เราทราบกันดีว่า การที่จะทำให้เกิด Traffic บนเว็บไซต์นั้นจะต้องทำ SEO ให้เว็บไซต์ติดอันดับบน Search Engine ด้วยเทคนิคต่างๆ เช่น การทำ Keyword Research, การปรับปรุงหน้า On-page ในแต่ละจุด เช่น การปรับ Meta Tags คือ ข้อความตัวอักษรที่อยู่บนหน้าเว็บไซต์ที่ทำหน้าที่บอกว่าคอนเทนต์นั้นเกี่ยวกับอะไรให้มีประสิทธิภาพมากยิ่งขึ้น ไปจนถึงปรับปรุงเว็บไซต์ให้เร็ว และการทำ Mobile friendly test เป็นต้น
ซึ่งการที่เราจะรู้ได้ว่าเว็บไซต์เราทำงานได้ดีมากพอที่จะไต่ขึ้นหน้าแรกบน Search Engine อย่าง Google หรือไม่ก็ต้องมีการวัดผลและทำให้ตรงตามคุณภาพของข้อกำหนดที่มีอยู่มากมายหลายร้อยข้อ ซึ่ง Google เองก็ไม่ได้ใจร้ายให้คุณลองผิดลองถูกด้วยตัวเอง แต่มีการออกเครื่องมือตัวหนึ่งขึ้นมาช่วยนำทางให้นักการตลาดหรือ SEO Specialist สามารถทำ SEO ได้อย่างมีประสิทธิภาพมากขึ้นสามารถตรวจสอบคุณภาพเว็บไซต์ได้อย่างครบถ้วน
ในบทความนี้ เราจึงจะพาคุณไปรู้จัก Google Lighthouse ประภาคารนำทางในการทำ SEO ตั้งแต่ขั้นพื้นฐานไปจนถึงวิธีการใช้งานเพื่อให้เว็บไซต์ของคุณสามารถเพิ่มคะแนน SEO และเสริมประสิทธิภาพได้สูงขึ้นไปอีกขั้น ซึ่งจะทำได้อย่างไรบ้างนั้นไปดูพร้อมๆ กันเลย
Google Lighthouse คืออะไร ?
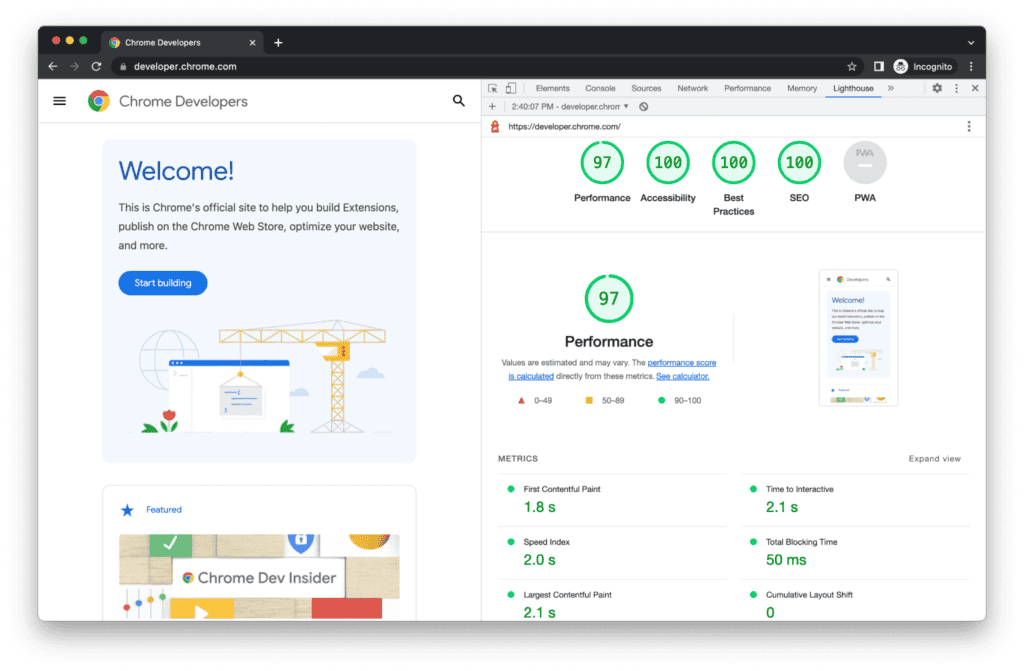
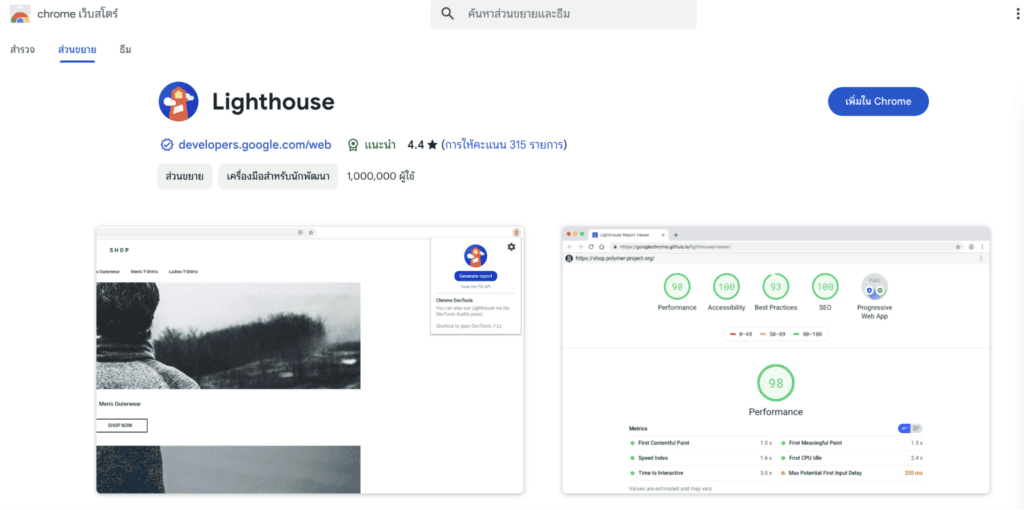
Google Lighthouse คือ เครื่องมือสำหรับการตรวจสอบคุณภาพเว็บไซต์ให้ผู้พัฒนาเว็บไซต์, SEO Specialist หรือนักการตลาดใช้เพื่อตรวจสอบคุณภาพและนำไปพัฒนาเพื่อเพิ่มความสำเร็จในการทำ SEO ให้มากขึ้น ซึ่งในการตรวจสอบนั้นจะมีวิเคราะห์ในหลายด้านทั้งเรื่องของการแสดงผล (Perfomance), การเข้าถึง (Accessibility), การปฏิบัติที่ดีที่สุด (Best Practices), SEO, และ Progressive Web App (PWA) โดยแต่ละด้านจะมีคำแนะนำในการพัฒนาปรับปรุงเว็บไซต์พร้อมกับการประเมินเป็นคะแนนเต็ม 100 คะแนน แบ่งเป็นเกณฑ์ ดังนี้
- คะแนน 0-49 (สีแดง) : ควรปรับปรุงตามคำแนะนำโดยเร็วที่สุด
- คะแนน 50-89 (สีเหลือง) : แนะนำให้ปรับปรุงตามคำแนะนำ
- คะแนน 90-100 (สีเขียว) : คุณภาพดีแล้ว ไม่จำเป็นต้องปรับปรุง
Google Lighthouse สำคัญอย่างไรกับการทำ SEO

สำหรับใครที่เป็นมือใหม่ในด้านการทำ SEO หรือเป็นนักพัฒนาเว็บไซต์ที่กำลังอยู่ในช่วงเรียนรู้ และต้องการตัวช่วยมาคอยบอกแนวทางการพัฒนาเว็บไซต์ ต้องบอกเลยว่า Google Lighthouse นั้นตอบโจทย์อย่างมาก เพราะไม่เพียงจะช่วยทำให้เว็บไซต์ของคุณทำงานได้ดี และเข้าใช้งานได้ง่ายมากขึ้น แต่ยังบอกแนวทางการแก้ไขพัฒนา SEO ภายในเว็บไซต์ ซึ่งจะมาเพิ่มโอกาสให้เว็บไซต์ของคุณปรากฏในหน้าแรกของการค้นหาได้ เรียกว่า เป็นการเพิ่มโอกาสที่จะทำให้เว็บไซต์เป็นที่รู้จักและสร้างประสบการณ์ที่ดีให้กับผู้ใช้มากขึ้นได้นั่นเอง
5 ปัจจัยที่ Google Lighthouse นำมาใช้ตรวจสอบคุณภาพเว็บไซต์มีอะไรบ้าง ?
อย่างที่ได้บอกไปในข้างต้นว่า การประเมินของ Google Lighthouse นั้นจะมีด้วยกัน 5 ปัจจัย และเป็น 5 ปัจจัยที่จะมีบทบาทในการพัฒนาเว็บไซต์ให้ทำงานได้ดีมากขึ้น มีประสิทธิภาพทั้งในด้านผู้ใช้และในด้านการทำ SEO ด้วย มาดูกันว่าแต่ละด้านนั้นเป็นอย่างไร
Performance

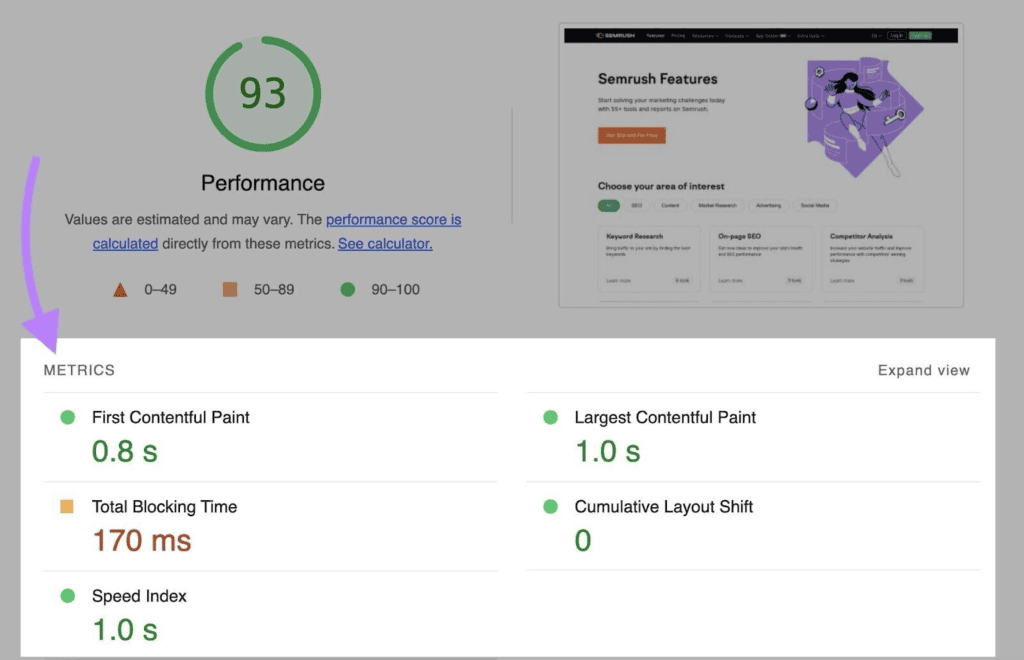
ต้องบอกว่าความเร็วของการใช้งานเว็บไซต์เป็นหนึ่งในคุณสมบัติสำคัญที่ขาดไม่ได้ ดังนั้น Google Lighthouse จึงนำมาประเมินเป็นลำดับแรกๆ เพื่อให้มั่นใจว่าผู้ใช้งานจะได้รับประสบการณ์ที่ดี (User Experience) สะดวกและรวดเร็วด้วยการโหลดข้อมูลอย่างทันใจ โดยในการตรวจสอบนั้นจะมีการตรวจสอบว่าเว็บไซต์สามารถดาวน์โหลดข้อมูล รูปภาพหรือการแสดงผลส่วนอื่นๆ ของหน้าเว็บได้เร็วมากแต่ไหน โดยมีเกณฑ์วัดผลประสิทธิภาพต่างๆ ดังนี้
- First Contentful Paint (FCP) เป็นค่าการดาวน์โหลดเนื้อหาหน้าแรกว่าใช้เวลานานเท่าใด ซึ่งระยะเวลาที่ Lighthouse คิดว่าเหมาะสมที่สุดนั้นจะอยู่ที่ไม่เกิน 1,000 ms หรือ 1 วินาที
- Largest Contentful Paint (LCP) เป็นค่าการดาวน์โหลดเนื้อหาหลักทั้งหมดว่าใช้เวลานานเท่าใด ซึ่งระยะเวลาที่เหมาะสมนั้น Lighthouse คิดว่าไม่ควรเกิน 2,500 ms หรือ 2.5 วินาที
- Total Blocking Time (TBT) เป็นค่าที่จะวัดช่องว่างระหว่างเวลาการดาวน์โหลดเนื้อหาในหน้าแรก (FCP) กับการโต้ตอบกับผู้ใช้ ซึ่งระยะเวลาที่ Lighthouse คิดว่าเหมาะสมคือไม่เกิน 300 ms หรือ 0.3 วินาที
- Cumulative Layout Shift (CLS) เป็นค่าที่บอกความเสถียรขององค์ประกอบในเว็บไซต์ที่จะบอกเราว่าการทำงานของสิ่งที่แสดงผลในหน้าเว็บไซต์นั้นมีความลื่นไหลแค่ไหน มีส่วนใดที่ผิดพลาดอยู่หรือไม่
- Speed Index แปลตรงตัวก็คือดัชนีความเร็ว หรือความเร็วโดยรวมของเว็บไซต์นั่นเอง
Accessibility
Accessibility คือ ปัจจัยที่ใช้ชี้วัดองค์ประกอบต่างๆ บนเว็บไซต์ที่ใส่ลงไปเพื่อสร้างประสบการณ์ที่ดีให้กับผู้ใช้งานว่าสามารถใช้งานได้ดีและเหมาะสมตามที่ควรจะเป็นหรือไม่ อย่างเช่น การใส่ Call-to-Action, การใส่ Internal Link ว่าสามารถคลิกเข้าไปดูได้หรือไม่ หรือการใส่ Alt Text สามารถมองเห็นตามต้องการไม่ว่าจะใช้อุปกรณ์ใดในการเข้าถึงก็ตาม เช่น มีการใส่ลิงก์ให้แสดงตัวอย่างหน้าเว็บให้แก่ผู้ใช้งานผ่านมือถือ แต่ไม่สามารถแสดงผลอย่างเดียวกันบนคอมพิวเตอร์ คะแนนในส่วนนี้ก็จะน้อยลงไปด้วย
Best Practices
ในส่วนของ Best Practices จะเป็นส่วนของปัจจัยการพัฒนาเว็บไซต์ว่าเว็บไซต์ของคุณมีการพัฒนาตามหลักและสร้างระบบของเว็บไซต์ที่ปลอดภัยกับผู้ใช้งานหรือไม่ เช่น มีการเชื่อมต่อผ่าน HTTPS หรือการใช้โค้ดต่าง ๆ ตามหลักการหรือไม่ เป็นต้น
SEO
แน่นอนว่าต้องมีการตรวจสอบเรื่องของการทำ SEO เข้ามาด้วยว่าเว็บไซต์นั้นมีการใช้กลยุทธ์ SEO ในการทำเว็บไซต์หรือไม่ โดยเฉพาะการตรวจสอบในเชิง On-Page SEO ว่ามีการใส่ Title, Description หรือโครงสร้างเนื้อหาตามที่ Google ได้บอกไว้หรือไม่ หรือมีการทำตาม E-E-A-T Factor หรือเปล่า ทั้งนี้ Google Lighthouse จะไม่ได้ตรวจสอบเรื่องของ SEO ให้ละเอียดมากนัก หากต้องการผลการตรวจสอบอย่างละเอียดควรใช้ SEO Tools ตัวอื่นๆ ที่สามารถวิเคราะห์อย่างละเอียดและมีประสิทธิภาพมากกว่า
Progressive Web App (PWA)
Progressive Web App หรือ PWA นั้นคือการตรวจสอบว่าเว็บไซต์มีการแสดงผลให้สามารถใช้งานได้ดีในทุกอุปกรณ์ที่สามารถเข้าถึงได้ หรือทำให้เว็บไซต์คล้ายกับแอปพลิเคชันนั่นเอง ซึ่ง Lighthouse Google จะดูว่าเว็บไซต์มีความสวยงาม แสดงผลได้เร็ว หรือมีรูปแบบการใช้งานเป็นอย่างไร โดยการประเมินจะบอกเพียงผ่านหรือไม่เท่านั้น ดังนั้น จึงไม่ควรละเลยในการทำ google mobile friendly test เพื่อที่จะทดสอบว่าเว็บไซต์นั้นเป็น Mobile first ด้วยหรือไม่ เพื่อให้ผู้ใช้งานสามารถใช้เว็บไซต์ได้จากทุกอุปกรณ์ (Device) อย่างที่ควรจะเป็น
สอนวิธีติดตั้ง Google Lighthouse แบบละเอียด
การติดตั้ง Google Lighthouse นั้นไม่ใช่เรื่องยากและไม่จำเป็นต้องเสียค่าใช้จ่าย ต้องทำอย่างไรบ้าง ไปดูกัน
เปิดเบราว์เซอร์ Chrome เพื่อเข้าส่วนต่อขยาย (Extensions)
Lighthouse google online เป็นส่วนต่อขยายจาก Google Chrome ดังนั้น จึงต้องเปิดเบราว์เซอร์ขึ้นมาก่อน จากนั้นมองไปที่มุมขวามือจะเห็น จุดสามจุด หรือ กำหนดค่าและควบคุม Google Chrome เมื่อคลิกแล้วให้มองหาคำว่า “ส่วนขยาย” ให้คลิกแล้วไปที่ ไปที่ “Chrome เว็บสโตร์ (Chrome Web Store)”
เข้าไปที่ Chrome เว็บสโตร์ คลิก ส่วนขยาย หรือ Extensions

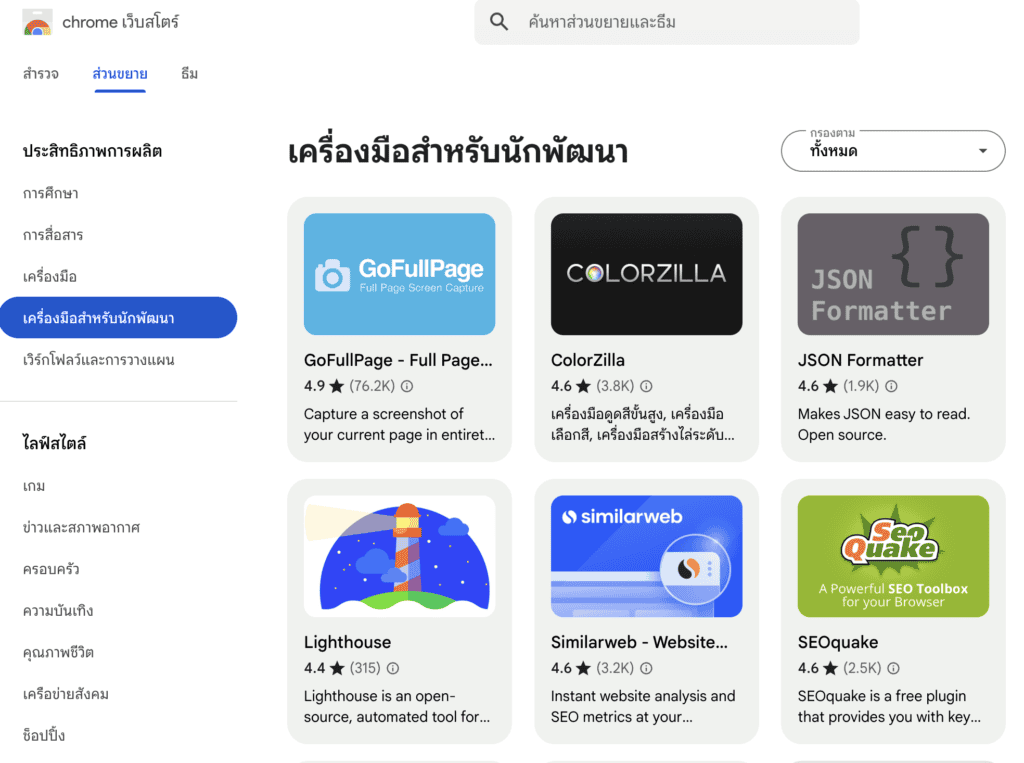
ใน Chrome Web Store จะมีเครื่องมือต่างๆ ให้เลือกใช้งานมากมาย ให้มองไปที่ด้านบนทางซ้ายมือ จะเห็นคำว่า “Extensions (ส่วนขยาย)” เมื่อคลิกเข้าไปจะเจอกับส่วนขยายที่น่าสนใจเพิ่มเติม
คลิกเลือก Developer Tools ที่แถบเมนูด้านซ้ายมือ

เมื่อเข้าสู่ ส่วนขยาย หรือ Extensions ได้แล้วให้มองดูแถบด้านซ้ายมือ จะเห็นว่ามีการจัดกลุ่มส่วนขยายเอาไว้ มองไปที่หัวข้อเมนู “Productivity” คลิกเลือก “Developer Tools” ซึ่งเป็นส่วนขยายของเหล่านักพัฒนาเว็บไซต์นั่นเอง ในหน้านี้จะได้เจอกับ Google Lighthouse กันแล้ว หากใครหาไม่เจอสามารถคลิกได้เลย แล้วคลิกปุ่มสีน้ำเงินที่เขียนว่า “เพิ่มใน Chrome”
วิธีการใช้งาน Google Lighthouse

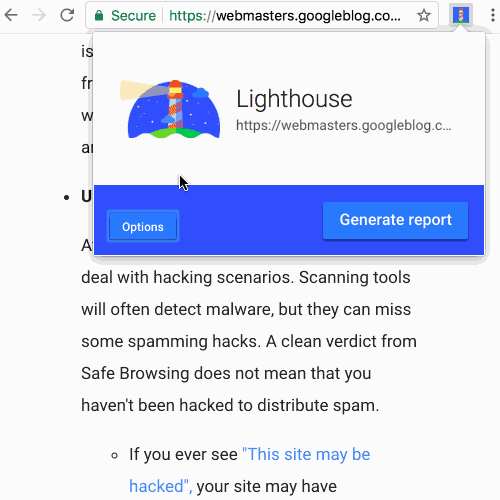
เมื่อติดตั้ง Google Lighthouse เรียบร้อยแล้ว จะเห็นว่าด้านหลังแถบ URL จะมีสัญลักษณ์ประภาคารของ Google Lighthouse อยู่ หากต้องการตรวจสอบเว็บไซต์สามารถเข้าเว็บไซต์แล้วคลิกที่ไอคอน เลือกเมนูตัวเลือก จากนั้นเลือกปัจจัยที่ต้องการตรวจสอบแล้วคลิกตกลง แล้วคลิกสร้างรายงานหรือ Generate Report ก็จะได้รายงานผลการตรวจสอบตามที่ต้องการ
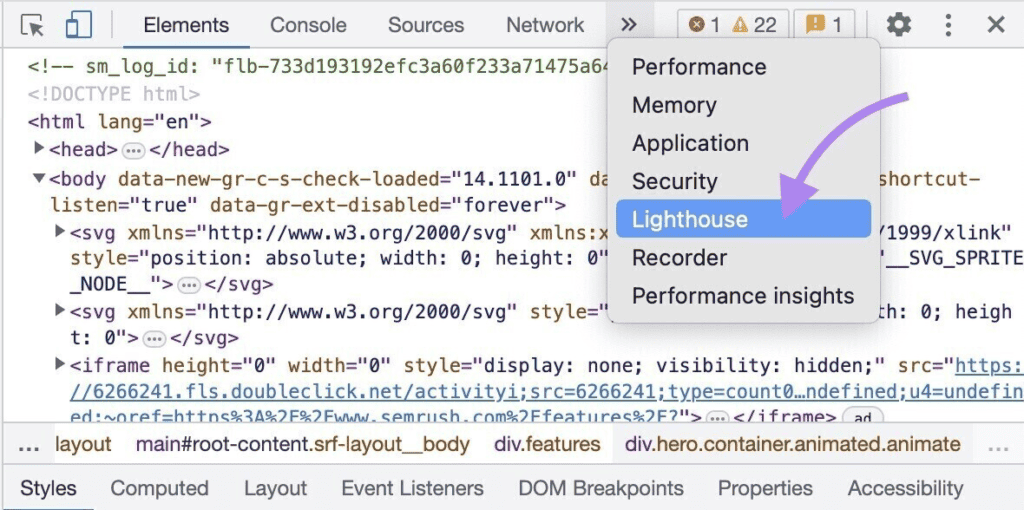
ใช้งาน Google Lighthouse ผ่าน เครื่องมือพัฒนาซอฟต์แวร์หรือ Inspect

Google Lighthouse สามารถใช้ได้ในอีกช่องทางหนึ่งนั่นคือการใช้งานผ่านเครื่องมือพัฒนาซอฟต์แวร์ซึ่งเข้าจากทาง จุดสามจุดหรือกำหนดค่าและควบคุม Google Chrome ให้เลือกที่เครื่องมือเพิ่มเติมจะเจอกับตัวเลือกเครื่องมือพัฒนาซอฟต์แวร์หรือ Inspect ซึ่งในแถบด้านบนของหน้าต่างนี้จะมี Lighthouse ให้เลือกด้วย สามารถตรวจสอบได้จากทางนี้เช่นกัน
Google Lighthouse ทำงานเหมือนกับ Page Speed Insights หรือไม่ ?
บริษัทรับทำ SEO ส่วนใหญ่เชื่อว่า การทำเว็บไซต์นั้นจะต้องใช้ตัวช่วยเข้ามาวัดประสิทธิภาพของเว็บไซต์ให้สามารถบอกจุดที่ควรปรับปรุงแก้ไขให้ได้มากที่สุดอยู่แล้ว ซึ่งตัวช่วยอย่าง Google Lighthouse และ Pagespeed Insights นั้นสามารถทำได้คล้ายคลึงกัน แต่ก็ยังมีความแตกต่างในรายละเอียดเพราะลักษณะการตรวจสอบของทั้งสองตัวช่วยต่างกัน โดย PageSpeed Insights จะเน้นการตรวจสอบประสิทธิภาพจากข้อมูลจริงของผู้ใช้ ส่วน Google Lighthouse จะเป็นการตรวจสอบโดยวิเคราะห์เชิงเทคนิคในด้าน Performance, Accessibility, Best Practices, SEO และ PWA ให้อย่างครบถ้วน
ดังนั้นจึงเห็นได้ว่า การใช้ Google Lighthouse สามารถใช้ในขณะที่ข้อมูลยอดผู้ใช้งานมีน้อยเพื่อประเมินหาข้อบกพร่องหรือใช้เพื่อตรวจสอบการทำงานในเชิงเทคนิค หลังจากนั้นก็สามารถตรวจสอบอีกครั้งโดยใช้ PageSpeed Insights เข้ามาช่วยวัดผลจากผู้ใช้งานว่าผู้ใช้ได้รับประสบการณ์เป็นอย่างไรอีกครั้งก็ได้เช่นกัน
สรุป Google Lighthouse อยากให้เว็บไซต์ได้คะแนนสูง ต้องทำอย่างไร ?
Google Lighthouse เป็นเครื่องมือที่ช่วยบอกแนวทางการพัฒนาเว็บไซต์ให้มีประสิทธิภาพมากขึ้นโดยเฉพาะในด้านเทคนิค เช่น เรื่องของ Performance หรือความเร็วในการโหลดเว็บไซต์เพราะคนส่วนใหญ่ไม่ชอบการรอเว็บไซต์ที่ใช้เวลาในการโหลดนาน ซึ่งหากปล่อยให้หน้าเว็บโหลดช้าก็มีโอกาสที่จะทำให้ผู้ใช้งานเลือกกดปิดเว็บไซต์ออกไป ทำให้ Google ค่อนข้างให้ความสำคัญกับเรื่องนี้
นอกจากนี้ ยังมีเรื่องการทำ SEO ที่จะช่วยให้ผู้ใช้สามารถใช้งานเว็บได้ง่ายมากขึ้น และยังทำให้ Google เก็บข้อมูลของเว็บไซต์ได้อย่างรวดเร็ว ใครที่ต้องการให้เว็บไซต์มีอันดับ SEO ที่ดี ลองปรับเปลี่ยนใน 2 ปัจจัยนี้ก่อน อย่างการทำ Off Page SEO หรืออาจมีการเขียนบทความ SEO จากนั้นก็ทำการแก้ไขในปัจจัยด้านอื่นๆ เพราะแน่นอนว่าหากเราพัฒนาตามคำแนะนำจาก Lighthouse จะช่วยเพิ่มโอกาสให้เว็บไซต์ของคุณทำงานได้ดีในทุกแพลตฟอร์มและส่งผลดีต่อการทำ SEO มากขึ้นไปด้วยเช่นกัน