราะปกติเราต้องติด google analytics ทุกหน้าของเว็บไซต์อยู่แล้ว

สรุปการติด Google analytics ผ่าน Google tag manger อีกทีนะครับ ขั้นตอนแรกสร้าง Tag จากนั้นสร้าง variable ด้วยการใช้ tracking code ของ google analytics เพื่อบอก GTM ว่าให้ส่งข้อมูลไปที่ Google analytics account นี้นะจากเลข id และสุดท้ายกำหนด trigger เพื่อบอกว่าให้ Tag ของเราทำงานที่หน้านี้นะซึ่งจากตัวอย่างในที่นี่คือสั่งให้ tag ทำงานทุกหน้า ถ้าอยากรู้ว่า Google Analytics คืออะไร สามารถอ่านเพิ่มเติมได้ที่นี่ครับเป็นอีกหนึ่งบทความของผมที่อธิบายว่า Google Analytics คือ อะไรพร้อมตัวอย่างการใช้งาน >> https://nerdoptimize.com/blog/google-analytics-introduction/
หากได้อ่านมาถึงตอนนี้แล้วรู้สึกว่าการติดตั้ง Google Tag Manager ยังทำความเข้าใจได้ยาก สามารถใช้บริการรับทำเว็บไซต์ WordPress ที่ NerdOptimize พร้อมติดตั้ง Google Tag Manager ให้เรียบร้อย
5 เหตุผลที่คุณควรใช้ Google tag manager ได้เเล้ว
- ใช้งานได้ฟรี แถมชวนคนในทีมให้มาช่วยจัดการสร้าง Tag , Trigger และ variable ได้ด้วย
- คุณสามารถจัดการได้ด้วยตัวเองไม่ต้องพึ่งโปรแกรมเมอร์หรือ web dev. เท่าไหร่นัก แค่ต้องพึ่งในช่วงแรกคือให้เค้าติด code Google tag manager ให้หน่อย
- Interface ใช้งานได้ง่าย ติด tag และ check ได้ด้วยตัวเอง
- ประหยัดเวลาในการขึ้นงานไปได้เยอะอันนี้ AE กับ Sale น่าจะชอบ
- ได้เรียนรู้อะไรใหม่ๆ ในฐานะคนที่ทำงานอยู่ในตำแหน่ง Optimize หรือ media buyer แค่ความรู้การซื้อ ads อย่างเดียวมันคงจะไม่พอต่อตลาดในตอนนี้เท่าไหร่นัก เพราะฉะนั้นการที่เรารู้เรื่อง google tag manager ก็สามารถทำให้เราทำงานได้หลากหลายมากขึ้น
อธิบายมาซะยาวหลายคนคงเริ่มเข้าใจและเห็นความสำคัญ หรือว่าอาจจะท้อไปเลยทำไมใช้งานยากจังว้าา 5555 ถ้าใครยังไม่เข้าใจผมแนะนำให้ลองศึกษาเพิ่มเติมจากการ search google เอาก็ได้ครับ ส่วนตัวผมจะติดตามเรื่องของ google tag manager ผ่าน 2 เว็บไซต์นี้ครับ