จะทำ SEO (Search Engine Optimization) ให้ติดอันดับนั้นมีปัจจัยมากมายหลายอย่างที่ต้องทำให้ Google Algorithm มองเห็นว่าเว็บไซต์ของคุณมีคุณภาพและมีการพัฒนาอยู่ตลอดเวลาทั้งในด้าน Technical SEO และการทำคอนเทนต์ และหนึ่งในสิ่งที่เป็นตัวช่วยให้กับคุณได้อีกอย่างหนึ่งคือ การทำ Schema Markup เครื่องมือที่จะช่วยเพิ่มการมองเห็นและกระตุ้นการคลิกเข้าเว็บไซต์ได้อย่างมีประสิทธิภาพ ช่วยสร้างความน่าเชื่อถือให้กับเว็บไซต์ และนำเสนอข้อมูลของเว็บไซต์ให้ผู้ใช้งานได้เห็นมากยิ่งขึ้น
แต่ Schema Markup คืออะไร ทำได้ยังไง ยากแค่ไหน เขียนโค้ดไม่เป็นจะทำได้หรือเปล่า บทความนี้ Nerd มีคำตอบมาฝากกันครับ!
Schema Markup คืออะไร ?
Schema Markup หรือ Schema คือ การใส่ชุดโค้ดลงไปในเว็บไซต์ เพื่อทำการอธิบายหน้าต่างๆ ในเว็บไซต์ว่ามีข้อมูลอะไรบ้าง เพื่อช่วยให้ Search Engine เข้าใจข้อมูลที่อยู่บนหน้าเว็บไซต์ตอนที่ Bot เข้ามาเก็บข้อมูล นอกจากนี้ ยังเป็นการเพิ่มข้อมูลของเว็บไซต์ให้ผู้ใช้งานเห็นได้ตั้งแต่ที่หน้า SERPs อีกด้วย

โดยข้อมูลเหล่านี้จะแสดงผลการค้นหาให้เห็นในรูปแบบที่โดดเด่นมากขึ้น เช่น การทำให้หน้าเว็บติดส่วน Rich Snippets, Rich Cards หรือ Knowledge Graph ซึ่งช่วยเพิ่มการมองเห็นและความน่าสนใจให้กับเว็บไซต์ได้มากขึ้น ซึ่งจะแสดงผลออกมาได้หลายรูปแบบ เช่น ดาวรีวิวสินค้า, ตารางข้อมูล, ข้อมูลธุรกิจ, สูตรอาหาร ฯลฯ
การใช้งาน Schema Markup ส่งผลโดยตรงต่อการจัดอันดับเว็บไซต์บนในหลาย ๆ Search Engine เพราะถูกพัฒนาขึ้นโดย Schema.org ที่เป็นการร่วมมือกันของ Google, Bing, Yahoo! และ Yandex เพื่อสร้างมาตรฐานการจัดระเบียบข้อมูลที่ทำให้เว็บไซต์ แน่นอนว่า ถ้าเราเข้าใจและทำ Markup ข้อมูลบน Schema ได้ถูกต้อง ก็จะช่วยทำให้ข้อมูลบนหน้าเว็บถูกหาเจอบน SERPs ได้มากขึ้นด้วย
หน้าที่การทำงานของ Schema Markup
การทำงานของ Schema Markup คือ การเพิ่มโค้ดในเว็บไซต์เพื่อให้ Search Engine Bots เช่น Googlebot เข้าใจเนื้อหาในเว็บไซต์ได้ดีขึ้น ซึ่งเป็นกลยุทธ์ในด้าน Technical SEO ที่คนปั้นเว็บไซต์เพื่อให้ติดอันดับการค้นหาสามารถทำได้ แต่ต้องเข้าใจในรายละเอียดการทำงานของ Schema ก่อน ดังนี้
- ระบุโค้ด Schema Markup ให้กับ Bot ที่เข้ามา Crawl

เวลาที่ Bot ของ Search Engine อย่าง Google Bot เข้ามา Crawl หน้าเว็บไซต์ ก็จะเข้ามาอ่านโค้ด HTML ที่อยู่บนหน้าเว็บไซต์ทั้งหมด รวมถึง Schema Markup ที่เพิ่มเข้าไปในเว็บไซต์ โดย Bot จะมองหาโค้ดแบบ JSON-LD, Microdata หรือ RDFa ซึ่งมักถูกวางไว้ใน <head> หรือ <body> ของหน้าเว็บไซต์
ตัวอย่างโค้ด Schema Markup:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Product”,
“name”: “กล้องถ่ายรูป DSLR”,
“image”: “https://example.com/dslr-camera.jpg”,
“description”: “กล้องถ่ายรูปคุณภาพสูงสำหรับมืออาชีพ”,
“brand”: {
“@type”: “Brand”,
“name”: “Canon”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “4.8”,
“reviewCount”: “124”
}
}
</script>
หลังจาก Bot อ่านข้อมูลแล้วก็จะรวบรวมข้อมูล Schema Markup ไว้ในฐานข้อมูล (Index) เพื่อใช้ในขั้นตอนถัดไป
- Bot ทำความเข้าใจข้อมูล
Bot จะทำการประมวลผลข้อมูลว่าเนื้อหาจากโค้ดที่ทำ Schema Markup คืออะไร มีองค์ประกอบเป็นอย่างไร หลังจากนั้น Bot จะตรวจดูต่อว่าโครงสร้างข้อมูลใน Schema Markup เป็นไปตามมาตรฐานที่ Schema.org กำหนดหรือไม่ ถ้าข้อมูลถูกต้อง Bot ก็จะทำการจัดหมวดหมู่ข้อมูลอย่างถูกต้อง เช่น การแยกรีวิว, ราคา, ลิงก์ไปยังหน้าสินค้า ฯลฯ ออกจากกันได้
- Search Engine นำข้อมูลไปแสดงผล
เมื่อจัดข้อมูลเสร็จแล้ว ดูแล้วว่าเว็บไซต์มีคุณภาพและทำ SEO ได้ดี Google ก็จะเลือกข้อมูลที่เกี่ยวข้องจาก Schema Markup และนำไปปรับใช้ในฟีเจอร์การแสดงผลต่างๆ เช่น Google Maps, Local Pack หรือ Featured Snippet

Schema Markup มีความสำคัญต่อการทำ SEO อย่างไร ?
คุณอาจจะสงสัยว่า การใส่ Schema Markup หรือโค้ดแค่ไม่กี่บรรทัดที่ SEO Specialist สร้างขึ้นเพื่อนำไปใส่ไว้ในส่วน Header ของเว็บไซต์นั้นช่วยในการทำ SEO ได้อย่างไร?

ต้องบอกก่อนว่า การเพิ่มอันดับของหน้าเว็บไซต์ไม่ได้มีแค่การสร้างคอนเทนต์ให้ถูกหลัก E-E-A-T หรือการพัฒนา Content On-Page เพียงเท่านั้น เพราะ Schema Markup คือ อีกหนึ่งเครื่องมือที่มีความสำคัญต่อ SEO จากการเป็นตัวช่วยเสริมให้ Bot ของ Search Engine เข้าใจข้อมูลที่อยู่บนหน้าเว็บไซต์ได้มากขึ้น และนี่คือประโยชน์ของ Schema Markup ที่มีต่อการทำ Technical SEO เพื่อปรับปรุงประสิทธิภาพและอันดับของเว็บไซต์ทั้งในการ Index ของ Bot และการแสดงผลลัพธ์บนหน้า SERPs
ช่วยให้ Google Bot เข้าใจเนื้อหาและวัตถุประสงค์ของเว็บไซต์ได้ดีมากยิ่งขึ้น
การทำ Schema Markup จะเป็นการทำเพื่อบอก Bot ว่าหน้าเว็บไซต์นั้นมีประเภทและเนื้อหาของข้อมูลประกอบด้วยอะไรบ้าง เช่น บอกว่าเนื้อหาส่วนนี้เป็นชื่อบทความ, รูปภาพสินค้า, คะแนนรีวิว หรืออย่างเช่นในเคสของเว็บไซต์ร้านอาหาร โค้ด Schema จะบอกว่าอะไรคือชื่อร้าน, เวลาเปิดปิด, และเมนูที่ให้บริการ เป็นต้น ซึ่งดีต่อการทำ SEO เพราะการใช้เทคนิคนี้ช่วยทำให้เว็บไซต์ปรากฏบน SERPs ของ Google ในรูปแบบพิเศษ เช่น Knowledge Panels หรือ Rich Snippets ที่สามารถขึ้นข้อมูลได้หลายแบบ อาทิ
- FAQ Rich Snippet ที่จะแสดงคำถามและคำตอบจากหน้าเว็บ
- Event Rich Snippetที่แสดงวันที่, เวลา และสถานที่จัดกิจกรรม
ช่วยเพิ่มประสิทธิภาพในการทำ Local SEO
การทำ Schema Markup จะทำให้ธุรกิจท้องถิ่น เช่น ร้านอาหาร ร้านค้า ฯลฯ สามารถแสดงข้อมูลสำคัญๆ ขึ้นบนหน้า Google Map หรือ Local Pack ได้ อย่างเวลาเปิด-ปิด, ที่อยู่, หมายเลขโทรศัพท์, และ รีวิว ทำให้ลูกค้าที่ทำการค้นหาเข้าถึงข้อมูลของธุรกิจรายย่อยได้ง่ายขึ้น

กระตุ้นให้เกิดอัตราการคลิกเข้าเว็บไซต์ (Click-Through Rate)
สอดคล้องกับหัวข้อข้างต้น Schema Markup สามารถแสดงผลในรูป Rich Snippets บนหน้า SERPs ได้ ดังนั้นเว็บไซต์ที่ติดอันดับที่ดี และมี Schema Markup ก็จะยิ่งช่วยให้ผู้ใช้งานคลิกเข้ามายังเว็บไซต์มากขึ้นได้ เป็นการเพิ่มอัตราคลิก (CTR) ที่มีประสิทธิภาพสูงมากโดยเฉพาะกับเว็บไซต์ขายสินค้าออนไลน์ และนิยมทำกันมากในกลุ่ม E-Commerce SEO
ช่วยเพิ่ม Traffic ให้กับเว็บไซต์

สืบเนื่องมาจากหัวข้อที่แล้ว Schema Markup คือหนึ่งในตัวแปรสำคัญที่สามารถช่วยเพิ่มค่าอัตราการคลิกเข้าเว็บไซต์ (CTR) ได้ เพราะฉะนั้นย่อมส่งผลต่อภาพรวมของ Traffic ทั้งเว็บไซต์ ยิ่งมีการทำ Schema Markup และวางโครงสร้าง SEO ที่ถูกต้อง จะเป็นการเพิ่มประสิทธิภาพเว็บไซต์ และ SEO Audit จนมีจำนวน Traffic ที่ไหลเข้าเว็บไซต์มากขึ้น ทั้งหมดนี้จะเป็นการส่งสัญญาณให้ SEO รู้ว่าเว็บไซต์ของคุณเป็นเว็บไซต์ที่มีคุณภาพ
เป็นส่วนช่วยในการทำการตลาดให้กับธุรกิจ
การทำ Schema Markup ให้กับเว็บไซต์ มีส่วนช่วยในการเพิ่มศักยภาพทางการตลาดให้มีมากยิ่งขึ้น โดยเฉพาะในฝั่งของการรับรู้ต่อแบรนด์ที่ผู้ใช้งานผู้จะได้สามารถเข้าถึงข้อมูลทางธุรกิจ ผลิตภัณฑ์ บทความ ภาพประกอบสินค้า และข้อมูลสำคัญต่าง ๆ ของเว็บไซต์ได้ตั้งแต่ยังไม่ได้คลิก ในส่วนนี้จะช่วยสร้างความเชื่อมั่นและช่วยสร้าง Brand Awareness ให้กับธุรกิจของคุณได้เป็นอย่างดี และการที่เว็บไซต์แสดงผลบนฟีเจอร์พิเศษ เช่น การมีคะแนนรีวิว, ข้อมูลผู้เขียนบทความ, และรายละเอียดผลิตภัณฑ์ ฯลฯ ก็ยังช่วยให้ธุรกิจดูน่าเชื่อถือ ผู้ใช้งานจึงมีความมั่นใจในการตัดสินใจซื้อสินค้าหรือบริการได้มากขึ้น
เพิ่มประสิทธิภาพในการค้นหาคำตอบของผู้ใช้งาน
ปัจจุบันผู้ใช้งานนิยมใช้ภาษาพูด (Voice Search) ในการเสิร์ชมากขึ้น และที่พบเป็นส่วนใหญ่มักมาในรูปแบบของการเสิร์ชแบบประโยคคำถาม ทำให้การทำ Schema Markup ในรูปแบบ FAQ จะยิ่งช่วยเสริมประสิทธิภาพในสร้างเนื้อหาบางส่วนที่ตอบโจทย์ Search Intent ของผู้ใช้งานมากขึ้น รวมถึงยังรองรับการแสดงผลที่เหมาะสมบน Mobile Search เช่น การแสดงข้อมูลรีวิวสินค้าในแบบ Rich Cards ที่ออกแบบมาให้ดูใช้งานง่ายและสวยงามบนหน้าจอมือถือด้วย
Schema Markup มีกี่ประเภท อะไรบ้าง ?
การเลือกใช้งาน Schema Markup มีอยู่ด้วยกันหลายประเถท และจะถูกออกแบบมาให้เข้ากับรูปแบบของเว็บไซต์จะช่วยให้ประสิทธิภาพการทำงานทำได้ดีขึ้น โดย Schema Markup ที่พบได้บ่อยมี ดังนี้
Organization : เป็นส่วนที่แสดงข้อมูลขององค์กร เช่น ชื่อบริษัท, โลโก้, ที่อยู่, ข้อมูลติดต่อ จะเหมาะกับเว็บไซต์บริษัทที่ต้องการเพิ่มความน่าเชื่อถือและสร้าง Brand Awareness

Local Business: ใช้ระบุข้อมูล เช่น ชื่อร้าน, เวลาเปิดปิด, ที่ตั้ง, เบอร์โทรศัพท์ และรีวิว จะเหมาะสำหรับธุรกิจในท้องถิ่น เช่น ร้านอาหาร, ร้านค้า

Product: ใช้แสดงข้อมูลของสินค้า เช่น ชื่อสินค้า, ราคา, คะแนนรีวิว, สถานะในสต็อก จะเหมาะกับธุรกิจประเภท E-Commerce

Event: ใช้สำหรับกิจกรรม เช่น คอนเสิร์ต, การประชุม, อีเวนต์ โดยจะใช้ระบุข้อมูล เช่น วันที่, เวลา, สถานที่จัดงาน

Article: ใช้สำหรับบทความข่าวหรือเนื้อหาในเว็บไซต์ ช่วยให้บทความแสดงในฟีเจอร์พิเศษ เช่น Top Stories

FAQ: เหมาะกับหน้าเว็บไซต์ที่มีคำถาม-คำตอบ ช่วยให้เว็บไซต์แสดงผลแบบ FAQ Rich Snippet

How-to: ใช้แสดงข้อมูลที่เป็นขั้นตอน เช่น การซ่อมอุปกรณ์, การทำอาหาร เหมาะกับเนื้อหาที่อธิบายเป็นขั้นตอน

Review: ใช้สำหรับการรีวิวสินค้า บริการ หรือสถานที่ ช่วยแสดงคะแนนรีวิวและคำวิจารณ์ที่เกี่ยวข้อง

Video: ใช้สำหรับเนื้อหาวิดีโอ เช่น วิดีโอใน YouTube หรือแพลตฟอร์มอื่นๆ ช่วยแสดงวิดีโอในผลการค้นหาแบบ Video Carousel

Breadcrumbs: ใช้แสดงเส้นทางของหน้าที่มีบนเว็บไซต์ ช่วยผู้ใช้งานเข้าถึงหน้าเว็บไซต์ได้ง่ายขึ้น และเข้าใจโครงสร้างของเว็บไซต์ได้เร็วขึ้น

Personal: ใช้แสดงข้อมูลเกี่ยวกับบุคคล เช่น ข้อมูลของบุคคลอย่างความสามารถ, ผลงาน, หรือประวัติการทำงาน ใช้ในหน้าโปรไฟล์บุคคลของเว็บไซต์องค์กรเพื่อแสดงทีมงานหรือผู้บริหาร หรือใช้ระบุชื่อของนักเขียนหรืออินฟลูเอนเซอร์ให้โดดเด่นได้

Job Posting: ใช้แสดงข้อมูลตำแหน่งงาน เช่น ชื่อบริษัท, ตำแหน่งงาน, เงินเดือน, สถานที่ตั้ง เหมาะกับเว็บไซต์หางาน

Schema Markup สามารถเลือกได้ว่าจะติดตั้งเฉพาะหน้าหรือติดตั้งทั้งเว็บไซต์ โดยทั้งสองรูปแบบให้ผลลัพธ์ที่ต่างกันดังนี้
- Schema Markup แบบหน้าเดียว เหมาะสำหรับเว็บไซต์ที่มีหลากหลายสินค้าหรือบริการ
- Schema Markup ทั้งเว็บไซต์ เหมาะสำหรับเว็บไซต์ที่มีบริการเดียว และต้องการนำเสนอข้อมูลขององค์กร หรือสินค้า
*สามารถดูประเภทของ Schema Markup ทั้งหมดได้ที่เว็บไซต์ Google Search Central โดยตรง : https://developers.google.com/search/docs/appearance/structured-data/vehicle-listing
Header Tag 2 : ขั้นตอนการติดตั้ง Schema Markup มีอะไรบ้าง ?
สำหรับการติดตั้ง Schema Markup ให้กับเว็บไซต์จะไม่ใช่แค่การใส่โค้ดลงไปเท่านั้น แต่ยังต้องคำนึงถึงความเหมาะสมของเนื้อหาและความถูกต้องในการใส่ Markup ในแต่ละประเภทด้วย เพื่อช่วยให้ Search Engine เข้าใจเว็บไซต์ของคุณได้ดียิ่งขึ้น และยังช่วยเพิ่มโอกาสให้เนื้อหาส่วนนั้นๆ แสดงผลบนฟีเจอร์พิเศษ เช่น ich Snippets หรือ Knowledge Panel โดยขั้นตอนการติดตั้ง Schema Markup มีดังนี้
เลือกประเภทของ Schema Markup ที่ต้องการ
ขั้นตอนแรกของการติดตั้ง Schema Markup คือการเลือกประเภทของ Schema Markup ที่เหมาะสมกับเนื้อหาของเว็บไซต์ของคุณ จากเว็บ Schema.org เพื่อนำชุดโค้ดของ Schema แต่ละตัวมาใช้ จาก Schema.org โดยตัวอย่างประเภทที่นิยมได้แก่
- Product Schema: สำหรับเว็บไซต์ขายสินค้า
- Local Business Schema: สำหรับธุรกิจในท้องถิ่น
- FAQ Schema: สำหรับหน้าเว็บที่มีคำถามและคำตอบ
- Event Schema: สำหรับกิจกรรม เช่น การประชุมหรือคอนเสิร์ต
โดยประเภทของ Schema นั้นเป็นกุญแจสำคัญเลยก็ว่าได้ เพราะจะเป็นสิ่งที่ช่วยให้ Google Bot เข้าใจเนื้อหาได้ตรงจุด และจะช่วยเพิ่มประสิทธิภาพของ SEO Technical และสร้างผลลัพธ์ที่ดึงดูดสายตามากขึ้นจากการแสดงผลข้อมูลในรูปแบบพิเศษบน Search Engine
เริ่มสร้างโค้ด Schema Markup
หลังจากที่เลือกประเภทของ Schema Markup ที่ต้องการได้แล้ว สามารถใช้เครื่องมือสร้างโค้ด Schema Markup Generator เช่น
- Google’s Structured Data Markup Helper: ช่วยสร้างโค้ดที่เหมาะสมกับเนื้อหาในหน้าเว็บไซต์
- Schema Markup Generator by Merkle: อีกหนึ่งตัวช่วยที่สร้างโค้ดได้ง่ายและรวดเร็ว
- JSON-LD Code Generator: ใช้สร้างโค้ดในรูปแบบ JSON-LD ซึ่งเป็นฟอร์แมตที่ Google ให้คำแนะนำ
ตัวอย่างการสร้างโค้ด FAQ Schema:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “Schema Markup คืออะไร?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Schema Markup คือชุดโค้ดที่ช่วยให้เสิร์ชเอนจินเข้าใจเนื้อหาในเว็บไซต์ได้ดีขึ้น”
}
}]
}
</script>
เพิ่มโค้ด Schema Markup ลงในเว็บไซต์
เมื่อมีการ Generated โค้ดมาเรียบร้อยแล้ว นำโค้ดที่ได้ใส่ลงไปในหน้าเว็บไซต์ ดังนี้
- ใส่โค้ดในส่วน <head> หรือ <body> ของ HTML
- สำหรับผู้ที่ใช้ CMS เช่น WordPress ให้ทำการใช้ปลั๊กอิน Yoast SEO หรือ Schema Pro เพื่อช่วยเพิ่ม Schema Markup ได้สะดวกและรวดเร็ว
- หากต้องการติดตั้งแบบกำหนดเอง สามารถใช้ฟังก์ชันเพิ่มโค้ดในธีมได้
สำหรับข้อควรระวังคือ การเพิ่ม Schema Markup ในเว็บไซต์ควรตรวจสอบให้แน่ใจว่าโค้ดไม่ทับซ้อนกับเนื้อหาอื่นๆ และติดตั้งในตำแหน่งที่เหมาะสมกับประเภทของ Schema ในแต่ละแบบด้วย
ตรวจสอบการติดตั้ง Schema Markup
เมื่อทำการตรวจติดตั้งโค้ดของ Schema Markup เรียบร้อยแล้ว ให้ตรวจเช็กด้วย Rich Results Test เครื่องมือฟรีจาก Google หรือจะใช้ Schema Markup Validator เพื่อตรวจสอบความถูกต้องของโค้ดก็ได้เช่นเดียวกัน
อัปเดตและตรวจสอบเป็นระยะ เพื่อเช็ก Performance
ควรตรวจสอบและอัปเดต Schema Markup เป็นระยะเพื่อให้แน่ใจว่าไม่มีข้อผิดพลาดและทำงานได้ตามที่ต้องการ เพราะจะได้ช่วยเรื่องของ SEO Performance ได้ดีที่สุด รวมถึงเช็กผลลัพธ์จากเครื่องมือ เช่น Google Analytics เพื่อวัดผลการแสดงผลบนหน้า SERPs และดูว่าช่วยเพิ่ม Conversion หรือไม่ด้วย
ตัวอย่างการใช้งาน Schema Markup ในเว็บไซต์ธุรกิจต่างๆ
มาดูกันเพิ่มเติมว่า การใช้งาน Schema Markup ในเว็บไซต์ธุรกิจต่างๆ เพื่อเพิ่มโอกาสในการแสดงผลบนฟีเจอร์แบบพิเศษ เช่น
เว็บไซต์ร้านค้าออนไลน์ (E-Commerce)
เว็บไซต์ร้านค้าออนไลน์ (E-Commerce) จะสามารถใช้ Product Schema เพื่อแสดงข้อมูลเกี่ยวกับสินค้า เช่น ชื่อ, ข้อมูลสินค้า, ราคา, คะแนนรีวิว, สถานะสินค้า (In Stock/Out of Stock), โปรโมชั่น ฯลฯ ได้

ตัวอย่างของโครงสร้างของ Product Schema
@context: ระบุบริบทว่าเป็นข้อมูลแบบ Schema.org เป็นการช่วยให้ Search Engine เข้าใจว่าข้อมูลนี้เป็นโครงสร้างมาตรฐานจาก Schema.org
@type: ระบุประเภทว่าเป็น Product ช่วยชี้ให้เห็นว่านี่คือข้อมูลเกี่ยวกับสินค้า
name: ระบุชื่อสินค้า
image: URL ของภาพสินค้า
description: รายละเอียดสินค้า ระบุคำอธิบาย เช่น “High-quality leather boots with a durable sole.”
brand: ข้อมูลเกี่ยวกับแบรนด์ของสินค้า ประกอบด้วย @type เป็น Brand และชื่อแบรนด์ (name)
offers: ข้อมูลเกี่ยวกับการเสนอขายสินค้า ประกอบด้วย:
- @type: ระบุว่าเป็น Offer (ข้อเสนอการขาย)
- priceCurrency: สกุลเงินของราคา
- price: ราคาสินค้า
- availability: สถานะของสินค้า (หมายถึงมีสินค้าในสต็อก)
เว็บไซต์ประเภท FAQ
เว็บไซต์ประเภท FAQ จะสามารถใช้ FAQ Schema ที่ช่วยแสดงคำถามและคำตอบในเว็บไซต์โดยจะปรากฏเป็น FAQ Rich Snippets บนหน้า SERPs

ตัวอย่างของโครงสร้างของ FAQ Schema
@context: ระบุว่าเป็นโครงสร้างข้อมูลจาก Schema.org
@type: FAQPage เป็นการระบุว่าหน้านี้คือหน้าคำถามที่พบบ่อย
mainEntity: รายการคำถามที่รวมคำตอบในลักษณะโครงสร้างข้อมูล
- @type: Question (ระบุคำถาม)
- name: ชื่อของคำถาม
- acceptedAnswer: คำตอบที่ยอมรับสำหรับคำถาม
- @type: Answer (ระบุคำตอบ)
- text: เนื้อหาของคำตอบ
เว็บไซต์ประเภทบริการ
เว็บไซต์ประเภทบริการ สามารถใช้ Local Business Schema เพื่อแสดงข้อมูลธุรกิจ เช่น ชื่อ, เบอร์โทรศัพท์, เวลาเปิด-ปิด, ตำแหน่งที่ตั้ง ฯลฯ ได้

ตัวอย่างของโครงสร้างของ Local Business Schema
@context: ระบุว่าเป็นโครงสร้างข้อมูลจาก Schema.org
@type: ประเภทของธุรกิจ เช่น Restaurant, Store, Dentist, หรือ LocalBusiness
name: ชื่อธุรกิจ
address: รายละเอียดที่อยู่ธุรกิจ
- streetAddress: ชื่อถนนและเลขที่
- addressLocality: เมือง
- addressRegion: รัฐ/จังหวัด
- postalCode: รหัสไปรษณีย์
- addressCountry: ประเทศ
telephone: เบอร์โทรศัพท์ติดต่อ
openingHours: เวลาทำการ
priceRange: ช่วงราคาที่ลูกค้าคาดหวังได้
geo: พิกัดตำแหน่ง
- latitude: ละติจูด
- longitude: ลองจิจูด
url: เว็บไซต์ของธุรกิจ
sameAs: ลิงก์ไปยังโซเชียลมีเดียหรือช่องทางอื่นๆ
วิธีตรวจสอบและปรับปรุง Schema Markup ให้มีประสิทธิภาพสูงสุด ทำอย่างไร ?
หากต้องการตรวจสอบและปรับปรุงการทำ Schema Markup สามารถใช้เครื่องมือในการตรวจสอบได้ เช่น Google Rich Results Test หรือ Schema Markup Validator โดยในที่นี้จะขอยกตัวอย่างเป็นการใช้งาน Google Rich Results ซึ่งเป็นเครื่องมือที่สามารถใช้งานได้ฟรี ดังนี้

- วาง URL ของหน้าเว็บไซต์ที่มี Schema Markup หรือใส่โค้ด JSON-LD ตรงๆ
- คลิก Test URL หรือ Test Code

- ระบบจะแสดงผลว่าหน้านั้นรองรับ Rich Results แบบไหน เช่น FAQ, Product, Review ฯลฯ
สำหรับวิธีการปรับปรุง Schema Markup สามารถทำได้ด้วยการเติมข้อมูลที่จำเป็นเพิ่ม เช่น ratingCount, brand, openingHours จะช่วยเพิ่มรายละเอียดให้กับ Rich Results และเพิ่มความน่าสนใจได้ ส่วนหากเกิดข้อผิดพลาดก็สามารถแก้ไขเพิ่มได้ในส่วนข้อมูลที่หายไป หรือการใส่ข้อมูลที่ไม่ถูกต้อง เช่น URL ผิดรูปแบบ
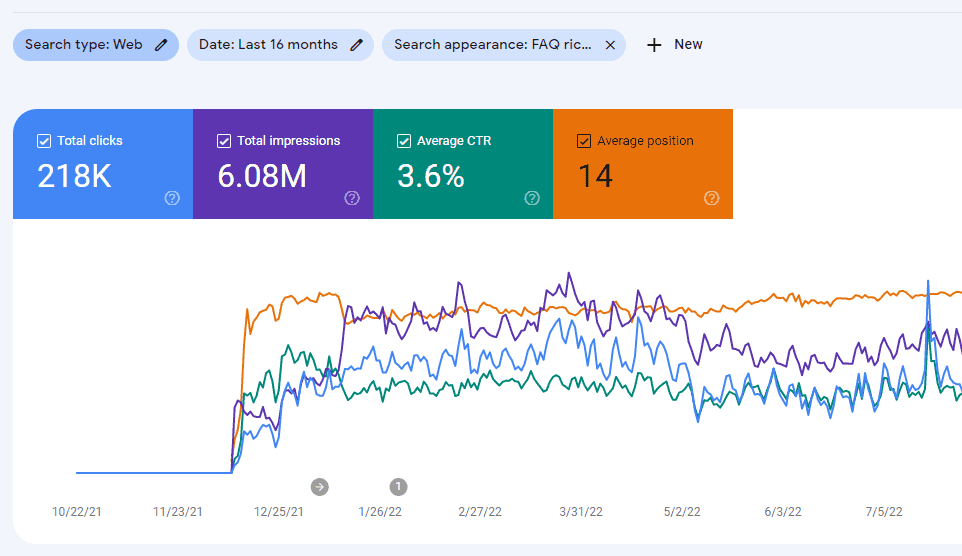
หลังจากนั้นให้ใช้ Google Search Console เพื่อดูว่ามีหน้าไหนที่แสดงผล Rich Results บ้าง หากหน้าไหนไม่แสดงผลแบบพิเศษควรตรวจสอบ Schema Markup ของหน้านั้นเพื่อแก้ไขปัญหาใหม่อีกครั้ง
ในมุมนักทำ SEO การใช้งาน Schema Markup มีความสำคัญอย่างไรบ้าง ?
สำหรับนักทำ SEO การใช้งาน Schema Markup ถือเป็นหนึ่งในกลยุทธ์ที่ช่วยยกระดับการทำ SEO ให้มีประสิทธิภาพมากขึ้น เพราะนี่คือหนึ่งในเทคนิคที่ทำให้ Search Engine ทำความเข้าใจโครงสร้างเว็บไซต์และดึงข้อมูลไปแสดงผลให้ผู้ใช้งานได้เห็นอย่างเหมาะสม ดังนั้น มาดูกันดีกว่าว่า ในมุมของนักทำ SEO การใช้งาน Schema Markup มีประโยชน์อย่างไรบ้าง
- ช่วยเพิ่มการแสดงผลใน Rich Results: อย่างที่บอกไปแล้วว่า Schema Markup ช่วยทำให้เว็บไซต์ได้ไปปรากฏบน Rich Snippets เช่น การแสดงคะแนนรีวิวสินค้า, ราคา, FAQ บนหน้า SERPs ได้ ซึ่งช่วยในการดึงดูดความสนใจของผู้ใช้ได้ดีกว่า เพิ่มโอกาสที่ผู้ใช้งานจะคลิกเข้าสู่เว็บไซต์
- ช่วยทำให้คนที่ค้นหาข้อมูลคลิกเข้าเว็บไซต์มากยิ่งขึ้นจากการที่ได้ขึ้นข้อมูลพิเศษ: เช่น เวลาเปิด-ปิด, คะแนนรีวิว, ราคา ที่เป็นส่วนตัดสินใจให้คนคลิกเข้าเว็บไซต์มากขึ้น ส่งผลให้ CTR เพิ่ม และมีโอกาสที่ทำให้การจัดอันดับเว็บไซต์ดีขึ้น เพราะ Google ให้ความสำคัญกับเว็บไซต์ที่ได้รับคลิกบ่อย
- ช่วยในการทำ Local SEO ให้มีประสิทธิภาพมากขึ้น: จากการแสดงข้อมูลธุรกิจ เช่น ที่อยู่, เบอร์ติดต่อ, เวลาเปิด-ปิด ฯลฯ โดยแสดงขึ้นบน Google Maps หรือ Local Pack ซึ่งจะช่วยเพิ่มการเข้าถึงของลูกค้าในพื้นที่และเสริมสร้างความน่าเชื่อถือของแบรนด์ท้องถิ่นได้ด้วย
- ช่วยเพิ่มยอดขายและผลตอบแทนจากการลงทุนใน SEO: เช่น การแสดงผลของราคาพร้อมโปรโมชั่นหรือการแสดงผลคำตอบจาก FAQ ที่ช่วยทำให้เกิดการตัดสินใจซื้อ (Conversion) ได้มากขึ้น
- ช่วยให้ Google เข้าใจเนื้อหาธุรกิจได้ดีขึ้น: ด้วยการระบุข้อมูลให้ Bot รู้ว่าข้อมูลบนหน้าเว็บไซต์ประกอบด้วยอะไร ทำให้ธุรกิจมีโอกาสได้รับจัดอันดับของ Keyword ที่เกี่ยวข้องมากขึ้นด้วย
สรุป Schema Markup ควรทำหรือไม่
การใช้ Schema Markup อย่างถูกต้องเป็นเคล็ดลับที่บริษัทรับทำ SEO นั้นให้ความสำคัญกันไม่น้อย เพราะนอกจากจะเป็นการเพิ่มประสิทธิภาพการแสดงผลของเว็บไซต์บนหน้าการค้นหาของ Google แล้ว การเลือกใช้ Schema Markup ที่เหมาะสมกับเว็บไซต์จะยิ่งทำให้เว็บไซต์ของคุณโดดเด่นและมีโอกาสได้รับการจัดอันดับที่ดียิ่งขึ้นเหมาะสำหรับทำ E-commerce SEO ที่มีหน้าเว็บไซต์จำนวนมาก
ดังนั้น การทำ Schema Markup คือ อีกหนึ่งกลยุทธ์ที่ช่วยดันอันดับการทำ SEO ที่พลาดไม่ได้ แต่ก็ต้องใช้ความเข้าใจและความระมัดระวังในการเพิ่มโค้ดที่เหมาะสมเข้าไป เพื่อให้ Search Engine เข้าใจเนื้อหาและดึงการแสดงผลที่ถูกต้องขึ้นไปบนฟีเจอร์บนหน้า SERPs แน่นอนว่า ช่วยเพิ่ม Traffic และสร้าง Brand Awareness ให้กับธุรกิจของคุณได้ดีมากขึ้น จึงควรใช้เทคนิคนี้ช่วยในการสร้างโอกาสในการติดอันดับมากยิ่งขึ้นกว่าที่เคย